ネットショップを始めるうえで、クレジットカード決済の導入は必須です。
しかし、
- 「Stripeをどうやって登録すればいいのか?」
- 「WooCommerceとどう連携するのか?」
このように、具体的な手順がわからずに悩んでいませんか?
適当に進めると、途中で挫折するかもしれません。
確実に設定を進めていくためには、最新版でわかりやすい手順書が必要ですよね。
手順を見ながら進められれば、初めてでも安心して作業できます。
さらに、設定の際の注意点やおすすめプラグインも紹介しますので、この記事通りに設定すれば、誰でも簡単に導入できます。
クレジットカード決済ができなければ、せっかくのネットショップでも売上を上げるのは難しいでしょう。
今すぐ決済環境を整えてECサイトを完成させましょう。
それでは、さっそくStripeの個人アカウント登録から始めていきます。
1.Stripeの個人アカウントを登録

Stripeはクレジットカード決済を可能にするサービスです。
個人でも簡単に登録することができます。
それでは、Stripeの個人アカウントを登録していきましょう。
1-1.事前準備
Stripeの登録には身分証明書が必要です。
以下のいずれか1つを準備をして、身分証明書の写真をスマホで撮影しておきます。
- マイナンバーカード
- 免許証
- パスポート
1-2.Stripeの個人アカウント登録手順
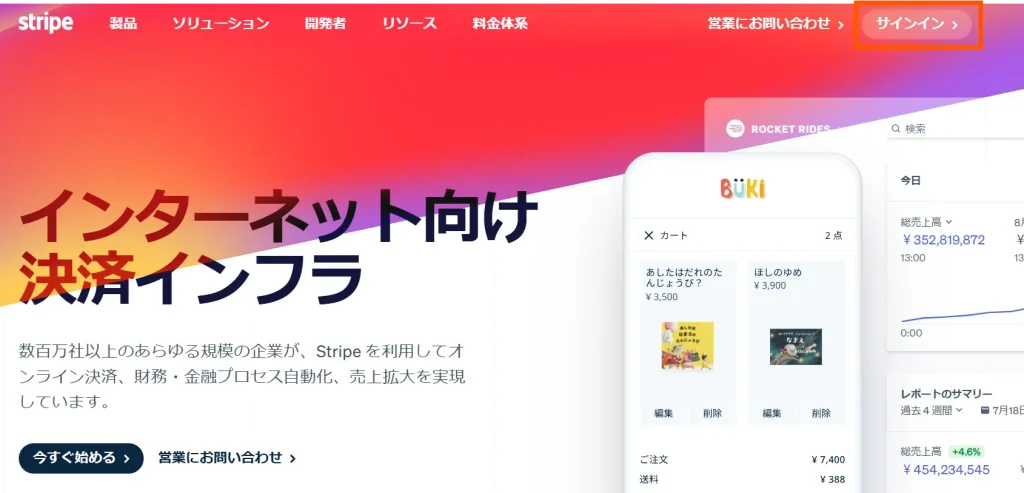
①Stripeの公式HPにアクセスします。
②サインインをクリックします。

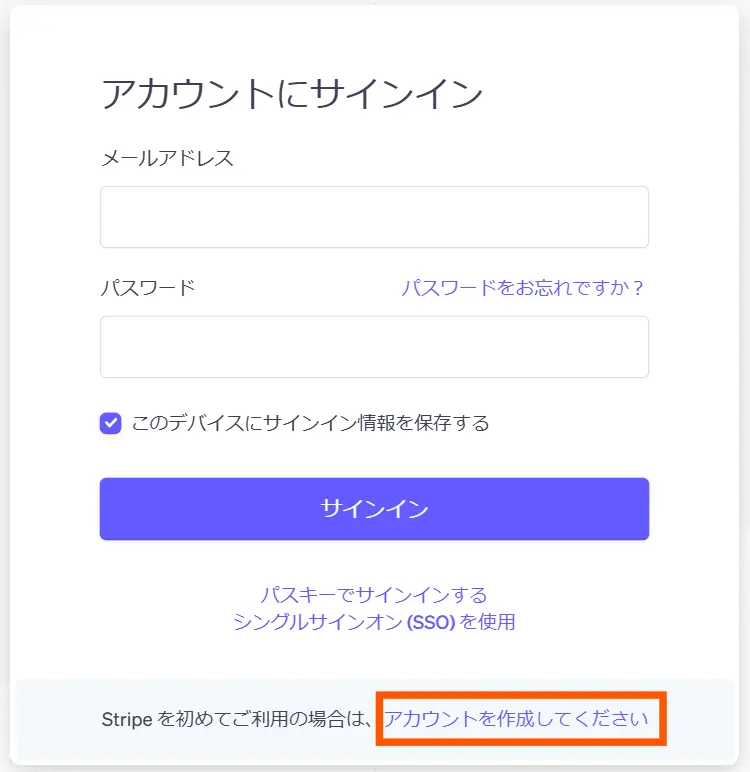
③「アカウントを作成してください」をクリックします。

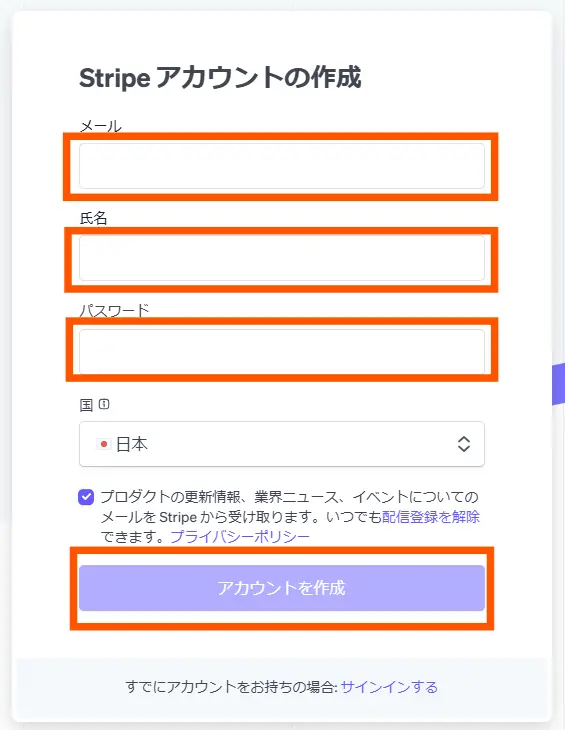
④メールアドレス、氏名、パスワードを入力して、「アカウントを作成」をクリックします。

