- OceanWPの具体的な導入手順が知りたい
- 日本語化の設定はどうやるの?
- 子テーマのインストール方法は?
このような問題を解決します。
 HARU
HARUWordPressに新しいテーマを入れるときは、やるべきことが何で、どんな手順で作業を進めればいいのか迷うことがありますよね。
安心してください!
この記事では、WordPressに慣れていない方でも、画像付きで手順を解説しています。
手順通りに進めるだけで、簡単にOceanWPを導入できるようになります。
この記事は、OceanWPの導入方法はもちろん、導入後にやるべきことまで網羅的に解説しています。
今すぐ読み進めて、一緒にOceanWPを導入しましょう!
OceanWPの親テーマをインストールする


それではさっそく、OceanWPを導入していきましょう。
まずは、OceanWPの親テーマをWordPressにインストールします。
①WordPressにログインします。
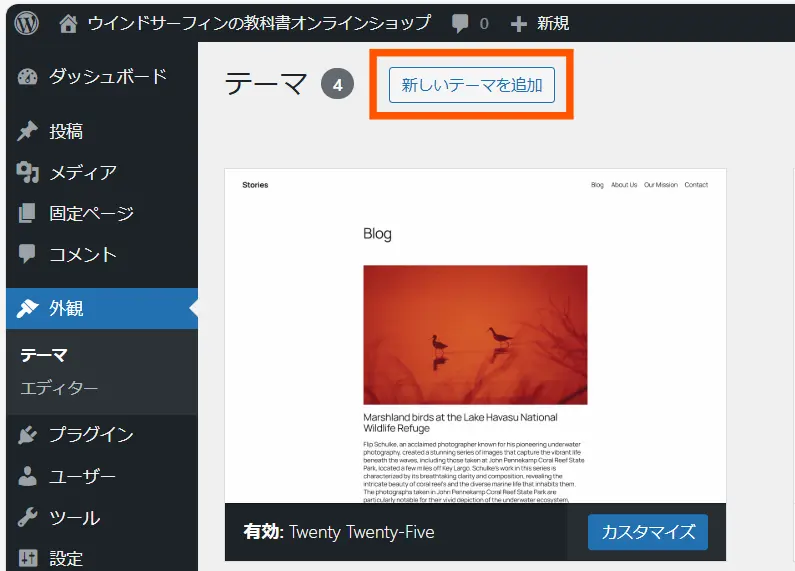
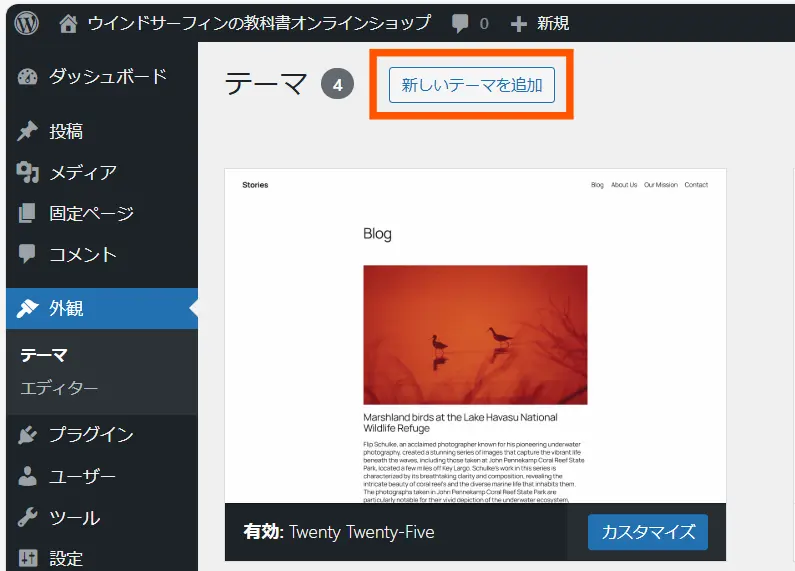
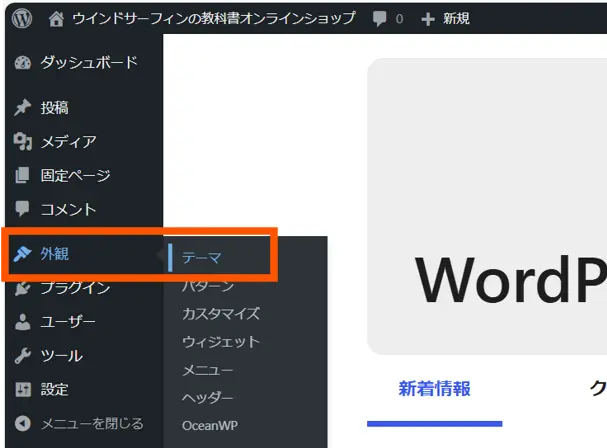
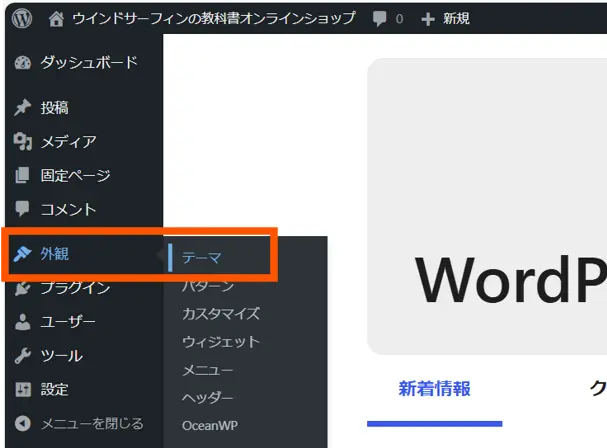
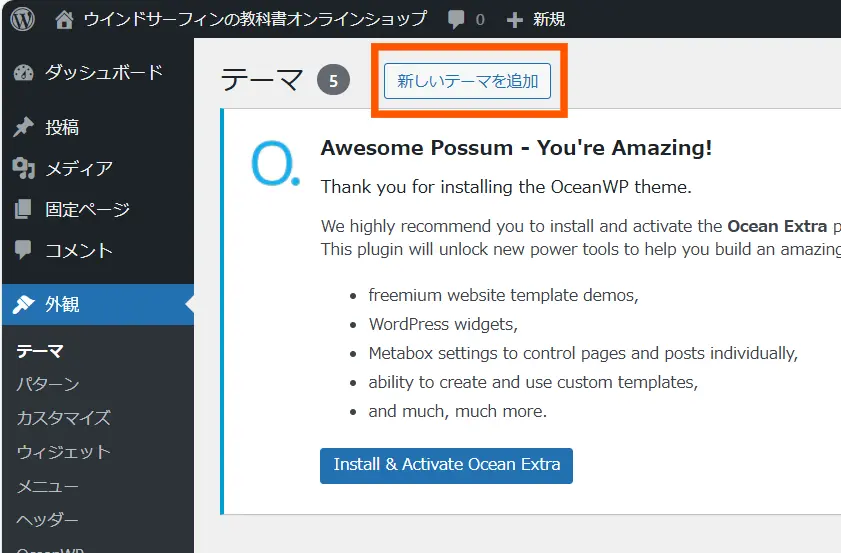
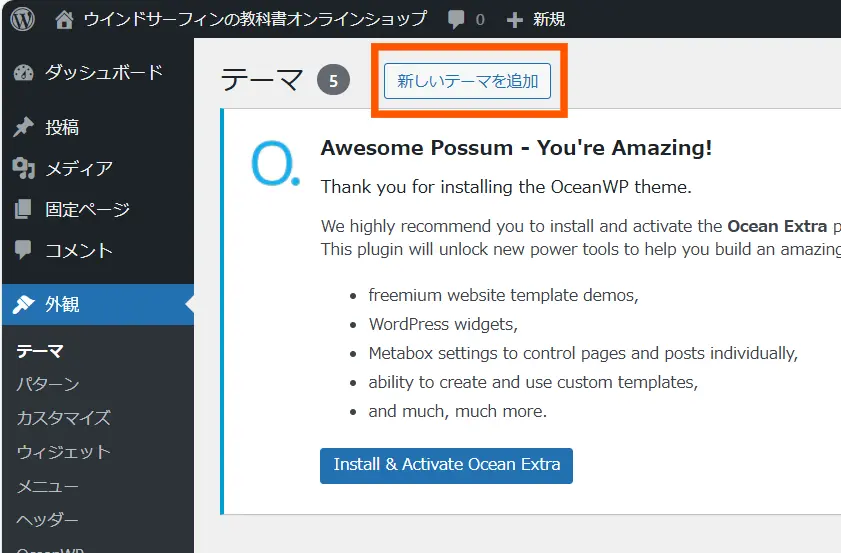
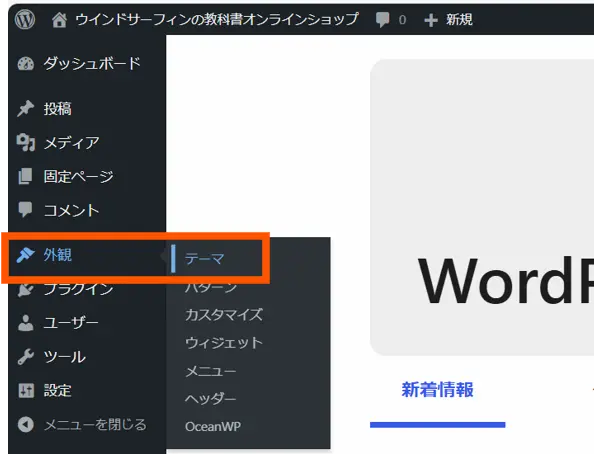
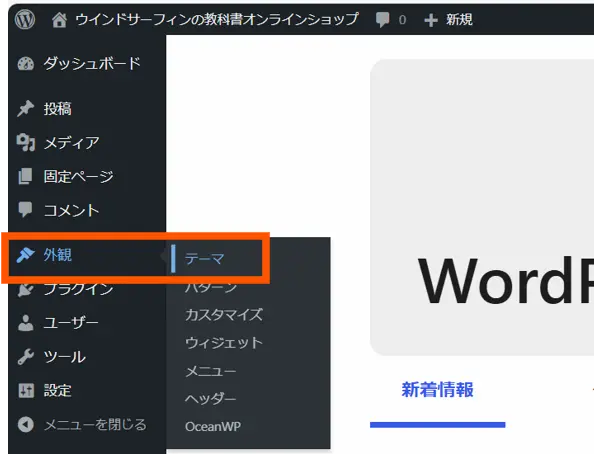
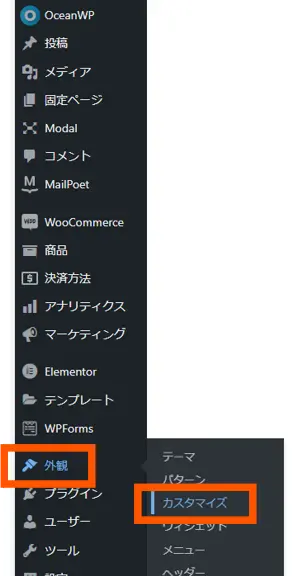
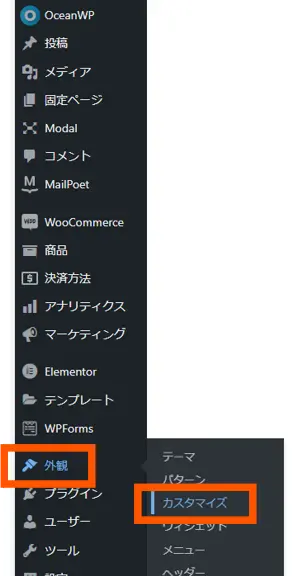
②外観>テーマをクリックします。