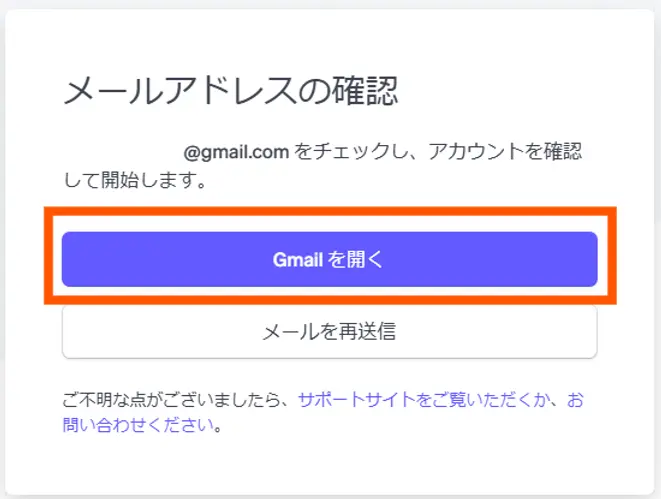
⑤「Gmailを開く」をクリックします。

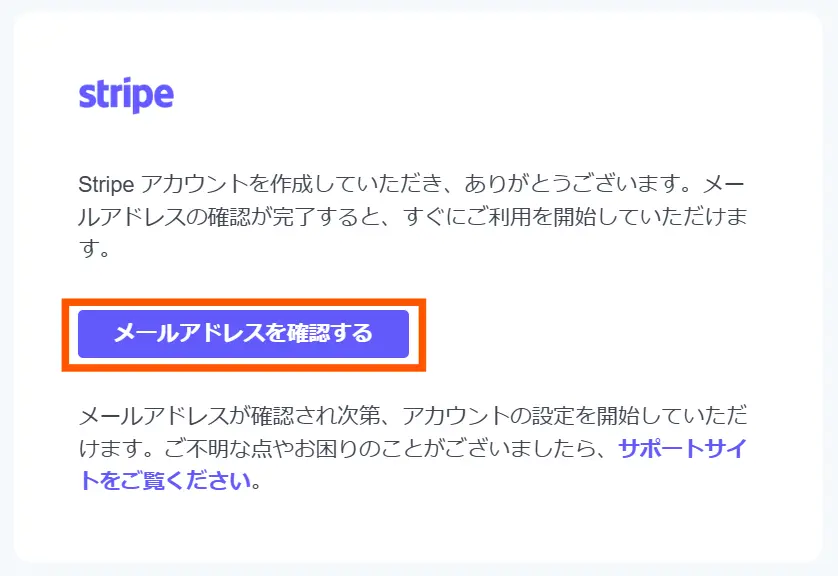
⑥「メールアドレスを確認する」をクリックします。

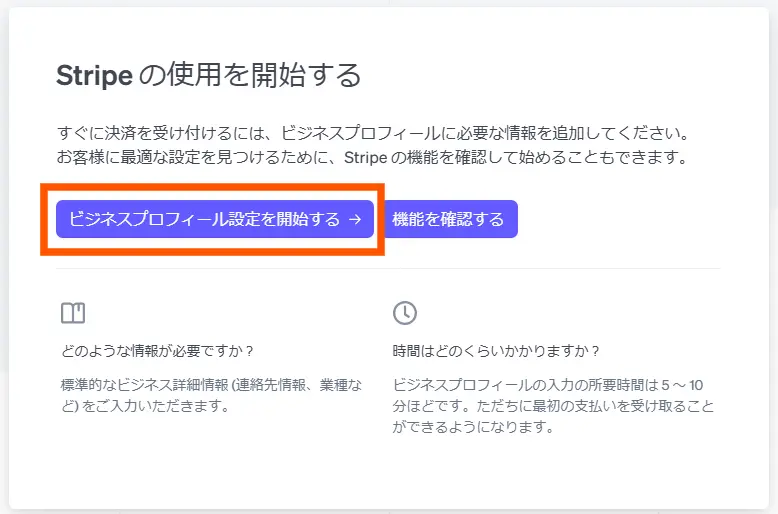
⑦「ビジネスプロフィール設定を開始する」をクリックします。

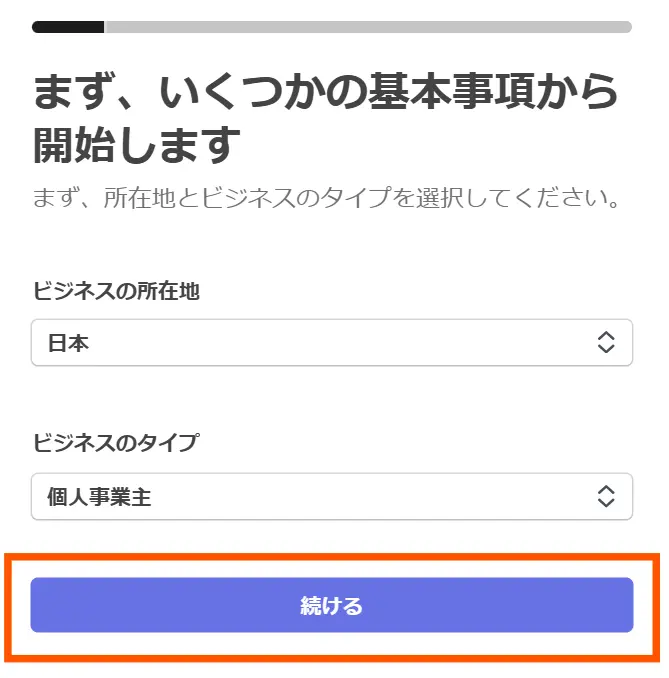
⑧「続ける」をクリックします。

⑨個人情報を入力して「次へ」をクリックします。

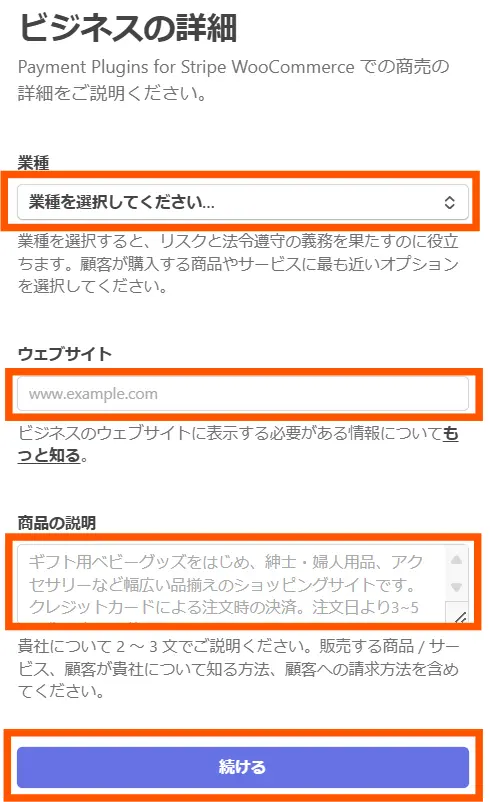
⑩事業内容を入力します。

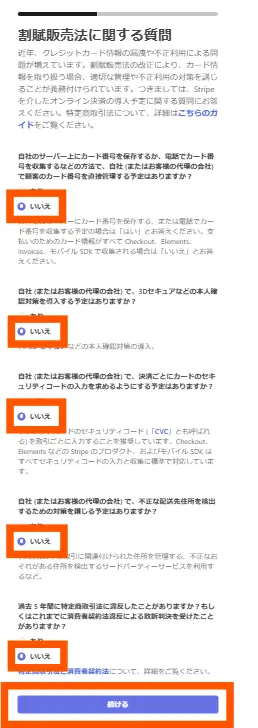
⑪すべて「いいえ」を選んで「続ける」をクリックします。

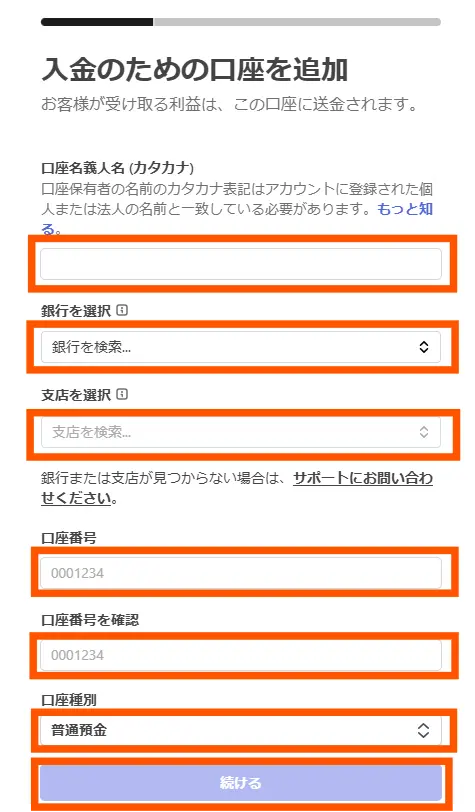
⑫入金のための銀行口座情報を入力します。

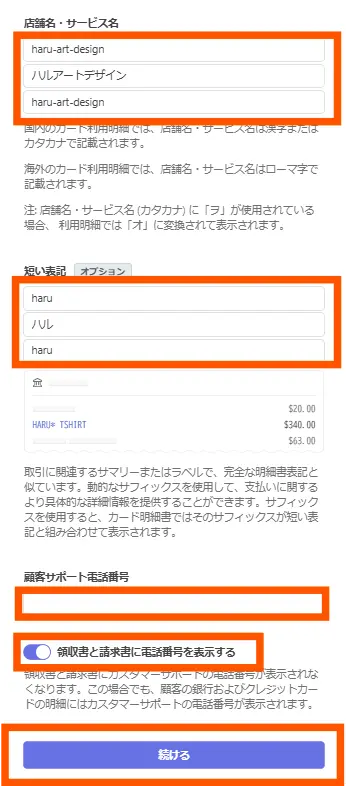
⑬店舗名・サービス名、短い表記、電話番号を入力して「続ける」をクリックします。
「領収書と請求書に電話番号を表示する」のスライドをONにした場合、以下のことが起こります:
- ONにする場合:
- 領収書と請求書にカスタマーサポートの電話番号が表示されるようになります。
- OFFにする場合:
- カスタマーサポートの電話番号が領収書と請求書に表示されなくなります。ただし、この場合でも、顧客の銀行取引明細やクレジットカードの明細には、カスタマーサポートの電話番号が引き続き表示されます。

⑭「不要」をクリックします。
売り上げに対して寄付を行う設定です。
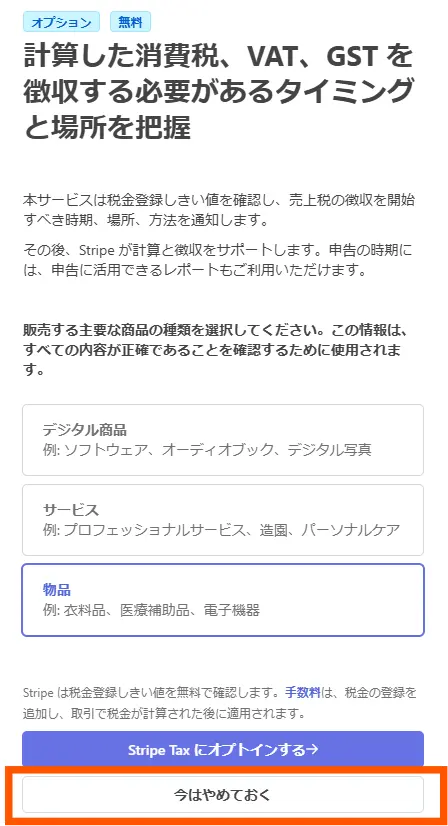
⑮「今はやめておく」をクリックします。
日本国内の取引ではVATやGSTは適用されないため、Stripe Taxを使う必要はありません。

⑯登録する内容を確認し、問題なければ「同意して送信する」をクリックします。

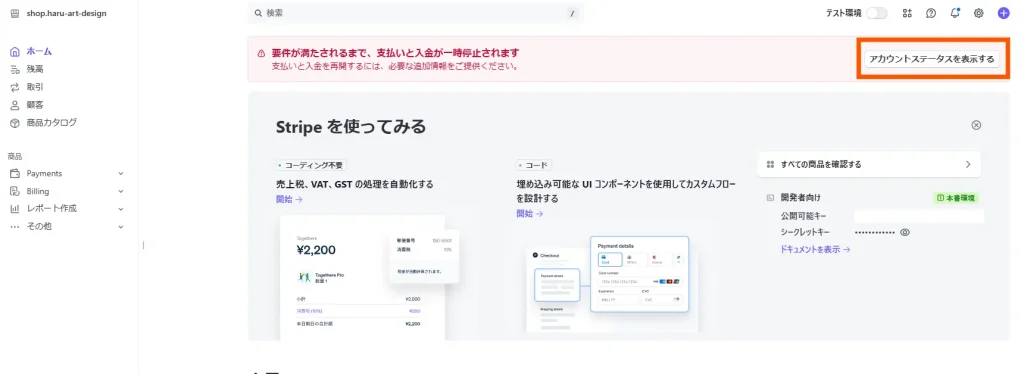
⑰ダッシュボードに画面が切り替わります。
⑱「アカウントステータスを表示」をクリックします。