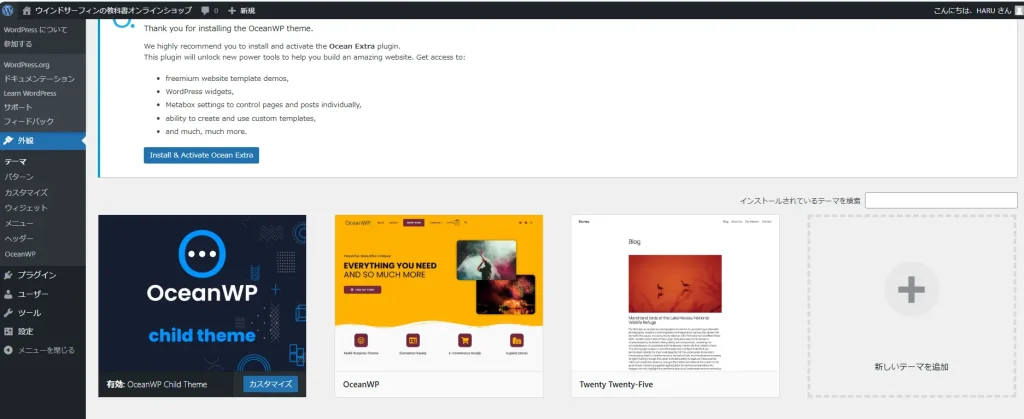
③「新しいテーマを追加」をクリックします。


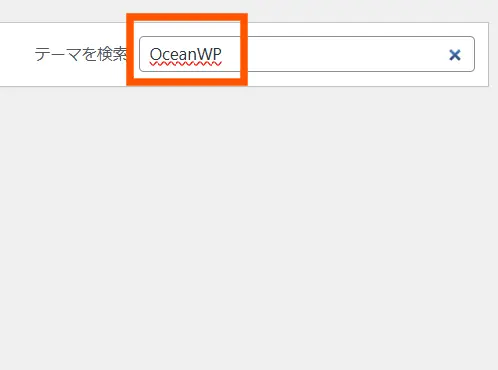
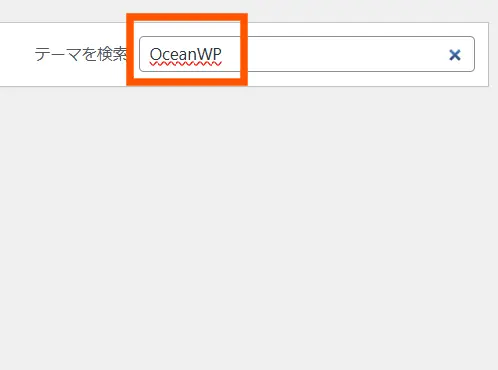
④画面右上の検索窓「テーマを検索」に「OceanWP」と入力します。


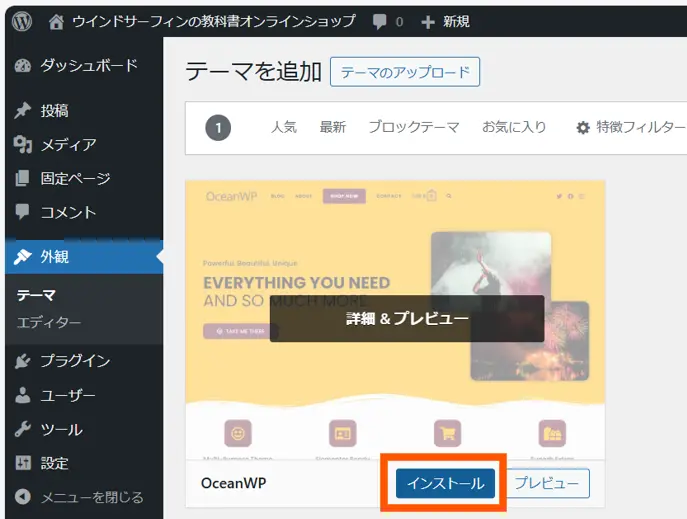
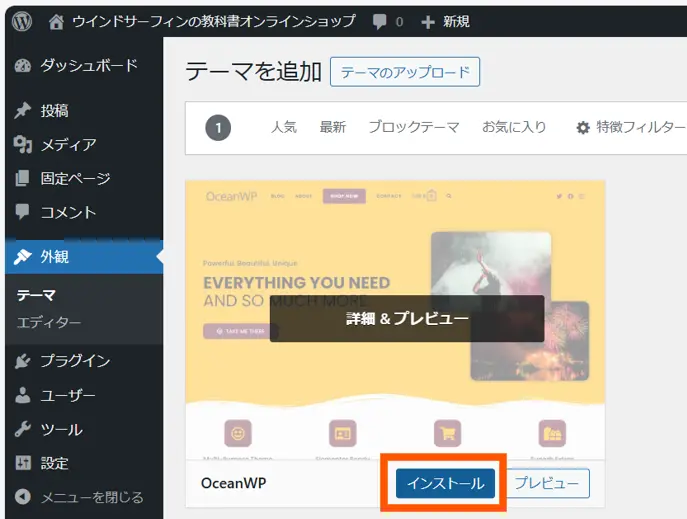
⑤OceanWPが表示されるので、マウスでカーソルを合わると「インストール」と表示されるのでクリックします。


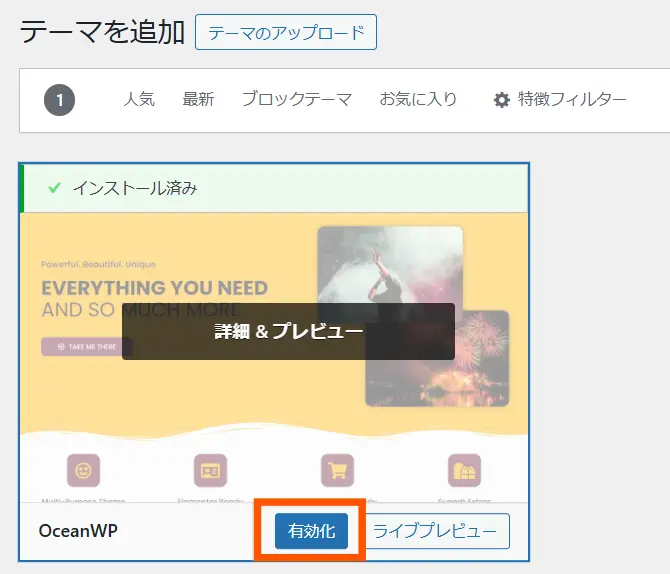
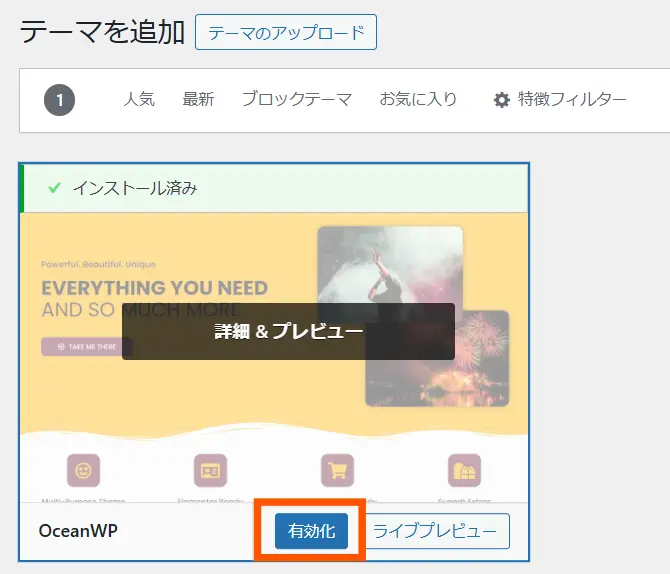
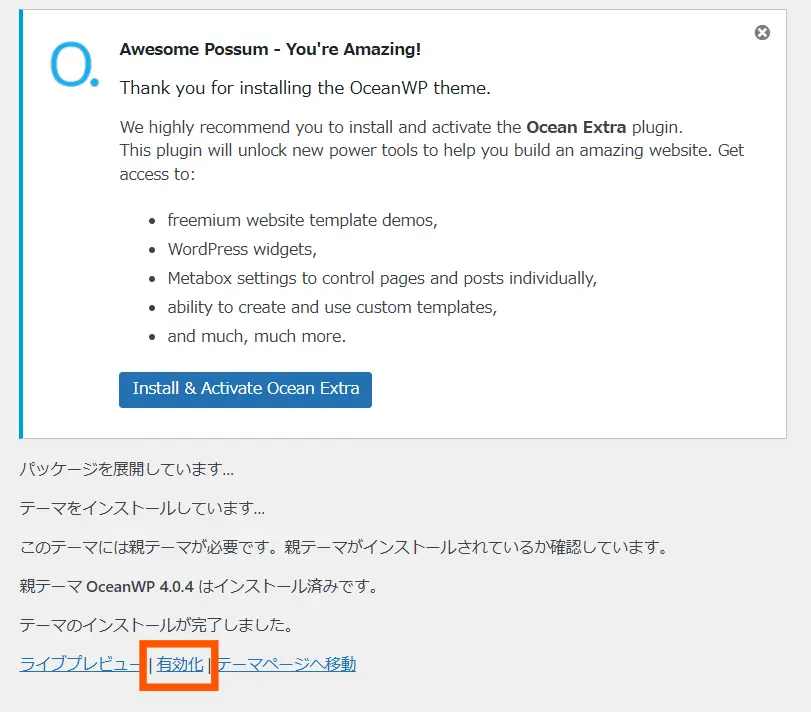
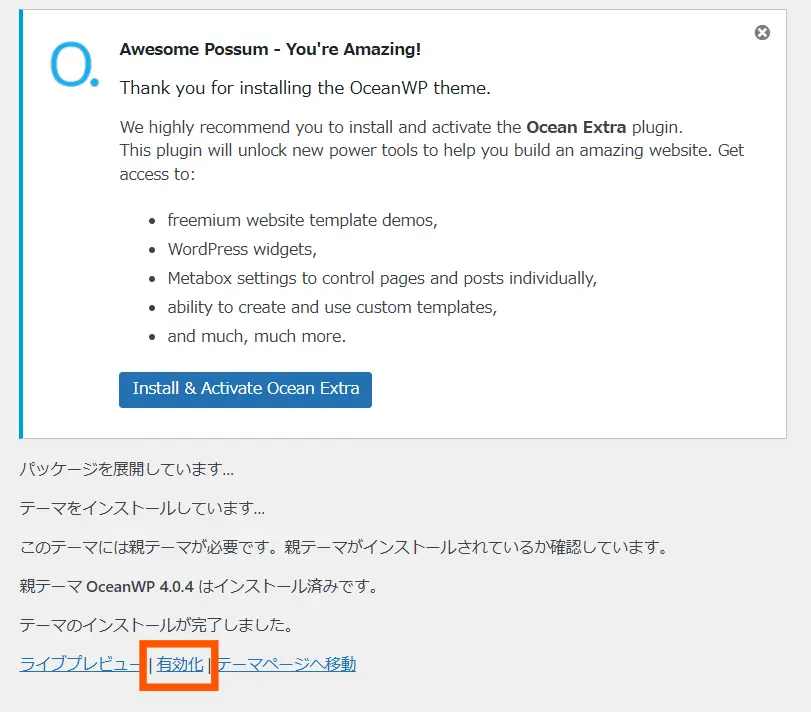
⑥インストールが完了したら「有効化」をクリックします。