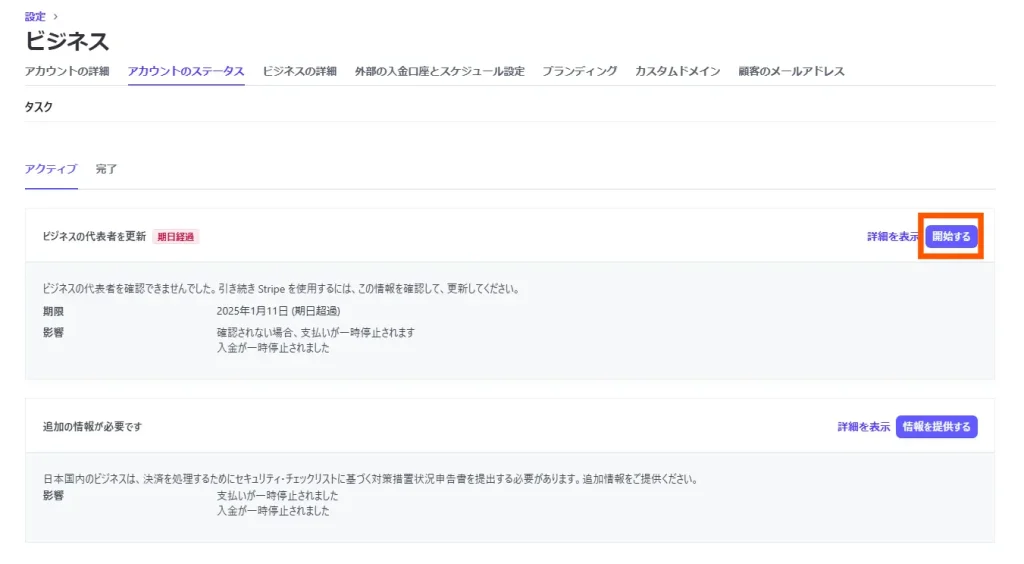
⑲「ビジネス代表者を更新」の項目にある「開始する」をクリックします。

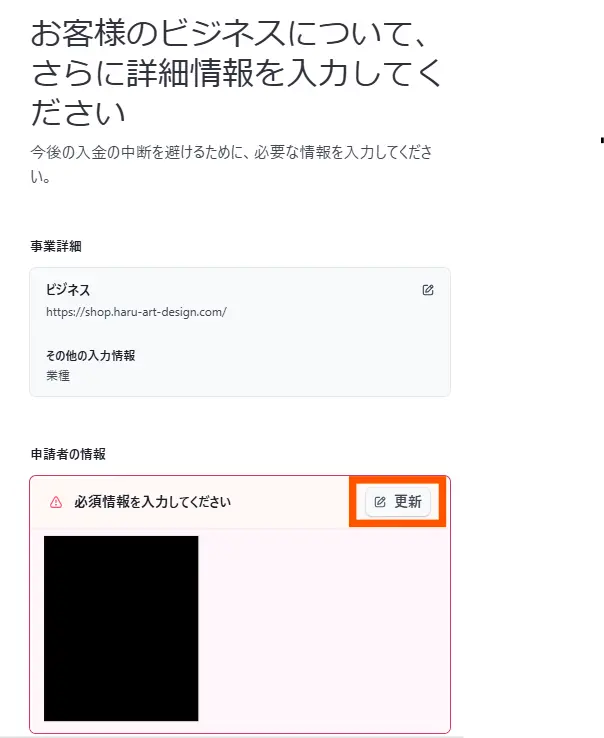
⑳更新をクリックします。

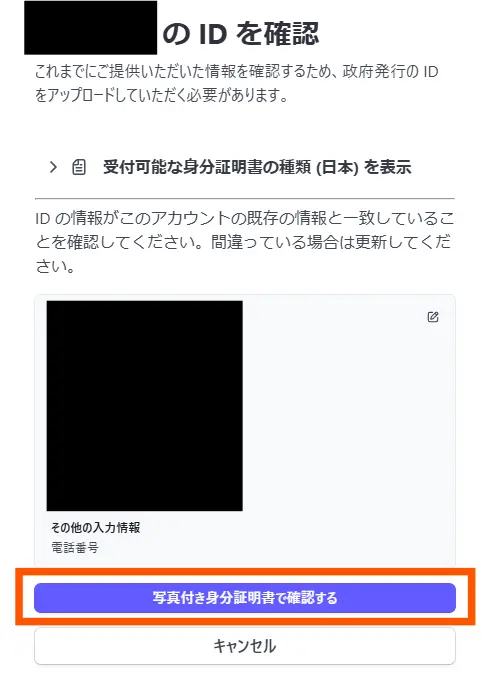
㉑「写真付き身分証明書で確認する」をクリックします。

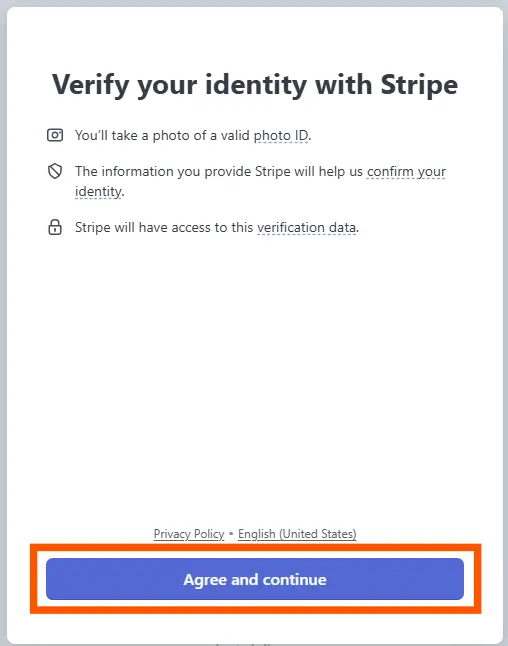
㉒「Agree and continue」をクリックします。

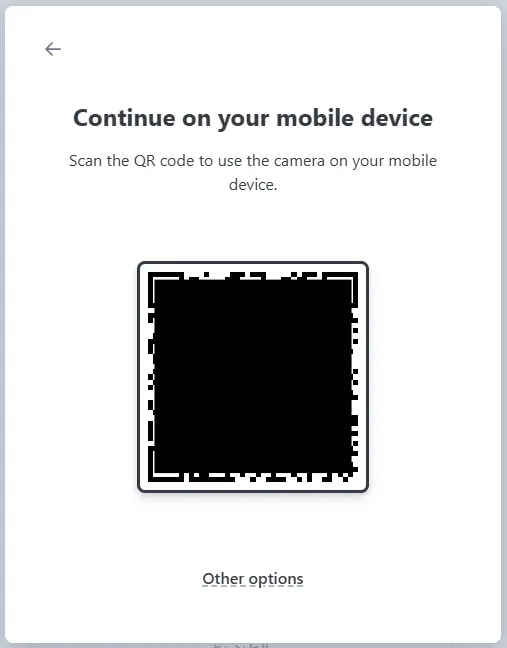
㉓QRコードをスマホのカメラで読み込ませます。

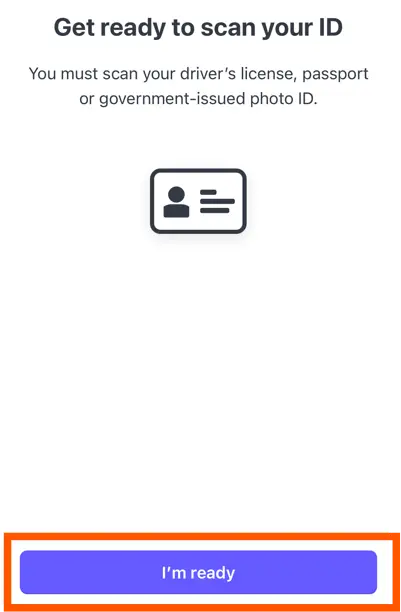
㉔スマホ画面の「I’m ready」をクリックします。
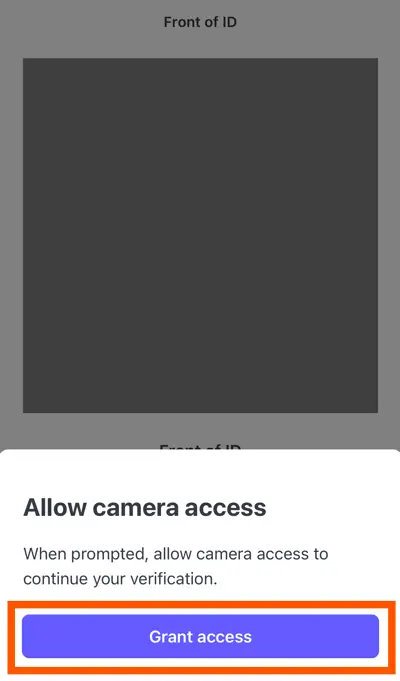
「身分証明書をスキャンする準備をしてください」という指示です。
運転免許証、パスポート、マイナンバーカードの画像をアップロードする必要があります。

㉕「Allow camera access」をクリックしてカメラにアクセスします。

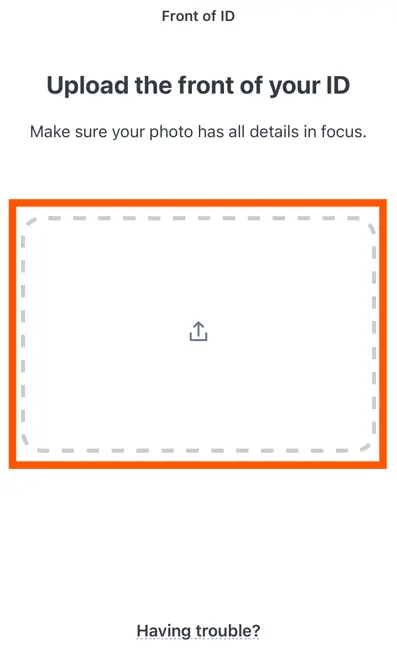
㉖画面をタップして、身分証明書の画像をアップロードします。

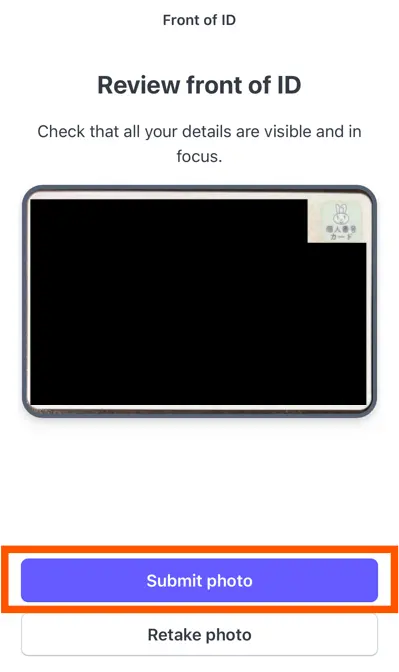
㉗アップロードした画像を確認し、問題なければ「Submit photo」をクリックします。

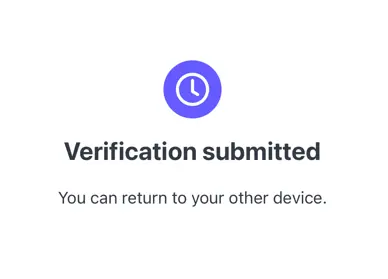
㉘本人確認が提出されました。
パソコンの画面に戻ります。

㉙「ダッシュボードに移動」をクリックします。

㉚Stripeの登録が完了しました。
2.セキュリティチェックリストに基づく対策措置状況申告書の登録

続いて、「セキュリティ チェックリストに基づく対策措置状況申告書」の登録を行いましょう。
Stripeの登録には必須です。
2-1.セキュリティチェックリストに基づく対策措置状況申告書とは
「セキュリティチェックリストに基づく対策措置状況申告」とは、クレジット取引におけるセキュリティ対策が適切に実施されていることをStripeに申告するための手続きです。
ECサイトでクレジットカード決済を導入するためには、セキュリティ対策を万全な状態に整えておく必要がありますよね。
対策措置が不十分だと見なされた場合、カード決済を受け入れることができないので注意してください。
ただし、申請時点でシステム未構築の場合は、各セキュリティ対策の項目について、クレジットカードの取扱い開始時の対策状況を前提に申告することが可能です。
2-2.セキュリティチェックリストに基づく対策措置状況申告書の申請手順
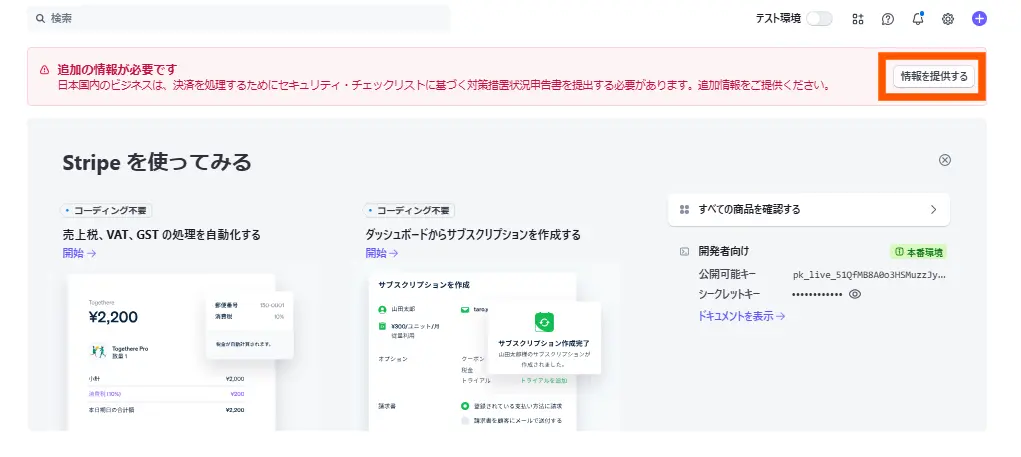
①Stripeのダッシュボード右上にある、「情報を提供する」をクリックします。

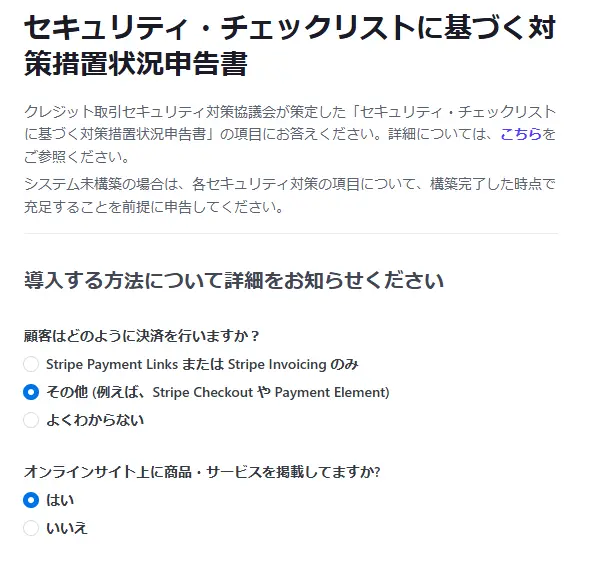
②「セキュリティ・チェックリストに基づく対策措置状況申告書」を入力します。
- 顧客はどのように決済を行いますか?
「その他」を選択します。 - オンラインサイト上に商品・サービスを掲載してますか?
「はい」を選択します。

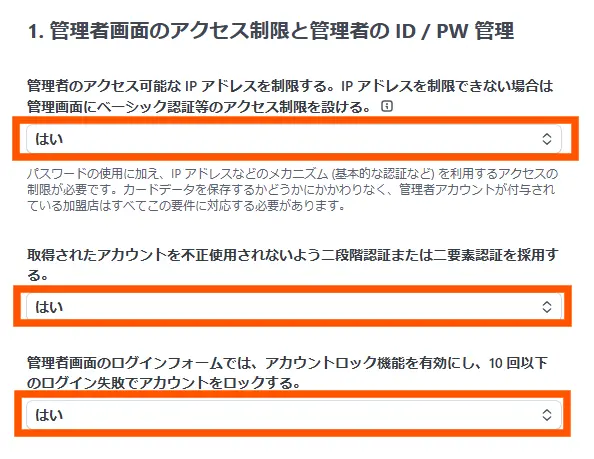
③「1. 管理者画面のアクセス制限と管理者の ID / PW 管理」の項目はすべて「はい」を選択します。

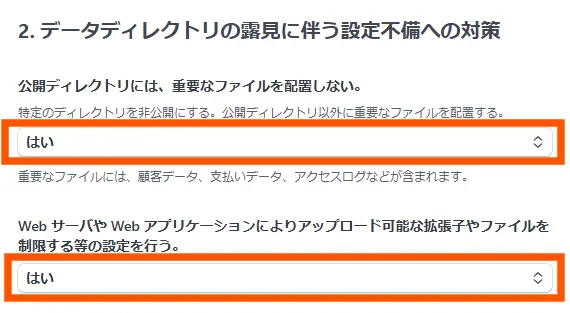
④「2. データディレクトリの露見に伴う設定不備への対策」の項目は、すべて「はい」を選択します。

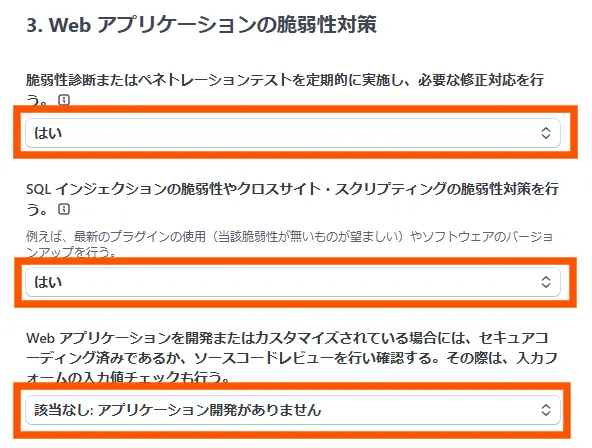
⑤「3. Web アプリケーションの脆弱性対策」の項目は以下のように設定します。

ペネトレーションテストとは、システムやアプリケーションの脆弱性を発見するために、意図的にサイバー攻撃をシミュレーションするテストのことです。
- OWASP ZAP: ペネトレーションテストが可能
- WPScan: WordPress特化型の脆弱性スキャナー
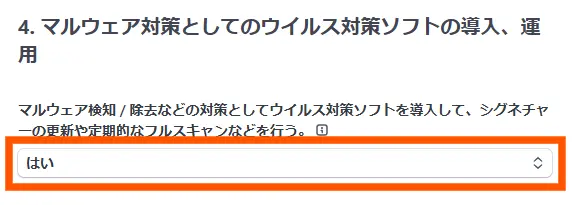
⑥「4. マルウェア対策としてのウイルス対策ソフトの導入、運用」の項目では、「はい」を選択します。

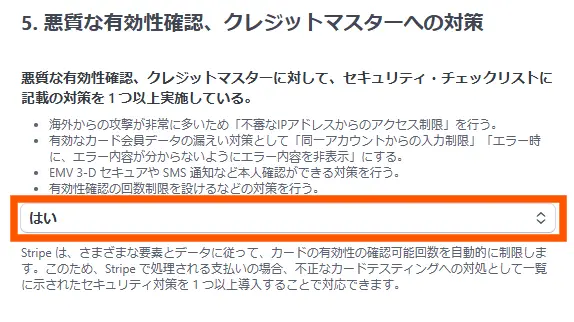
⑦「5. 悪質な有効性確認、クレジットマスターへの対策」の項目は、「はい」を選択します。

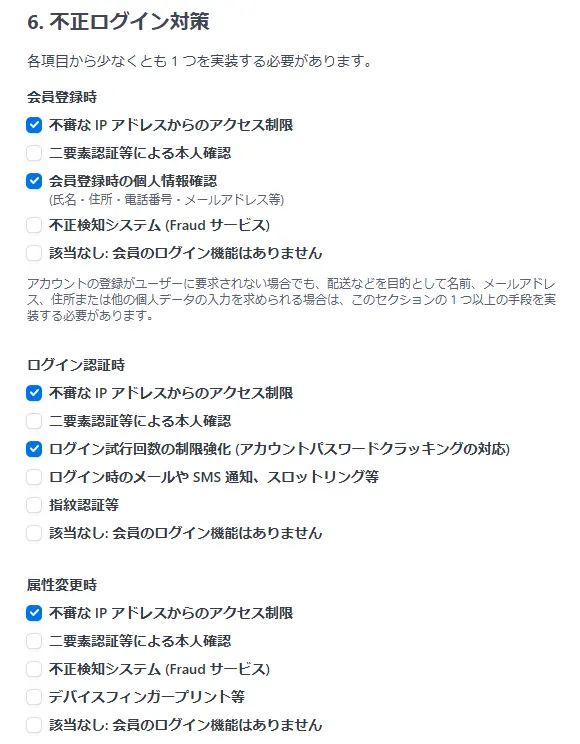
⑧「6. 不正ログイン対策」の項目は以下のように設定します。
- 会員登録時
不審なIPアドレスからのアクセス制限
会員登録時の個人情報確認 - ログイン認証時
不審なIPアドレスからのアクセス制限
ログイン施行回数の制限強化 - 属性変更時
不審なIPアドレスからのアクセス制限
(理由:セキュリティプラグイン「Wordfence Security」で対応可能)

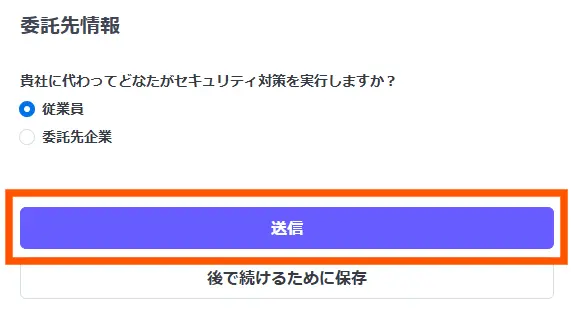
⑨「委託先情報」は「従業員」を選択し、「送信」をクリックします。

⑩審査中となります。
審査結果は1~2営業日以内に連絡があります。

3.Stripe個人アカウントの登録完了確認

Stripeの審査結果を確認しましょう。
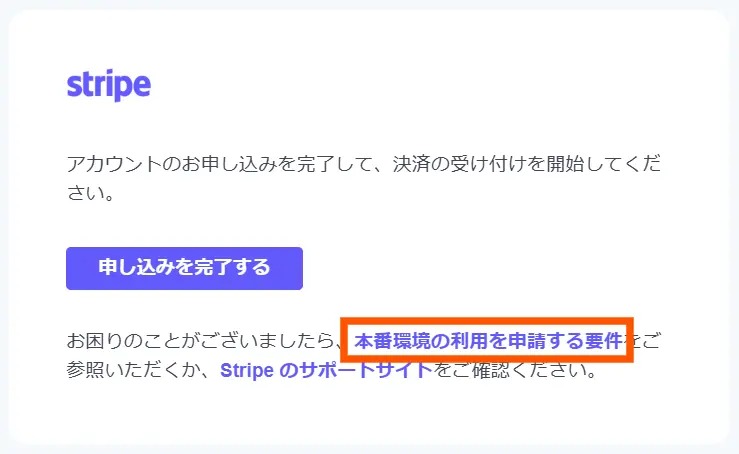
①Stripeから「本番環境の利用を申請してください」というタイトルのメールが届くので、メールを開き「申し込みを完了する」をクリックします。