⑦OceanWP親テーマのインストールが完了しました。
OceanWPの子テーマをインストールする


テーマのアップデートで設定やデザインが上書きされるのを防ぐため、すぐに子テーマをインストールしてください。
子テーマを使えば、親テーマの更新に影響されず、安心して編集できます。
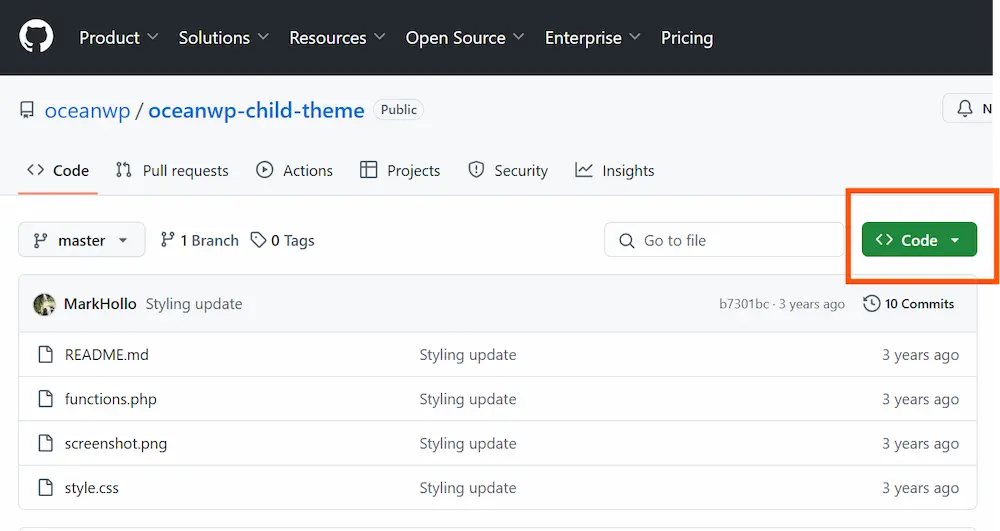
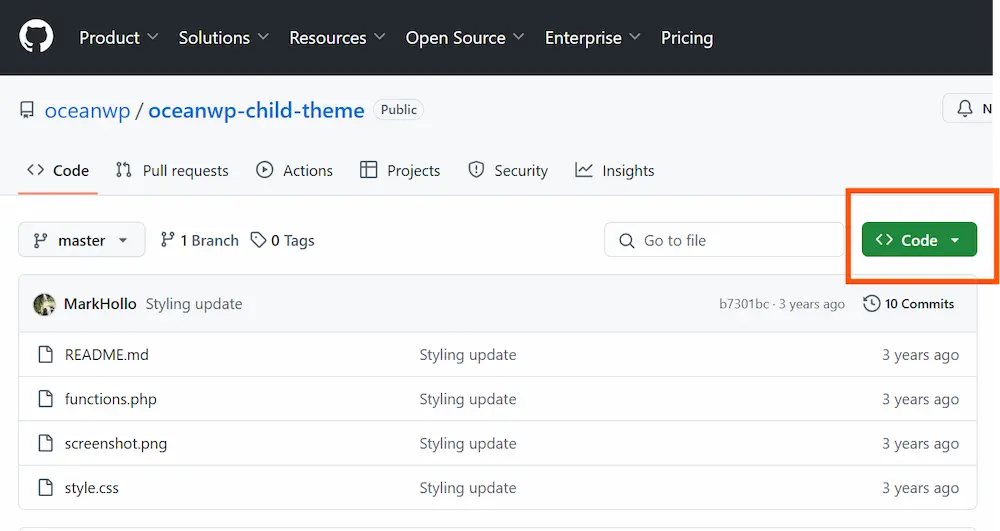
①OceanWP公式ページから子テーマをダウンロードします。
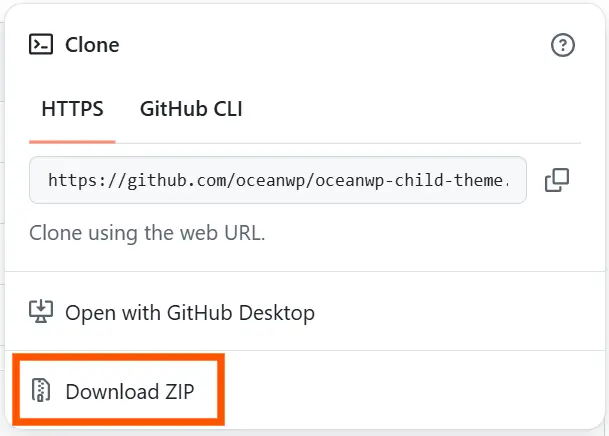
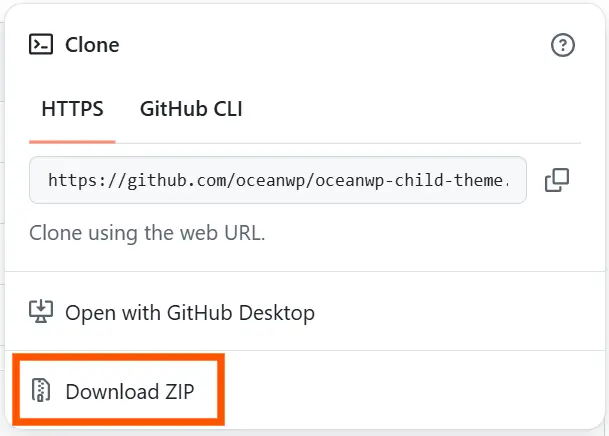
②「code」をクリックします。


③「Download ZIP」をクリックで任意の場所に保存します。


④WordPressにログインします。
⑤外観>テーマをクリックします。


⑥「新しいテーマを追加」をクリックします。


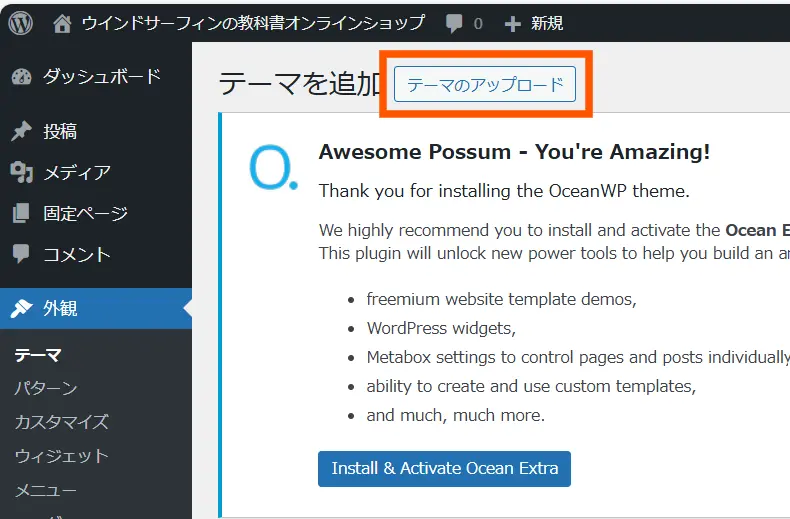
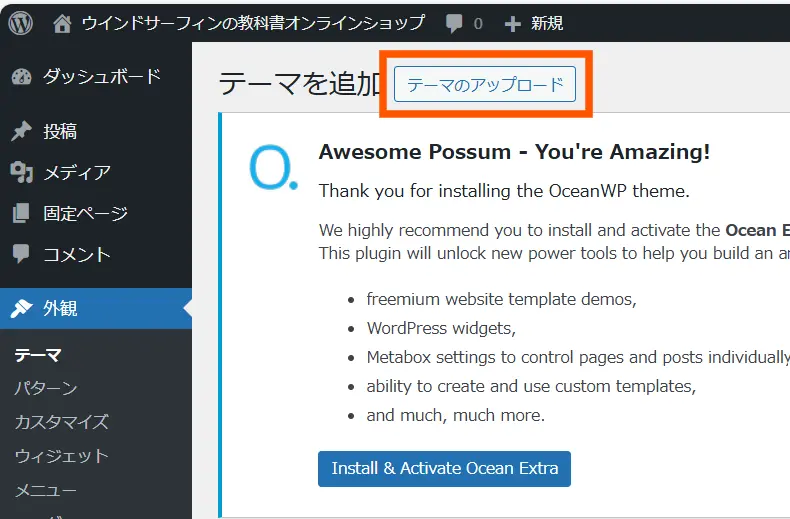
⑦「テーマのアップロード」をクリックします。


⑧画面下の「ファイルの選択」をクリックします。


⑨先ほどダウンロードした「oceanwp-child-theme-master.zip」を選択します。
⑩「今すぐインストール」をクリックします。


⑪インストールが完了したら有効化をクリックします。


⑪OceanWP子テーマのインストールが完了しました。
WordPressの不要なテーマを削除する


セキュリティとサイト軽量化の観点から、不要なテーマを削除することを推奨します。
使用しないテーマが古くなると、セキュリティホールが放置され、サイトが攻撃の対象となる可能性があります。
残しておくべきテーマ
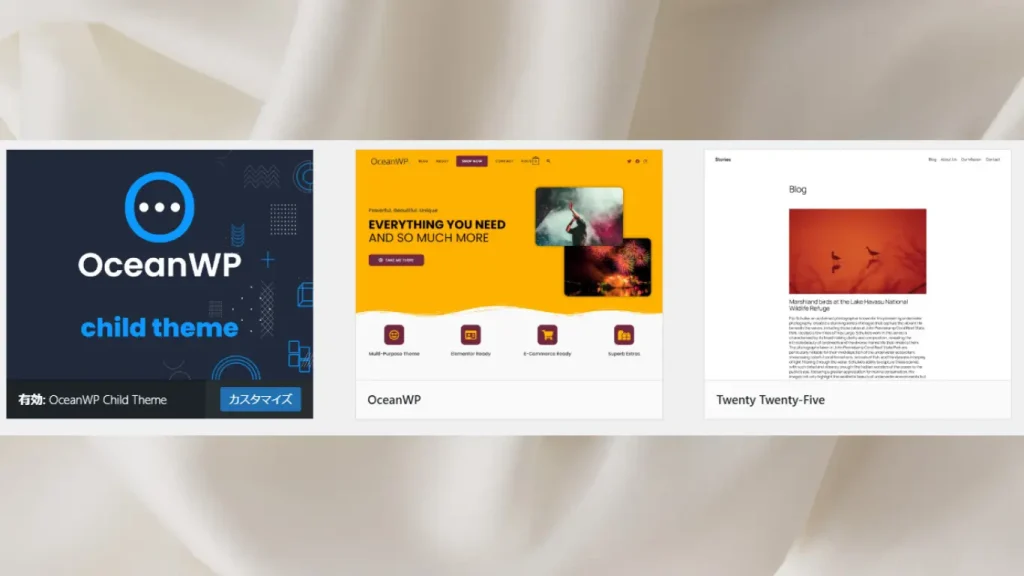
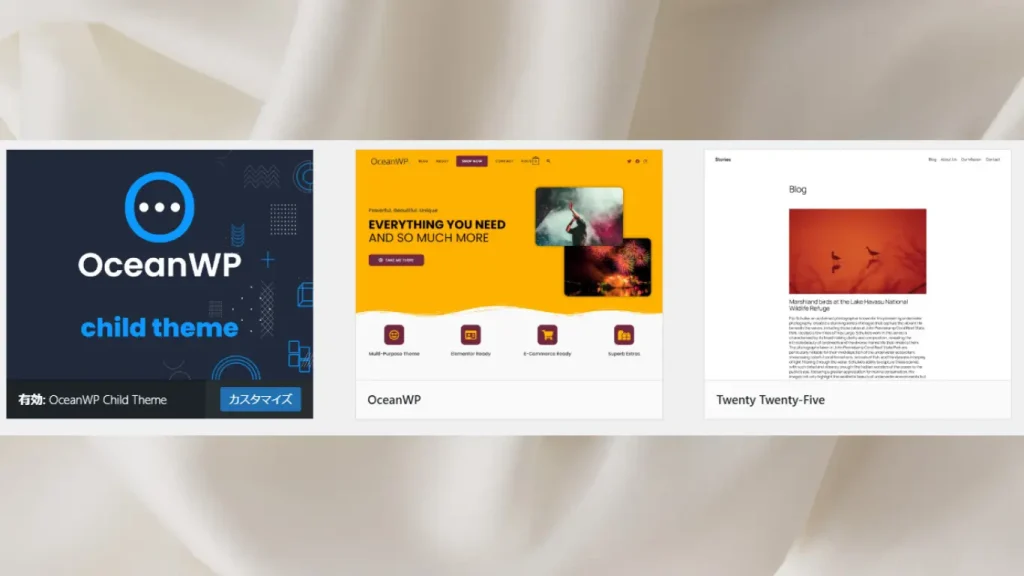
以下の3つのテーマを残して、他のテーマは削除しておきましょう。
- OceanWP親テーマ
- OceanWP子テーマ(現在使用中のテーマ)
- WordPress公式の最新デフォルトテーマ(例: Twenty Twenty-Five)
不要なテーマを削除する手順
①WordPressにログインします。
②外観>テーマをクリックします。


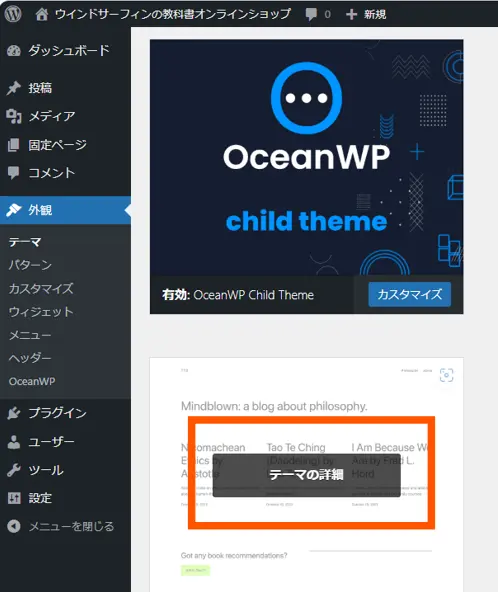
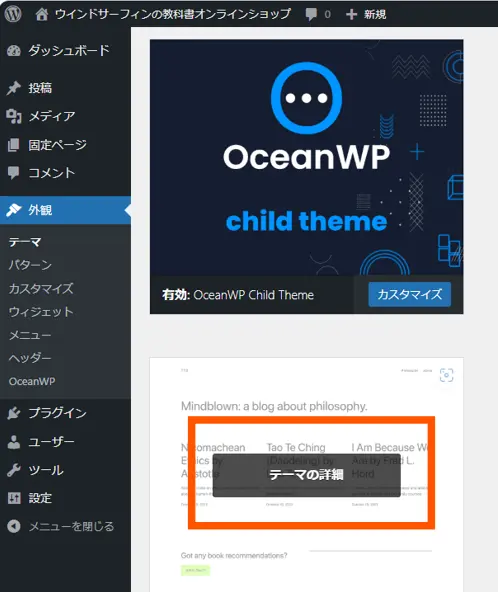
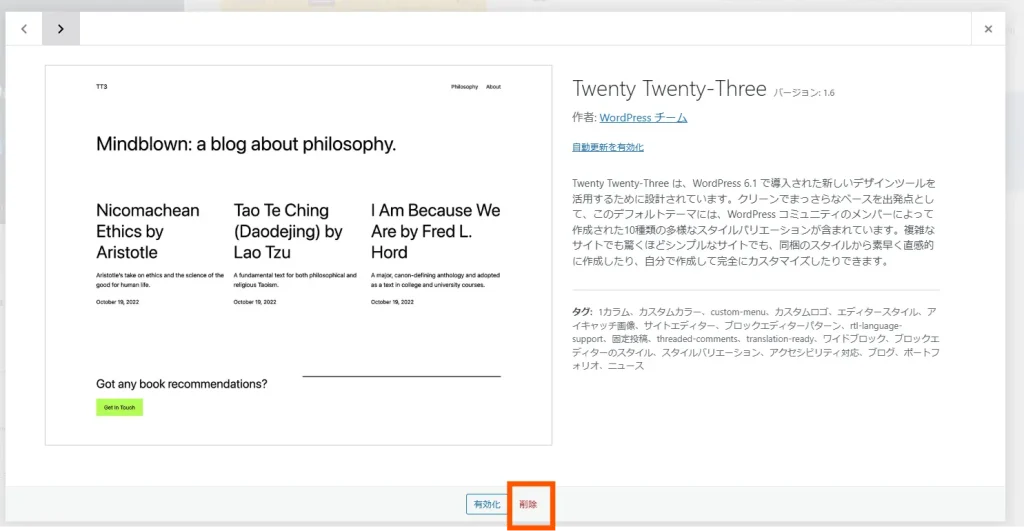
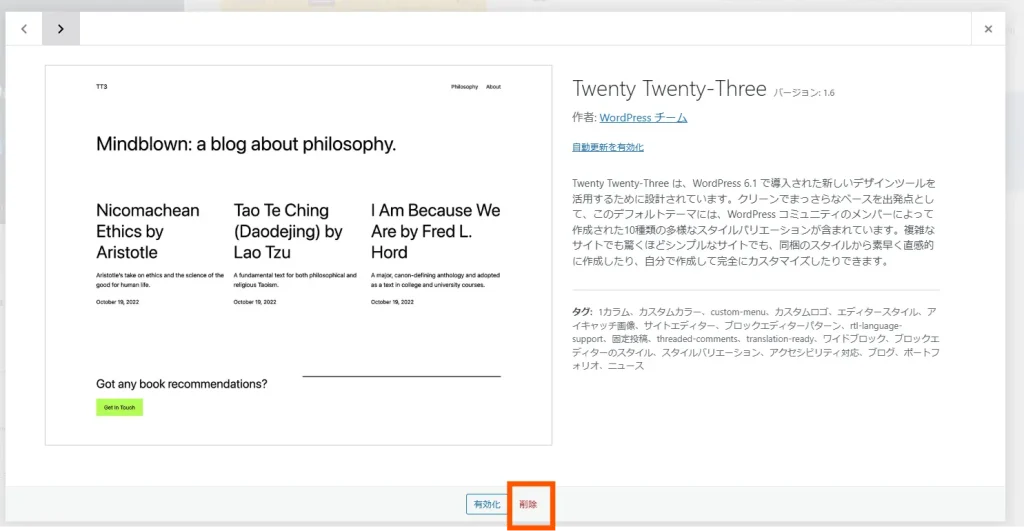
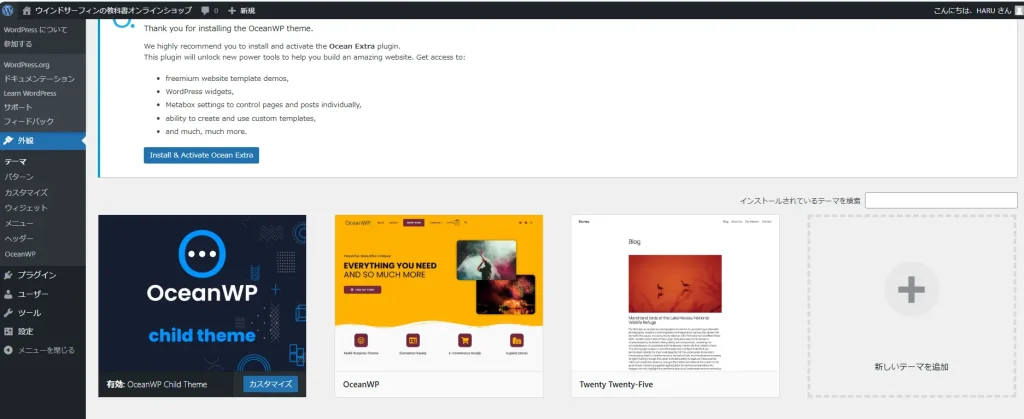
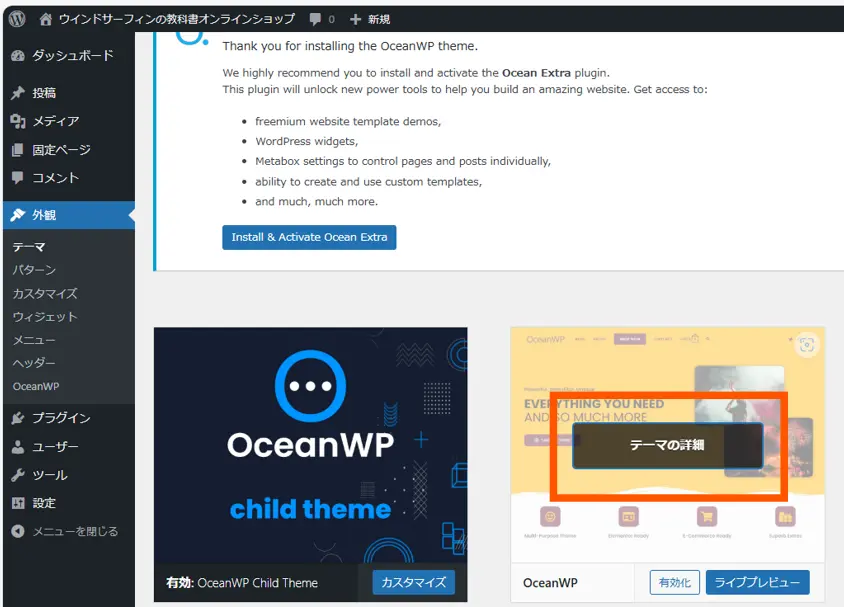
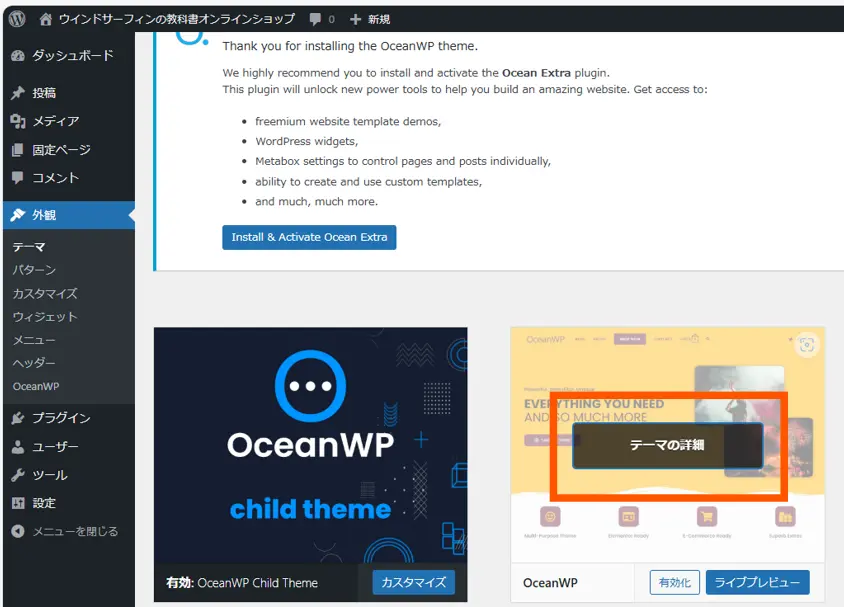
③削除するテーマにマウスのカーソルを合わせると「テーマの詳細」が表示されるのでクリックします。


④削除をクリックします。


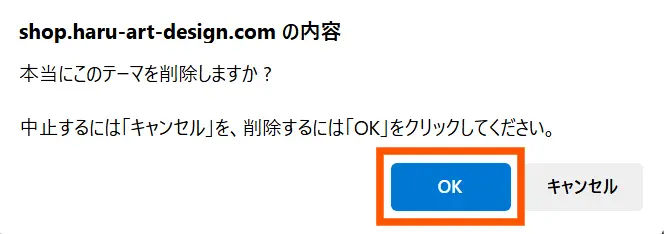
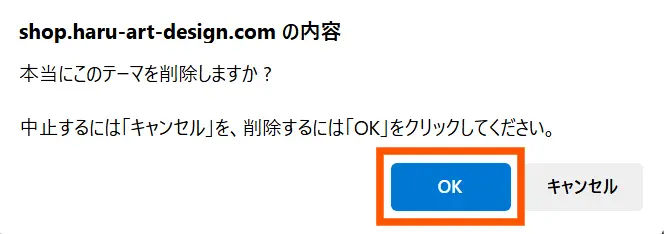
⑤OKをクリックします。


⑥削除が完了しました。
⑦この要領で他の不要なテーマもすべて削除します。
⑧不要なテーマをすべて削除しました。


WordPressテーマの自動更新


セキュリティ対策として、WordPressテーマには自動更新を設定しましょう。
手動更新のままだと、更新を忘れるリスクがあり、特にECサイトでは常に最新バージョンを維持することが重要です。
自動更新の対象
自動更新の対象は、OceanWPの親テーマとWordPress公式テーマの2つです。
なお、OceanWPの子テーマはそもそもアップデートを必要としないため、自動更新の対象外です。
テーマ自動更新の手順
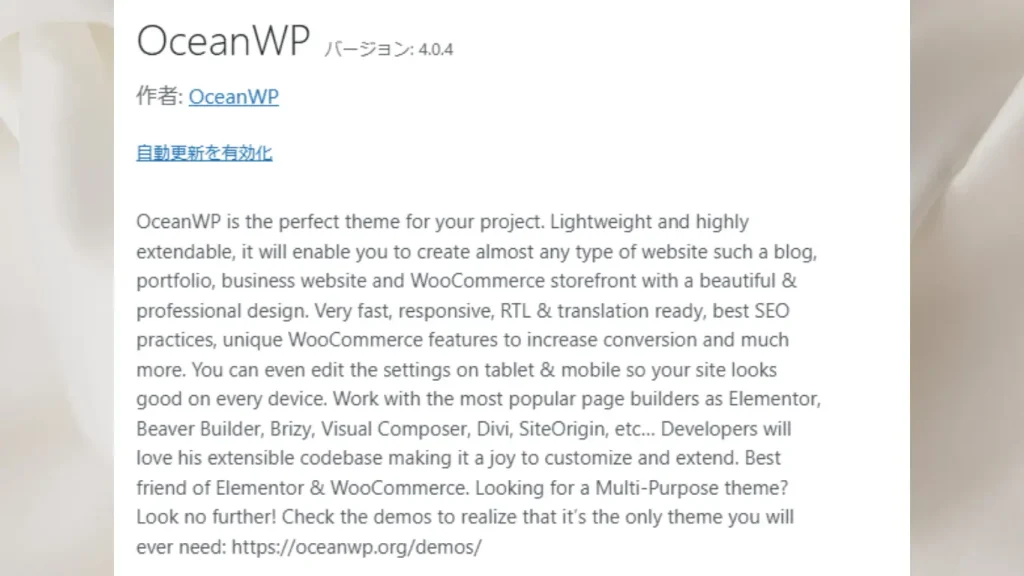
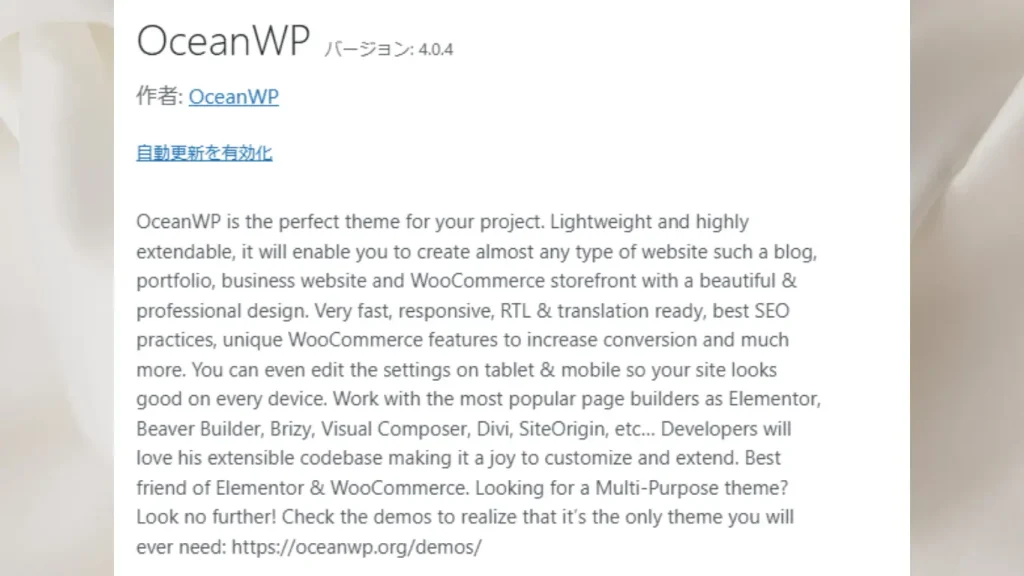
①自動更新するテーマにマウスのカーソルを合わせると「テーマの詳細」が表示されるのでクリックします。