②Stripeにログインします。

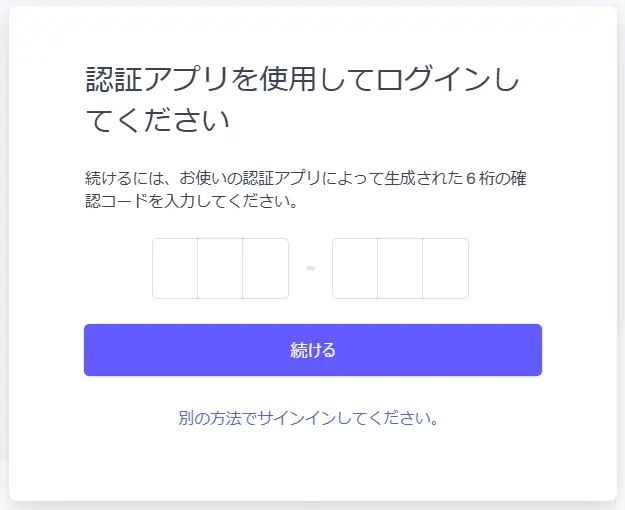
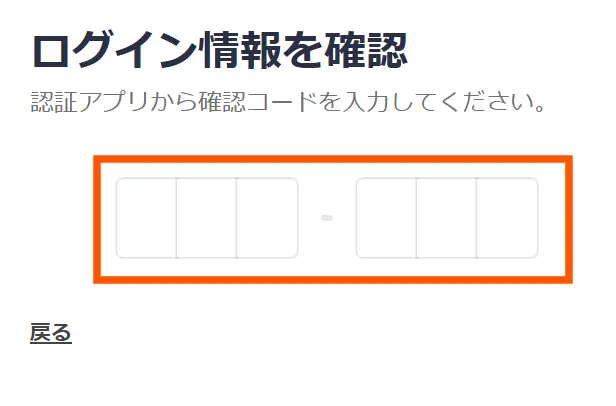
③スマホアプリ「Authenticator」を開き、6桁の数値を確認しPCに入力します。

⑤メールに戻り、「本番環境を利用する要件」をクリックします。

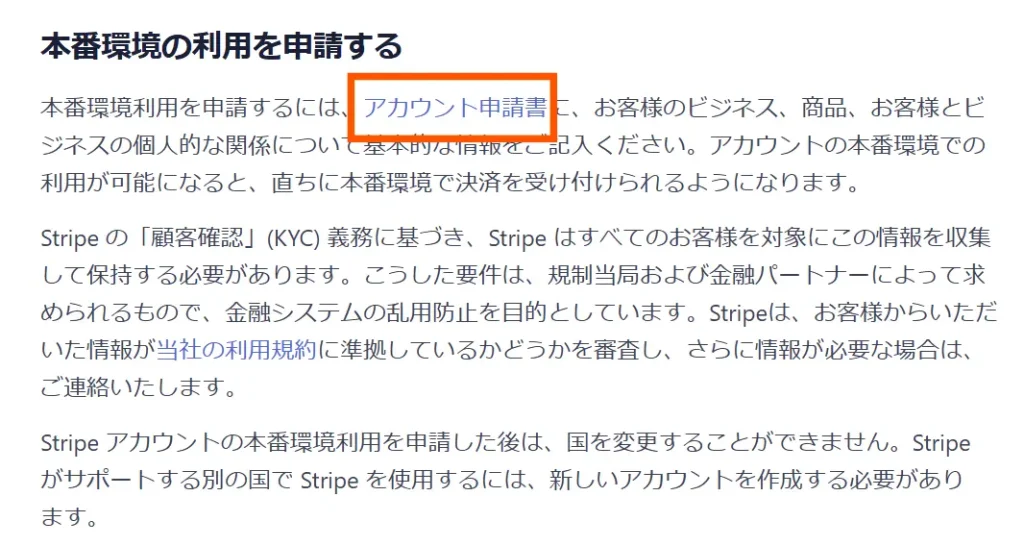
⑥画面をスクロールして「アカウント申請書」をクリックします。

⑦「本番決済を行うことができるようになりました」と表示されていれば完了です。

⑧念のために、アカウントのステータスも確認しておきましょう。
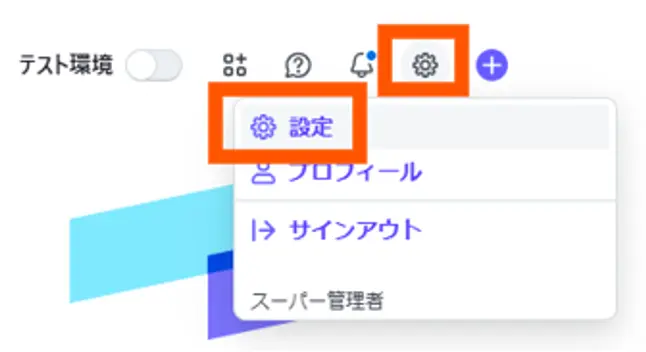
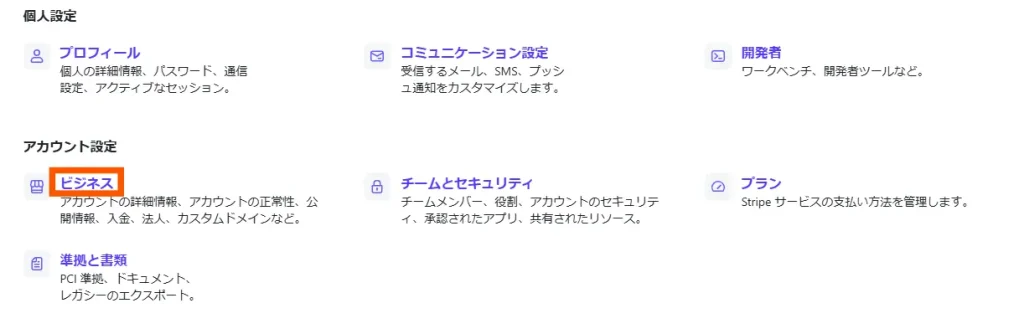
画面右上の「歯車マーク」>「設定」をクリックします。

⑨ビジネスをクリックします。

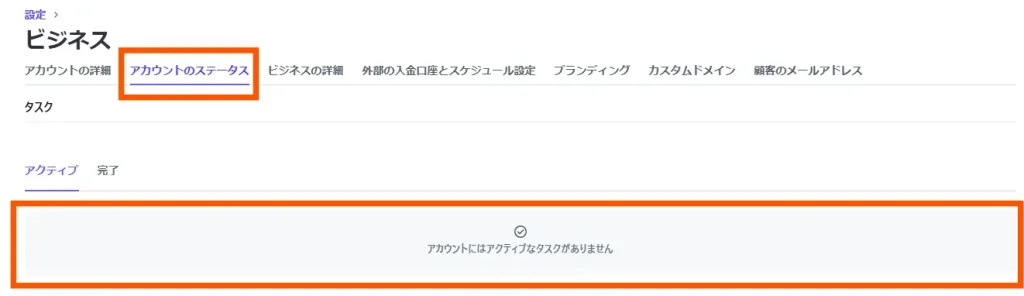
⑩「アカウントのステータス」をクリックして、「アカウントにはアクティブなタスクがありません」という表示を確認します。

⑪Stripeの本番環境が利用できる準備が整いました。
4.Stripeの初期設定

Stripeの登録が完了したら初期設定を行いましょう。
①画面右上の「歯車マーク」をクリックします。

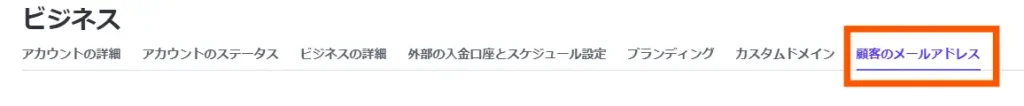
②「ビジネス」をクリックします。

③「顧客のメールアドレス」をクリックします。

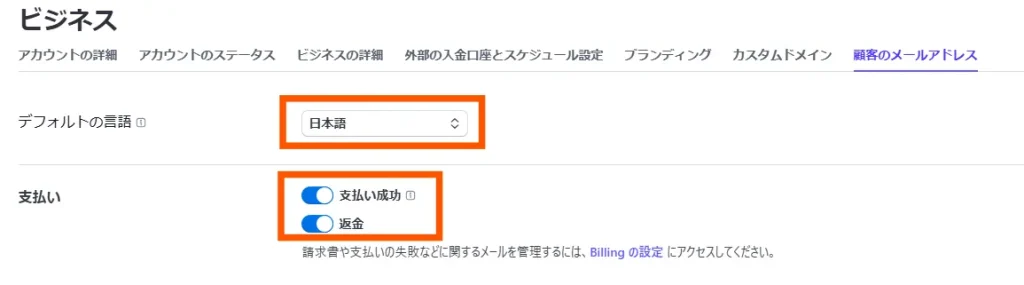
④以下の設定にします。
- デフォルトの言語:日本語
- 支払い成功をON(領収書の自動発行機能)
- 返金をON

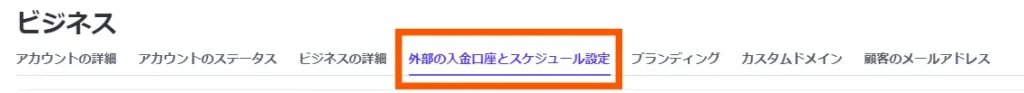
⑤「外部の入金口座とスケジュール設定」をクリックします。

⑥入金スケジュールを「月」に変更します。
初期設定では1回/週の頻度で入金になっていますが、入金する度に手数料がかかるため、1回/月に変更しておくとよいでしょう。