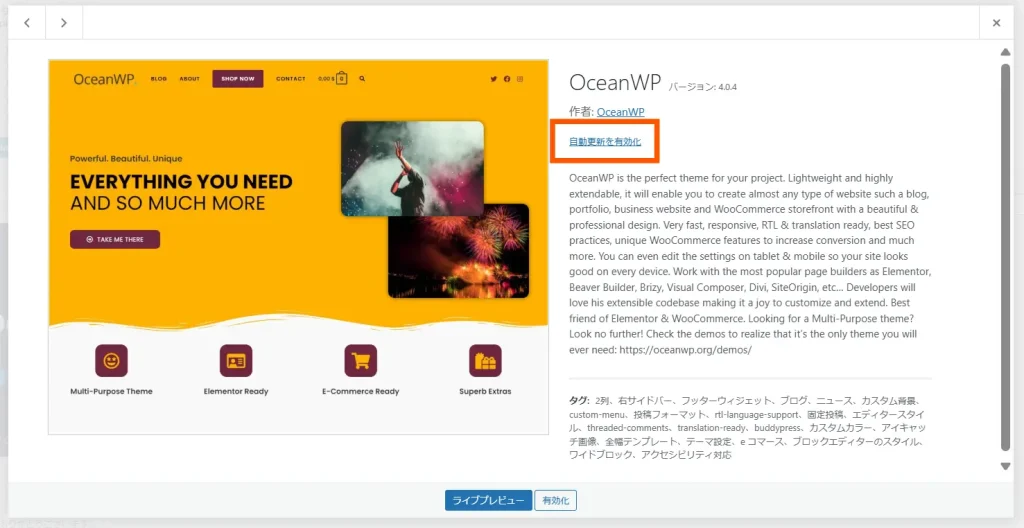
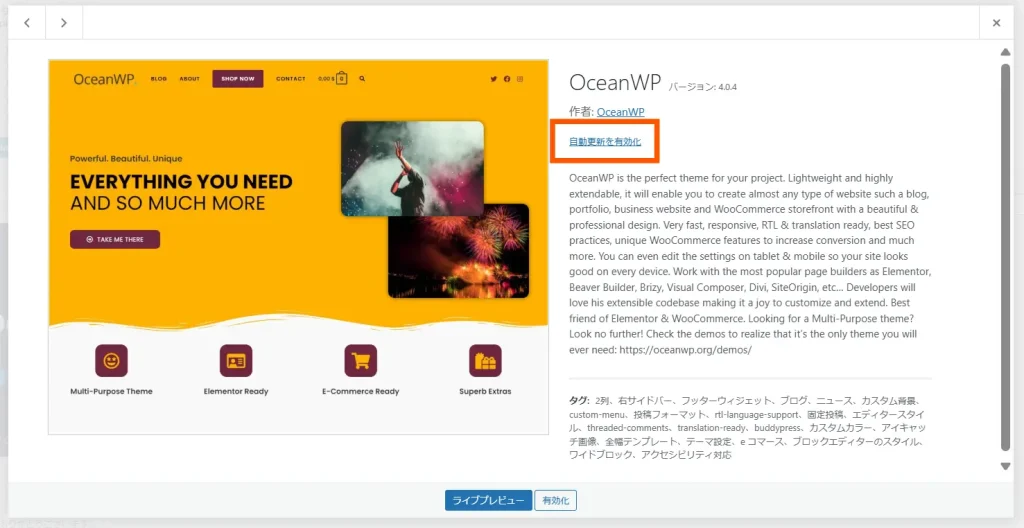
②「自動更新を有効化」をクリックします。


③自動更新が有効化されました。
④WordPress公式テーマ(例: Twenty Twenty-Five)も同様に自動更新しておきましょう。
Ocean Extraプラグインのインストール


Ocean Extraプラグインは、OceanWPテーマをさらに便利に活用するための公式プラグインです。
このプラグインをインストールすることで、カスタマイズの幅が広がり、デモサイトの導入や特定のページごとの設定が簡単に行えるようになります。
OceanWPテーマを使う際には、Ocean Extraのインストールはほぼ必須といえるほど重要です。
Ocean Extraプラグインのインストール手順
①WordPressの管理画面にログインします。
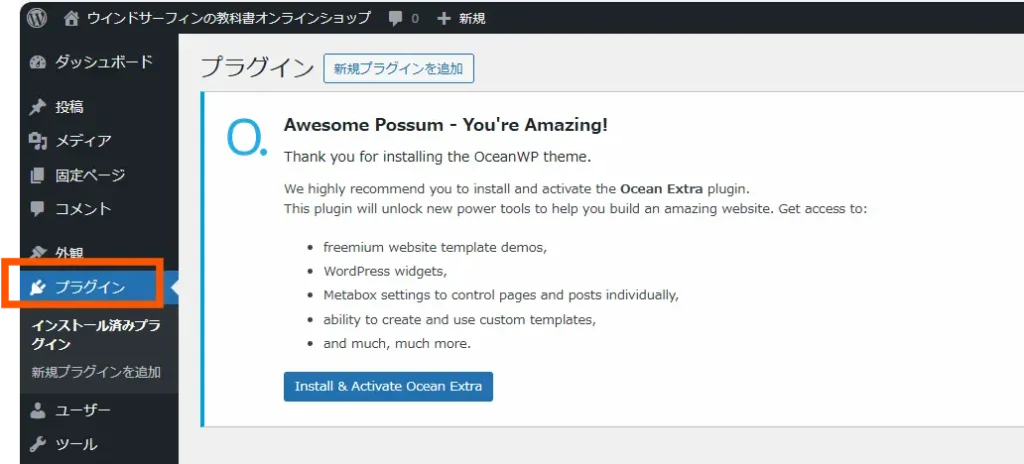
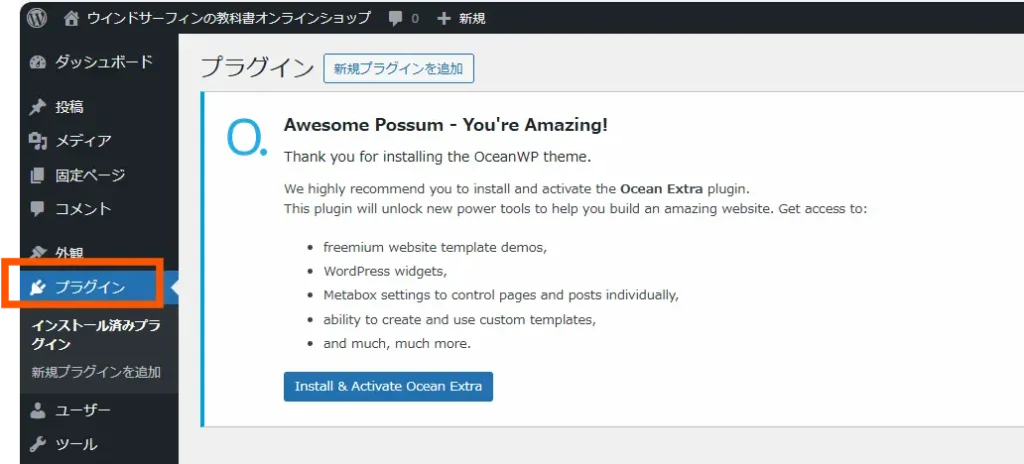
②プラグインをクリックします。


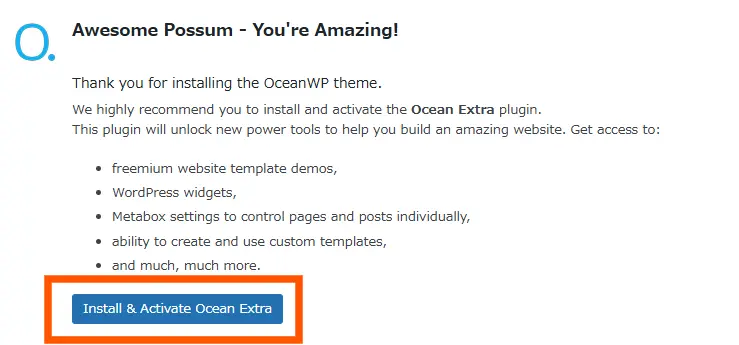
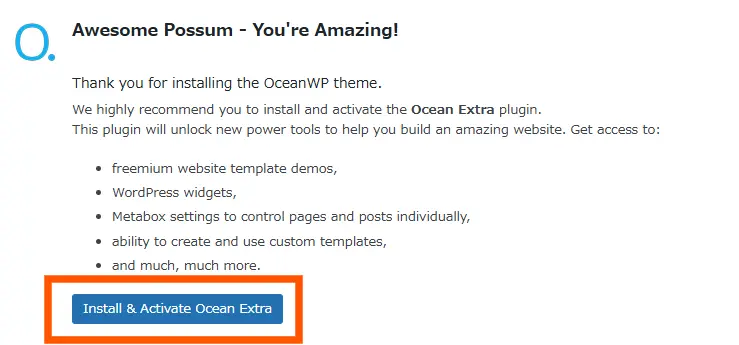
③「Install & Activate Ocean Extra」をクリックします。
このメッセージは、Ocean Extraプラグインのインストールと有効化を促すものです。


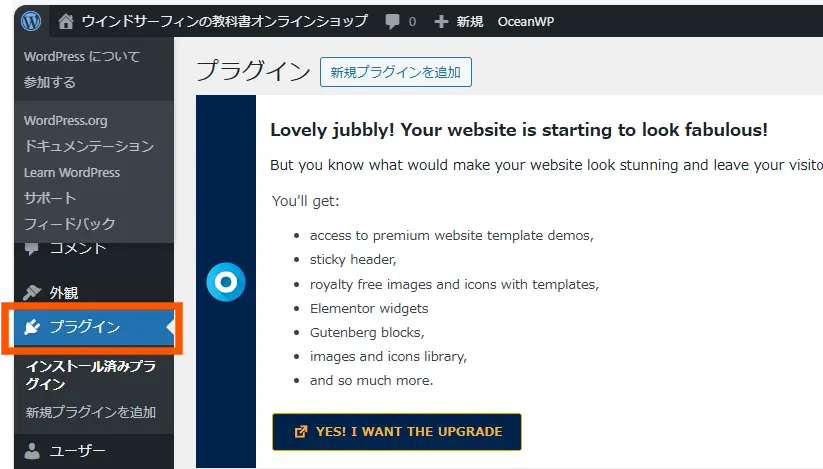
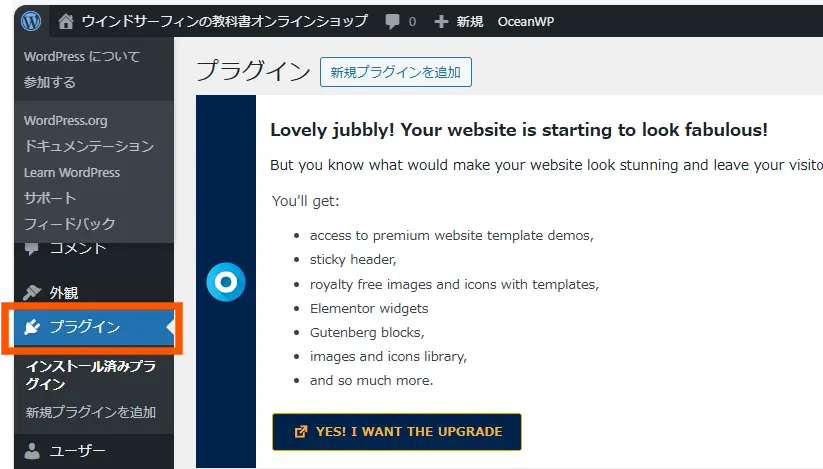
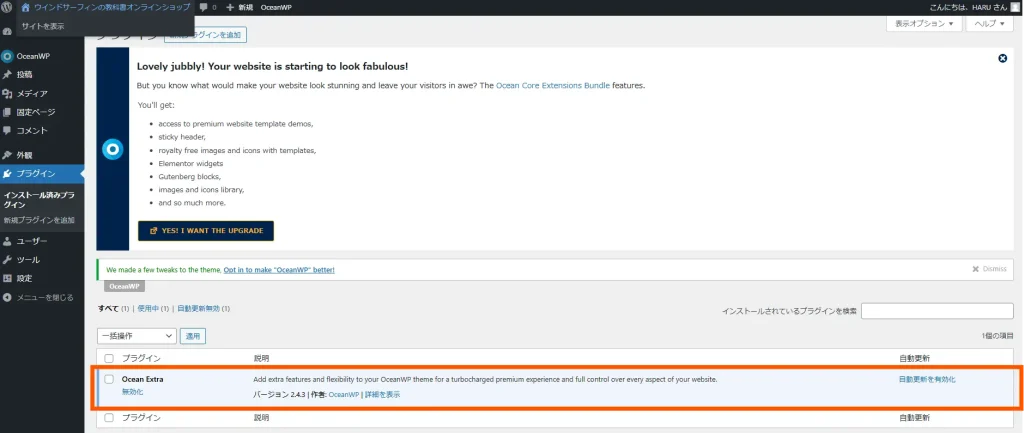
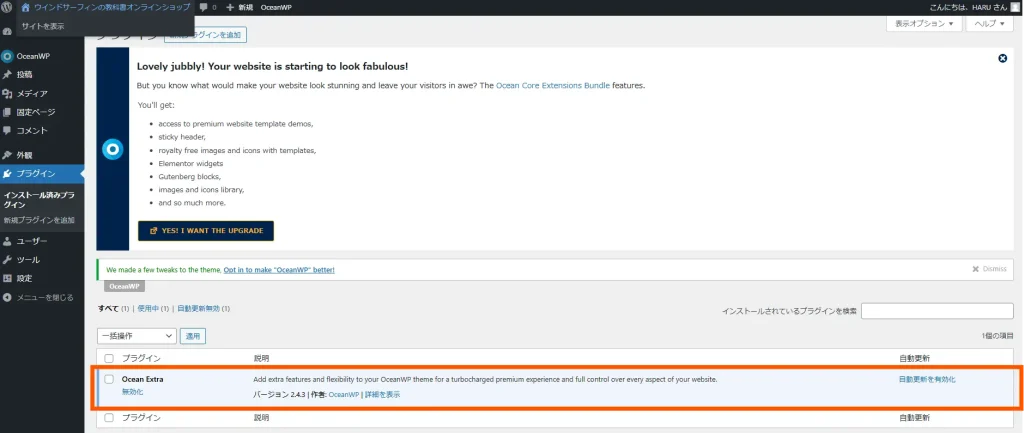
④プラグインをクリックします。


⑤インストールと有効化が完了していることが確認できました。


OceanWPの日本語化


OceanWPは初期状態で日本語に対応しており、WordPressが日本語に設定されていれば特別な設定は必要ありません。
管理パネルの一部には英語のままの表示がありますが、日常的に使用しない箇所であるため、通常の利用には支障ありません。
「Loco Translate」というプラグインを使って管理パネルを日本語化する方法も試しましたが、現状では管理パネルの日本語化には対応していません。
ただし、そもそも日本語に対応させる必要性が低いため、現状のままで問題なくご利用いただけます。
また、セキュリティ上、不要なプラグインを増やさないことが得策です。
OceanWPのデモをインストールする
WordPressテーマ「OceanWP」を使用する場合、「OceanWP Demo Import」プラグインを活用すると便利です。
このプラグインを利用することで、あらかじめ用意されたテンプレートを選択するだけで、サイトの基本デザインがほぼ完成します。
その後、必要に応じて微調整を加えるだけで、短時間でプロ並みのサイトを構築することが可能です。
デモのインストール手順
①WordPressのダッシュボードにログインします。
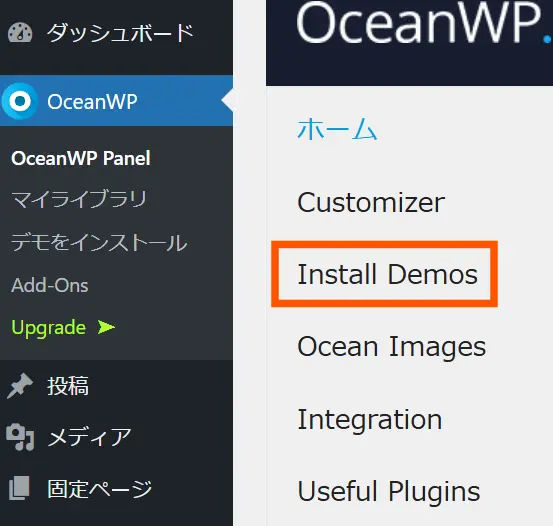
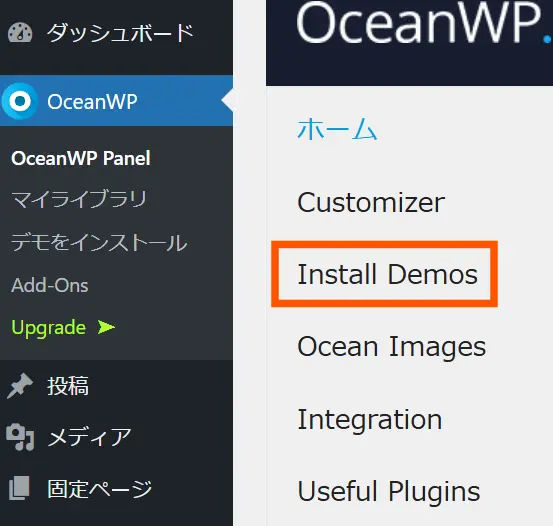
②「OceanWP」をクリックします。
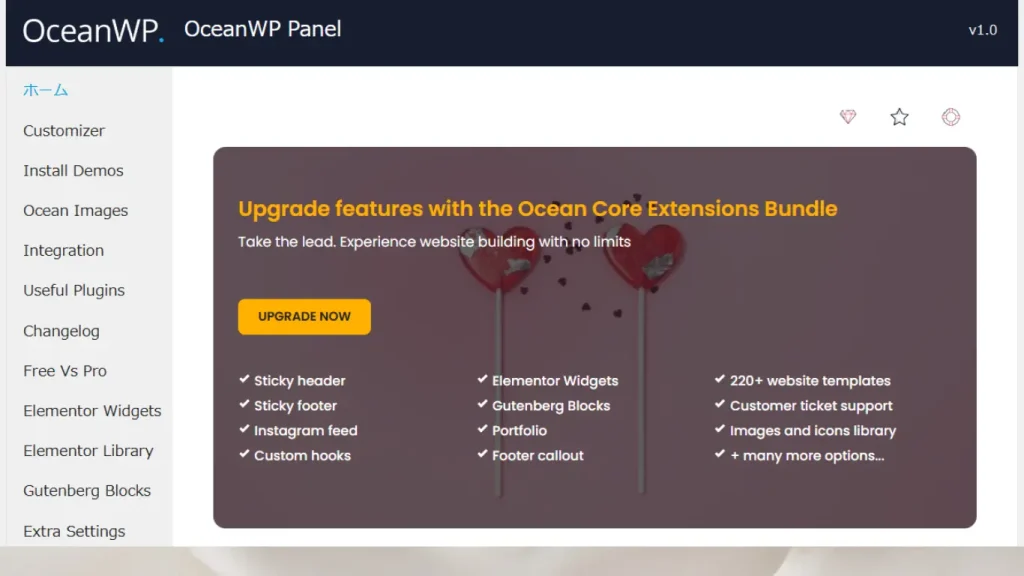
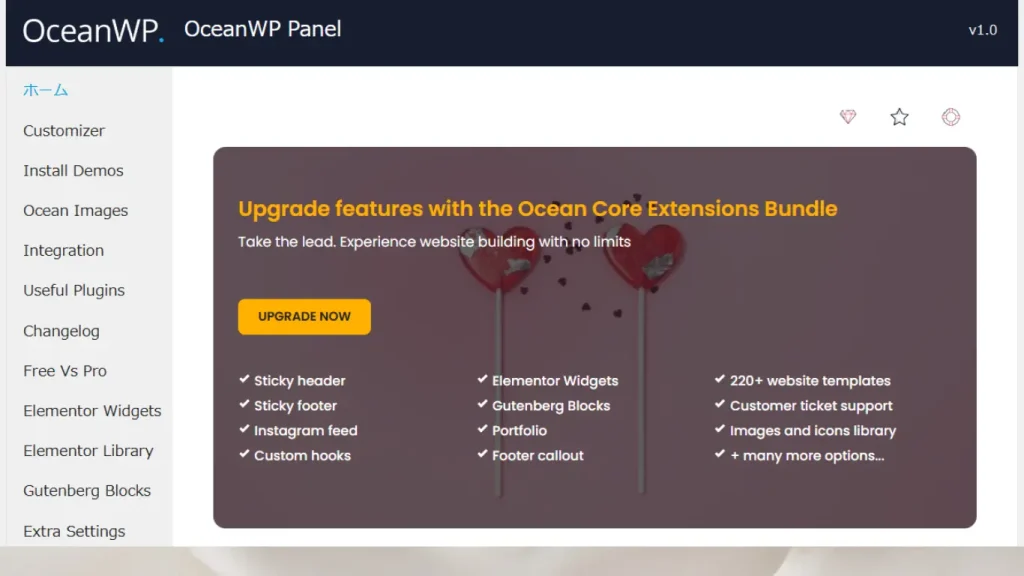
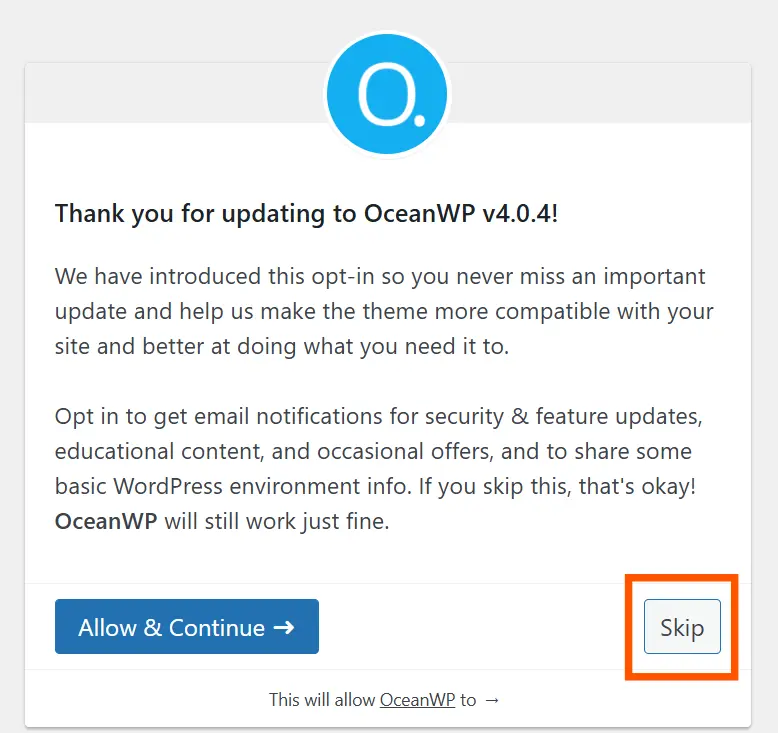
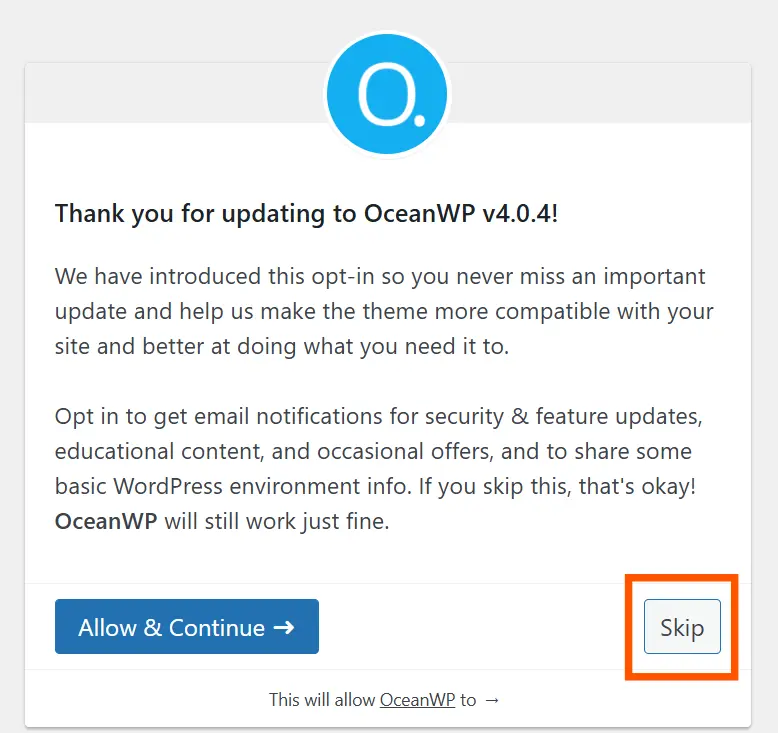
もし以下のような画面になった場合は「Skip」をクリックします。