⑦初期設定が完了しました。
5.WooCommerceにstripeを設定する

Stripeの登録が完了したら、WordPressにStripeのプラグインをインストールして、WooCommerceの設定をしていきましょう。
5-1.WordpressにStripeをインストール
WordPressにStripeを設定する手順を解説します。
①Wordpressのダッシュボードにログインします。
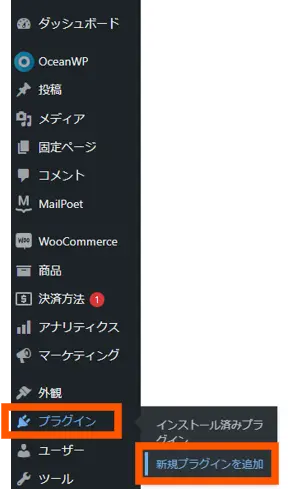
「プラグイン」>「新規プラグインを追加」をクリックします。

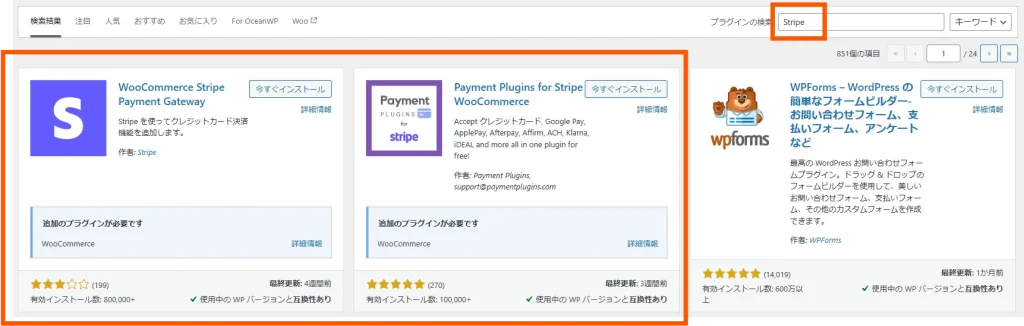
②検索窓に「Stripe」と入力すると、Stripeに関連するプラグインが表示されます。

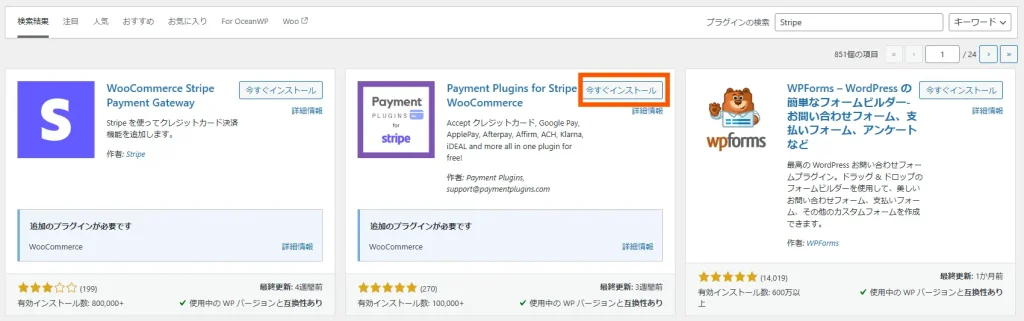
③「Payment Plugins for Stripe WooCommerce」を選び、「今すぐインストール」をクリックします。

- 更新されていること
- ダウンロード数が多いこと
- 評価が高いこと
このポイントをすべて満たしているプラグインが「Payment Plugins for Stripe WooCommerce」です。
- WooCommerce Stripe Payment Gateway:stripe公式ですがバグが多い
- Payment Plugins for Stripe WooCommerce:評判が良い
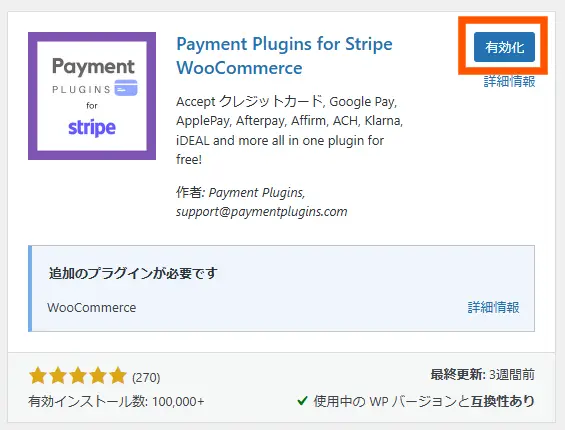
④有効化をクリックします。

5-2.Stripeの設定
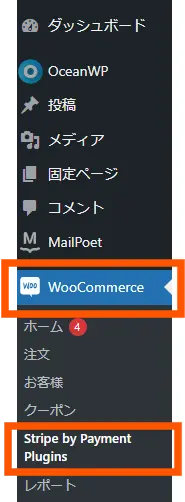
①「WooCommerce」>「Stripe by payment plugins」をクリックします。

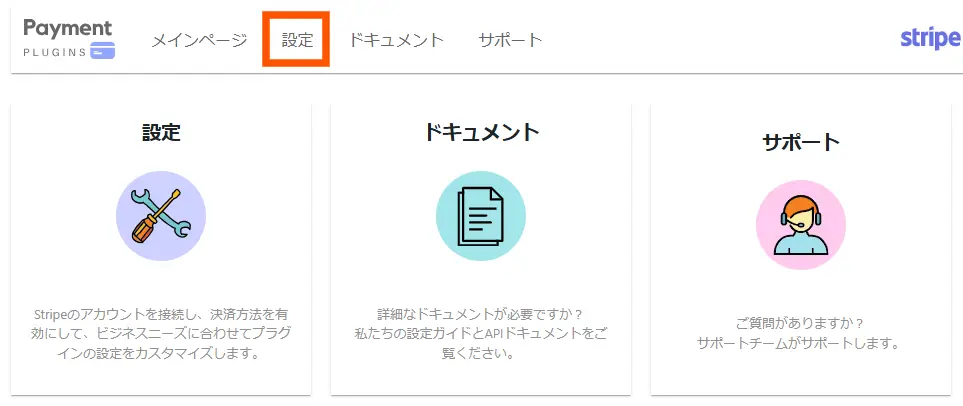
②設定をクリックします。

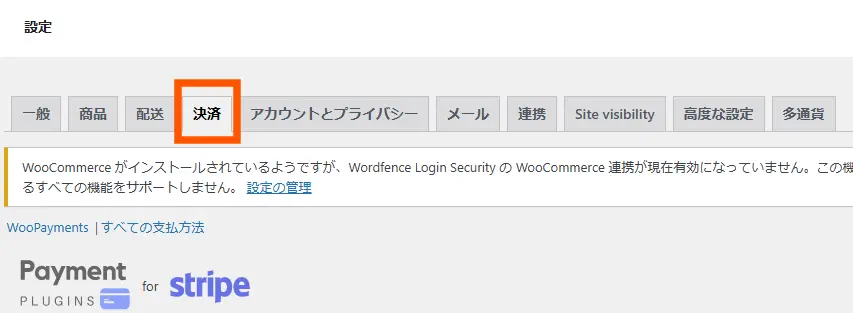
③決済をクリックします。

④移動をクリックします。

⑤様々な決済方法が表示されます。
デフォルトでは、クレジットカード決済が有効になっています。
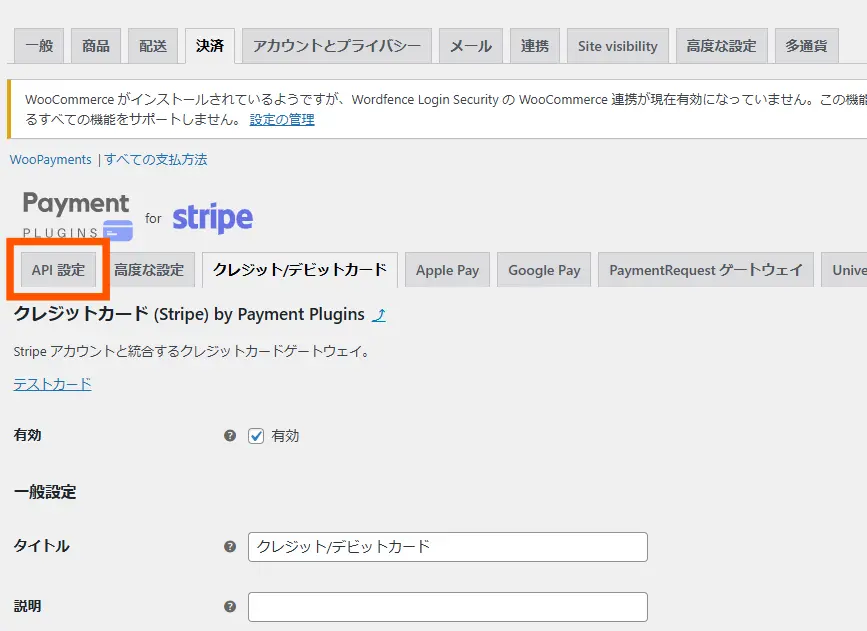
「管理」をクリックします。