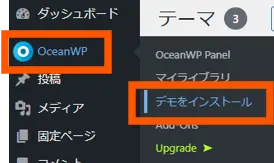
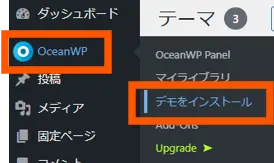
③「OceanWP」>「デモをインストール」をクリックします。


③「Install Demos」をクリックします。


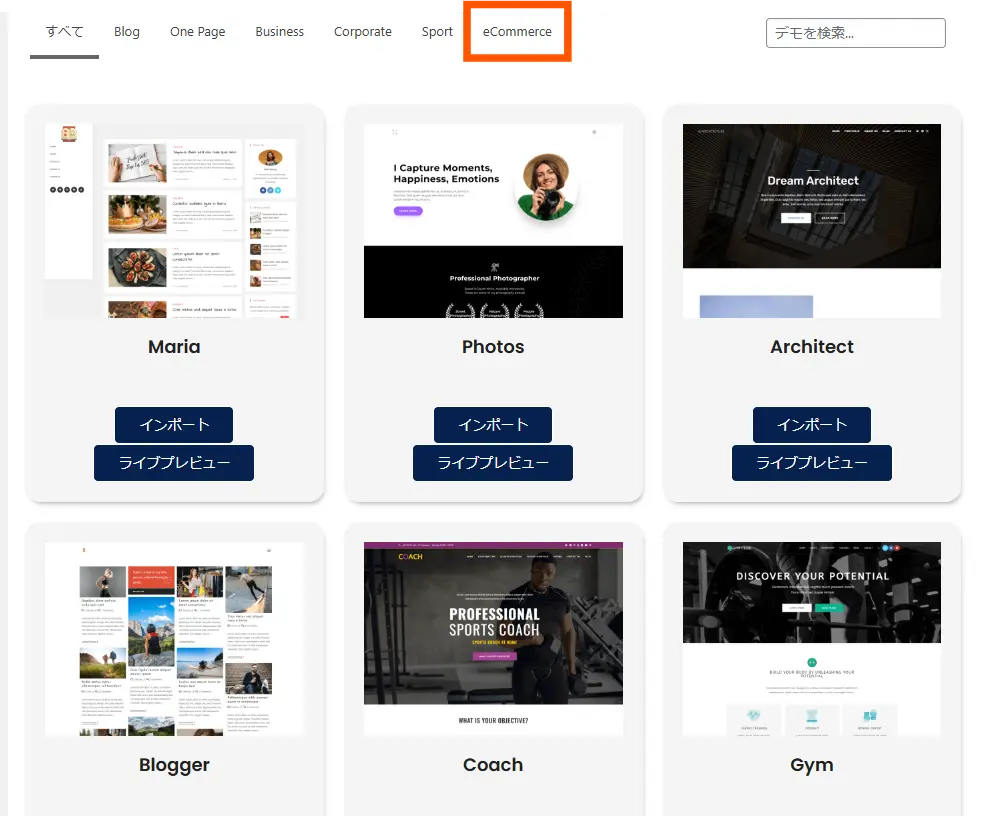
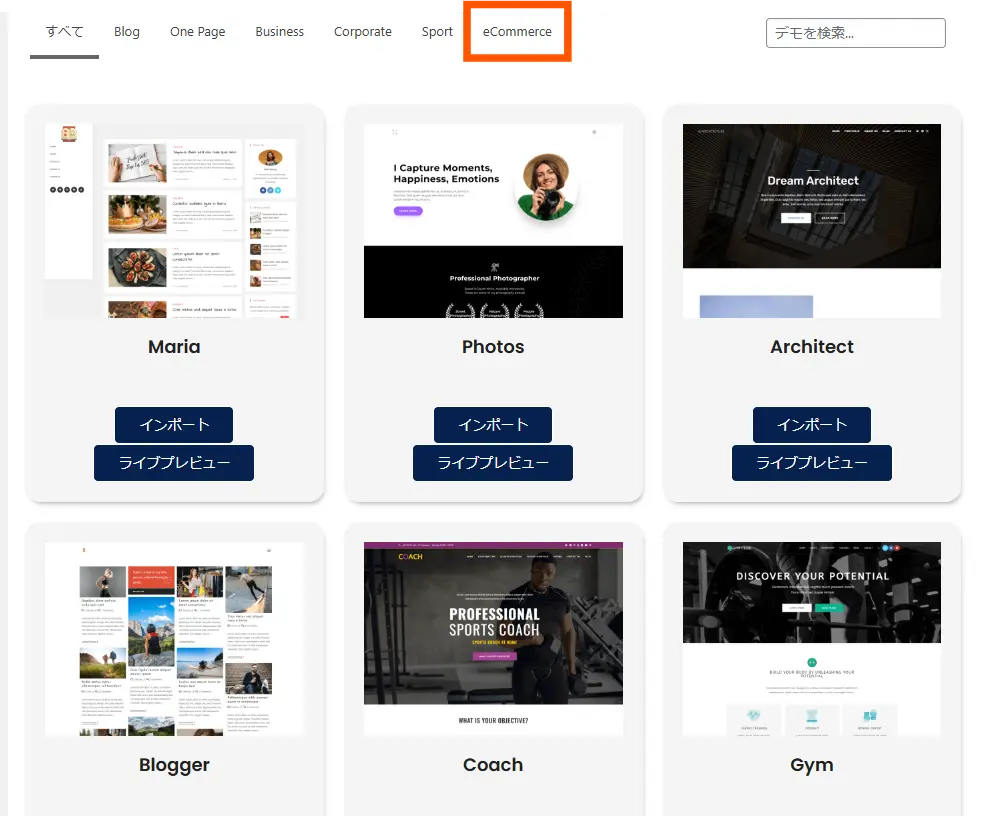
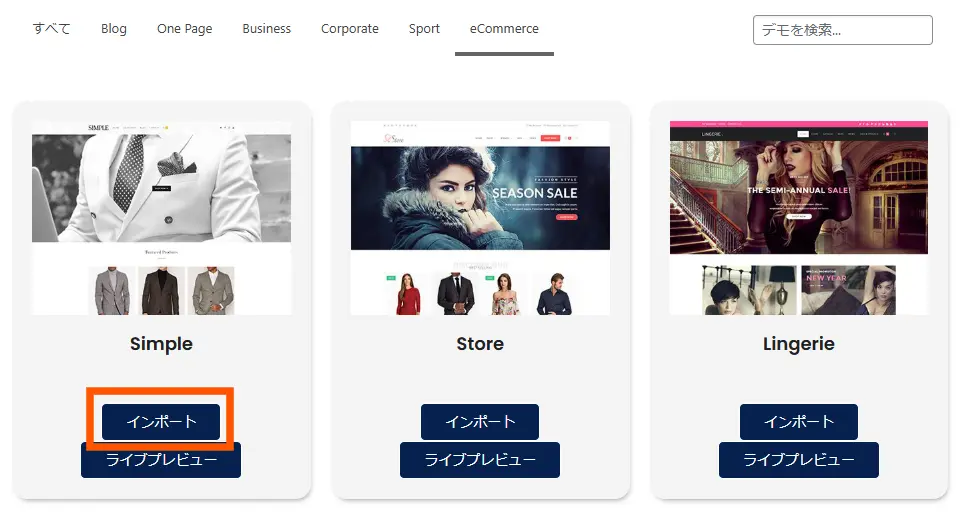
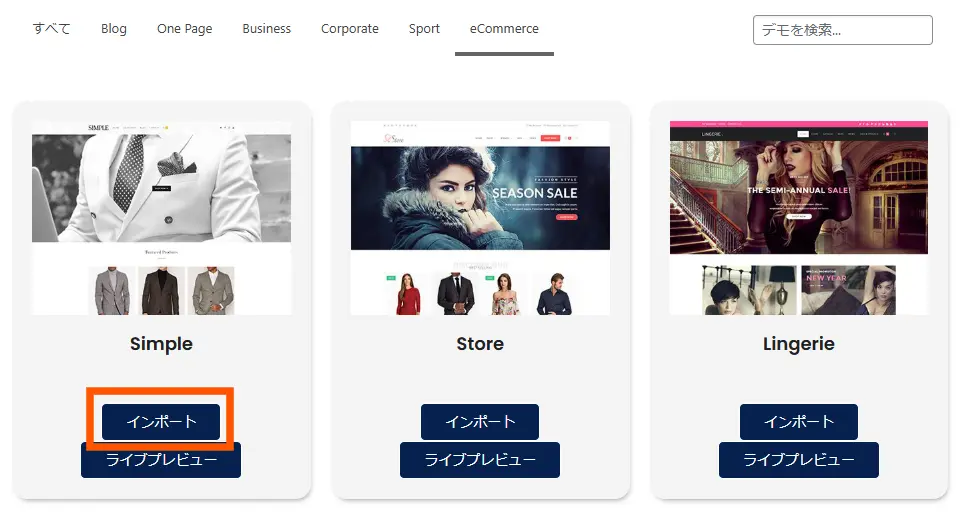
④画面を下にスクロールして「eCommerce」をクリックします。


⑤ECサイトに特化したサイトが3つに絞り込まれるので、「ライブレビュー」をクリックして、好みのテンプレートを一つ選んで、「インポートを」クリックします。
念のため、スマホでも確認しておきましょう。


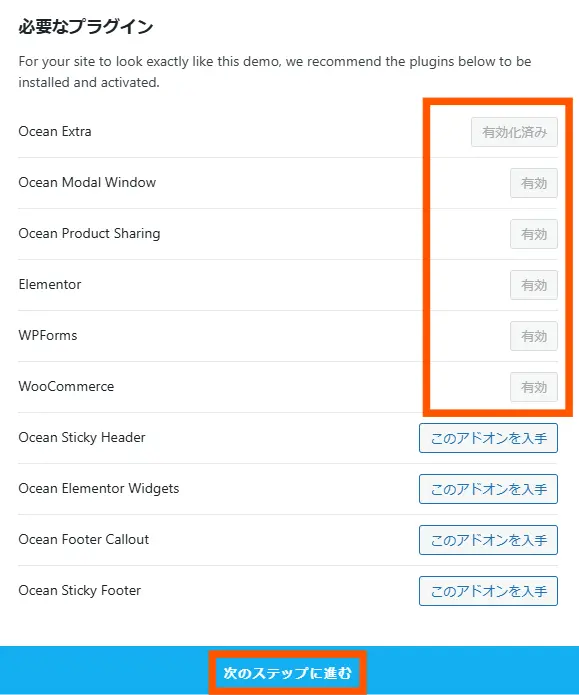
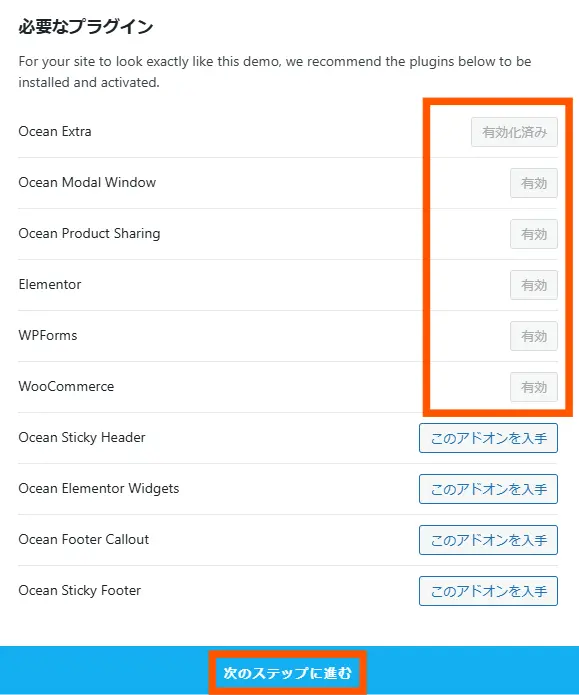
⑥以下のプラグインをインストールし、「次のステップに進む」をクリックします。
- Ocean Extra:OceanWPの基本機能を拡張
- Elementor:簡単にページを作れるデザインツール
- WooCommerce:ECサイト構築用プラグイン
- Ocean Modal Window:ポップアップ機能
- WPForms:問い合わせフォーム作成プラグイン
「Ocean Product Sharing」は、ページにソーシャルシェアボタンを追加する機能です。
demoを再現したい場合は必要になります。
アドオンは有料となるので必要に応じて購入してください。