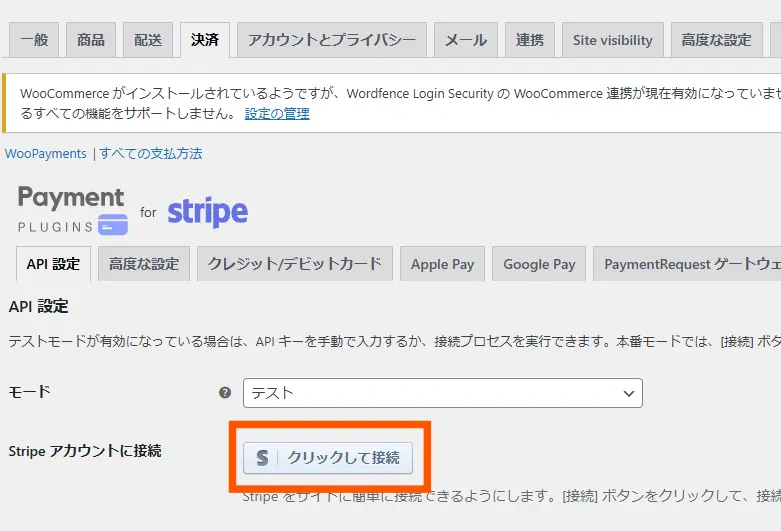
⑥API設定をクリックします。

⑦「クリックして接続」をクリックします。

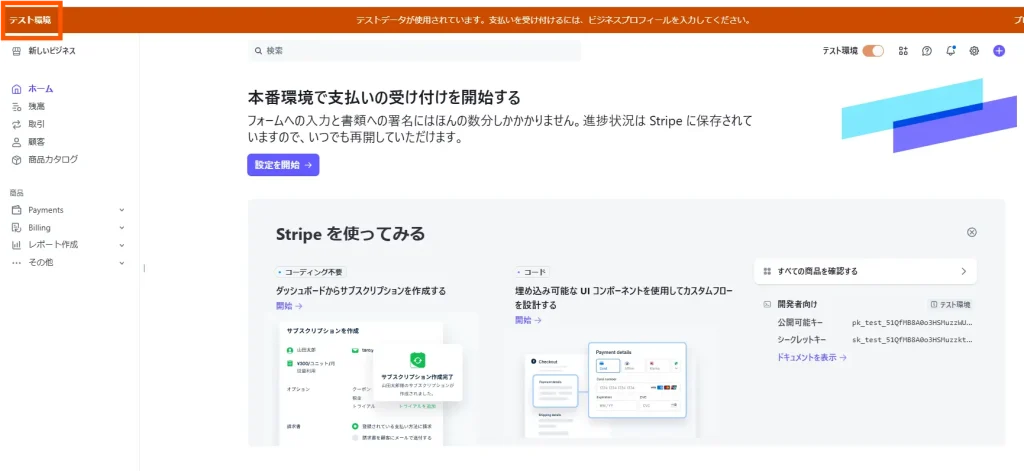
⑧テスト環境になっていることを確認してください

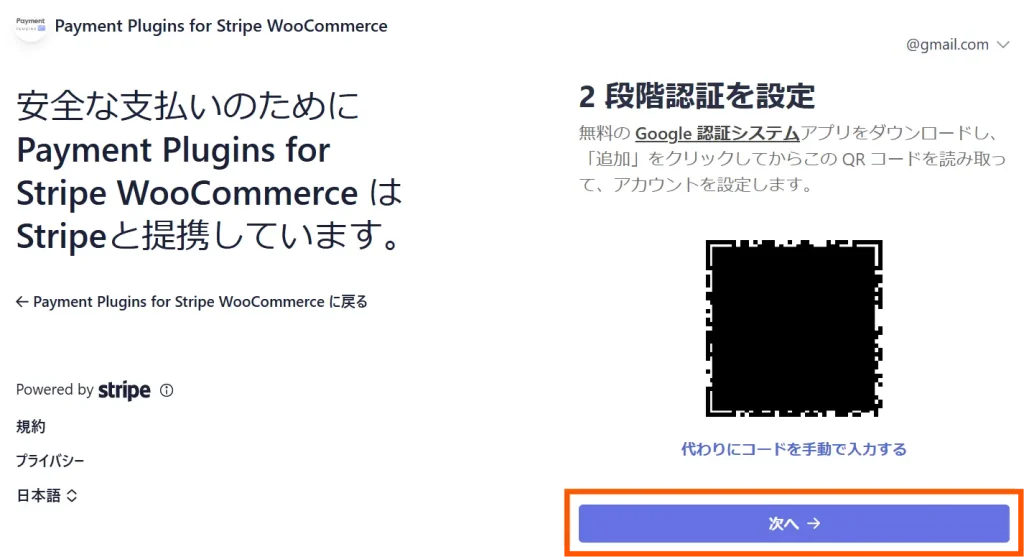
⑨スマホアプリ「Authenticator」を起動して「+」>「QRコードをスキャン」をタップします。
⑩PC画面のQRコードを読み込みます。
⑪次へをクリックします。

⑫スマホアプリに表示された6桁の数字を入力します。

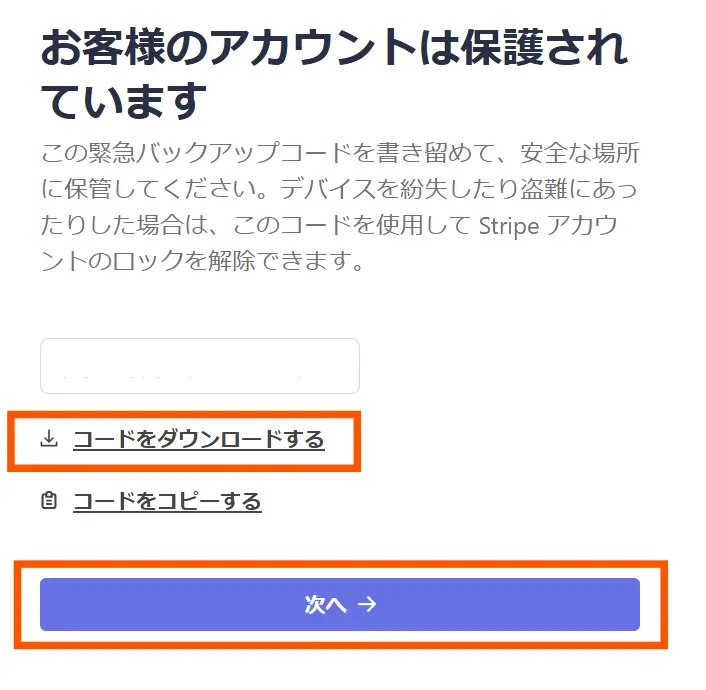
⑬バックアップコードをダウンロードして「次へ」をクリックします。

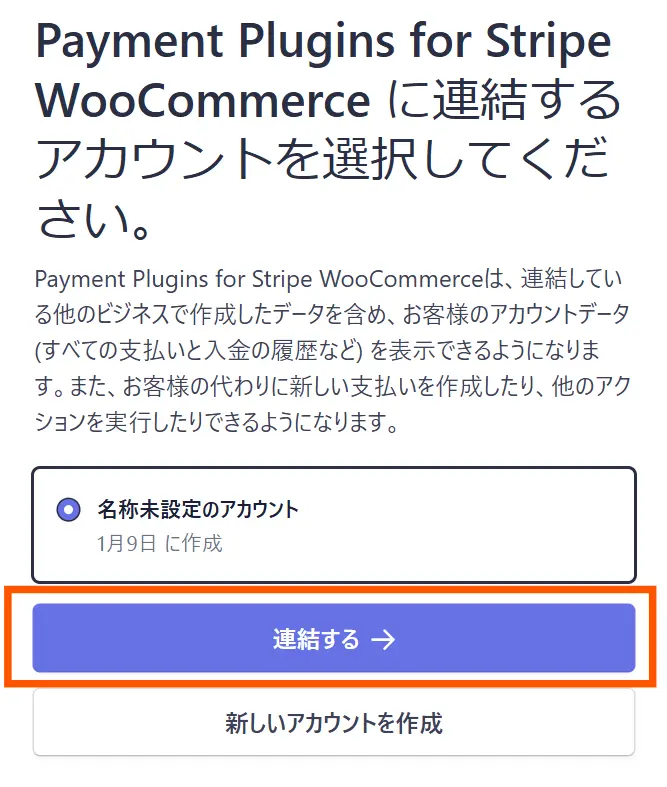
⑭「連結する」をクリックします。

⑮WoocommerceとStripeの連携が完了しました。
6.WooCommerceでStripeのテスト

テスト方法は「WooCommerceのテスト」で詳しく解説しています。








コメント