⑦「このデモをインストールする」をクリックします。


⑧インポートが完了したら、「結果を表示」をクリックします。


⑨デモサイトのインポートが完了しました。


OceanWPのカスタマイズ
デモサイトをカスタマイズしていきましょう。
①WordPressにログインします。
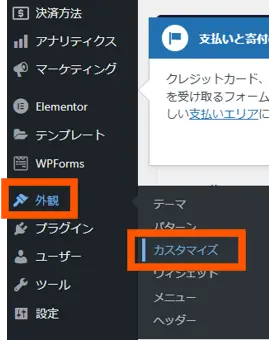
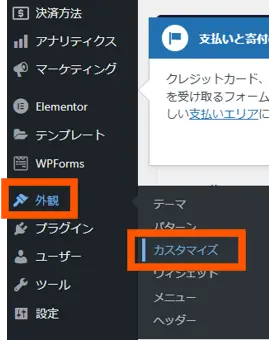
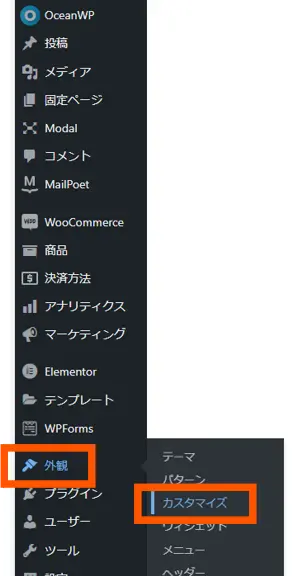
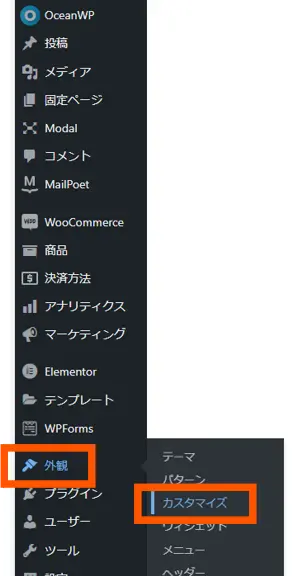
②「外観」>「カスタマイズ」をクリックします。


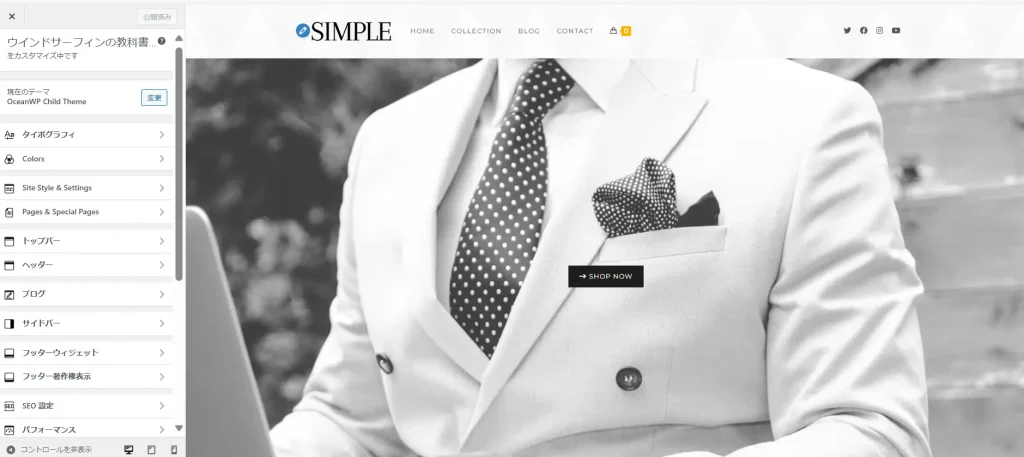
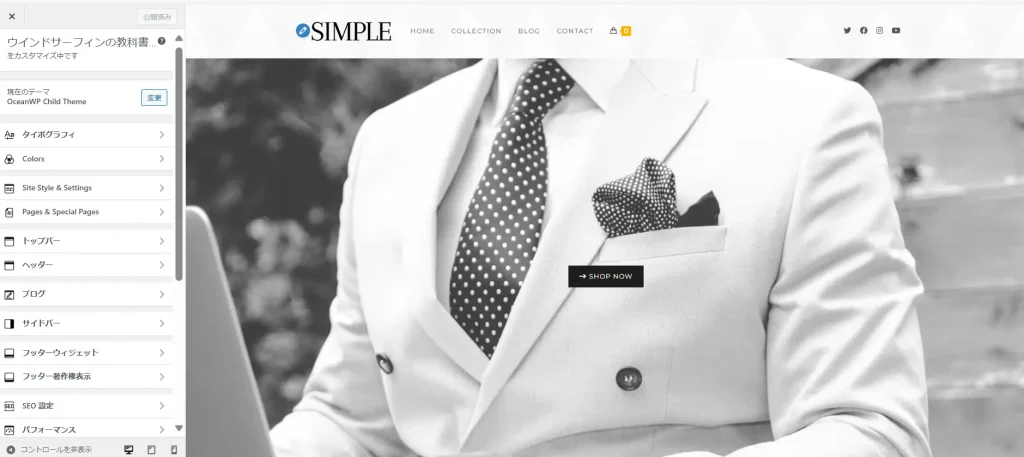
③この画面からカスタマイズしていきます。


ショップのロゴを変更する
①CANVAのアプリなどでロゴを作成します。
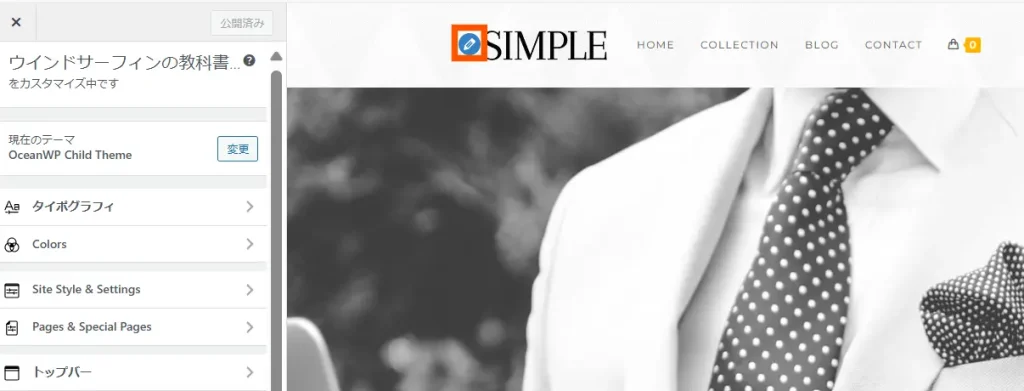
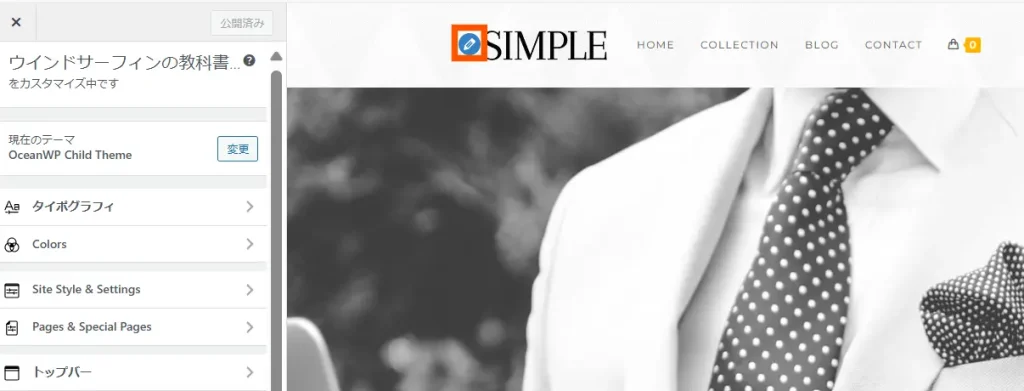
②「SIMPLE」の左横の鉛筆マークをクリックします。


③「ロゴを変更」をクリックします。


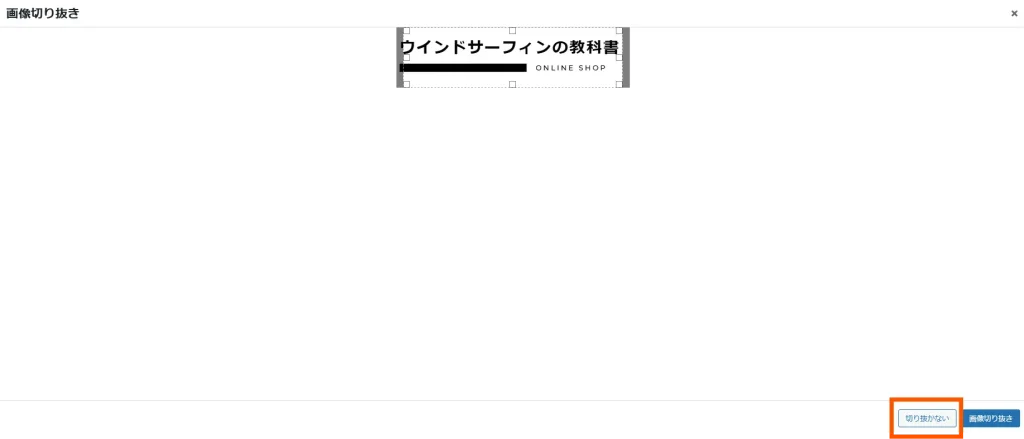
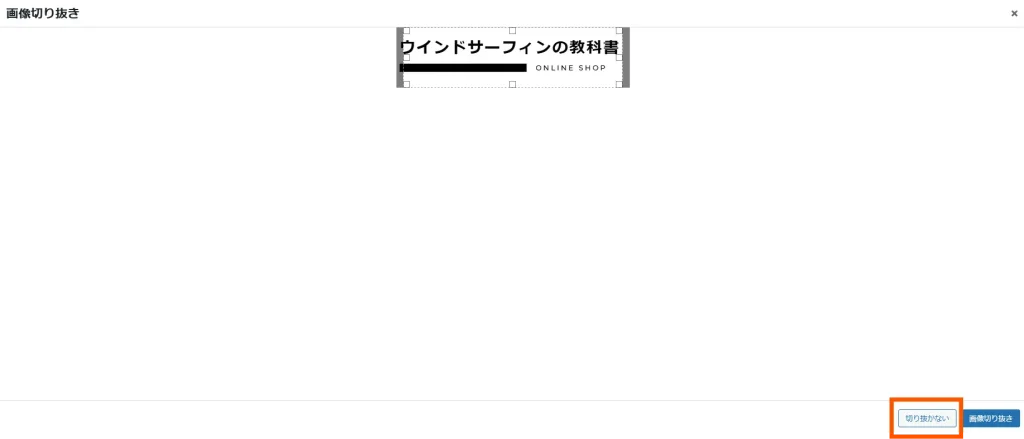
④「ファイルをアップロード」>「ファイルを選択」をクリックして、CANVAで作成したファイルをアップロードします。


⑤「切り抜かない」をクリックします。


⑥「Retina用ロゴ」も同様に「Replace」をクリックして画像を置き換えます。


⑦「公開」をクリックします。


⑧ブラウザの更新を行うと画面が更新され、ロゴの変更完了です。


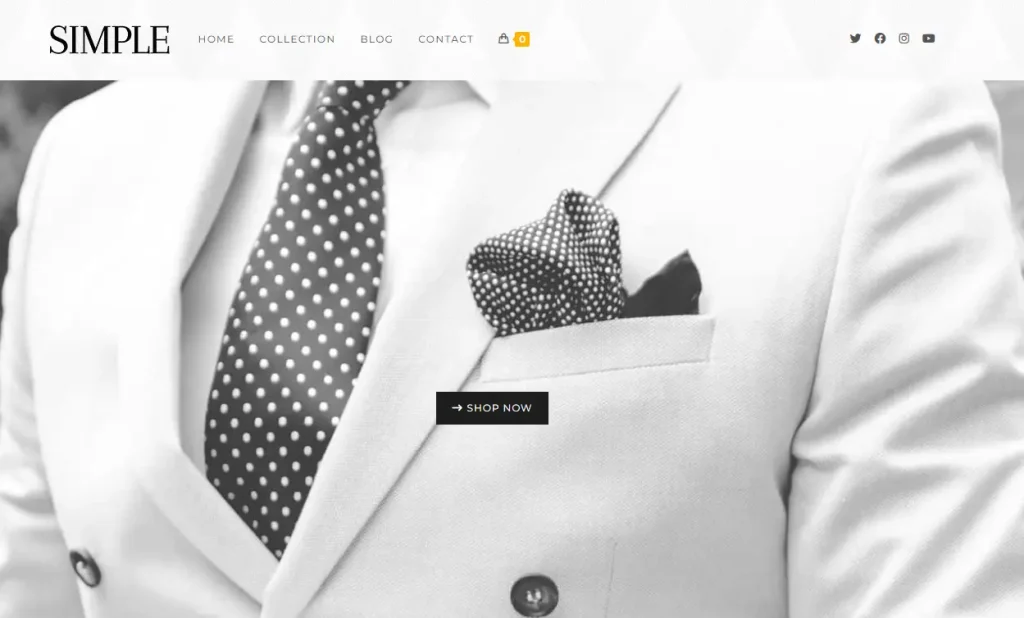
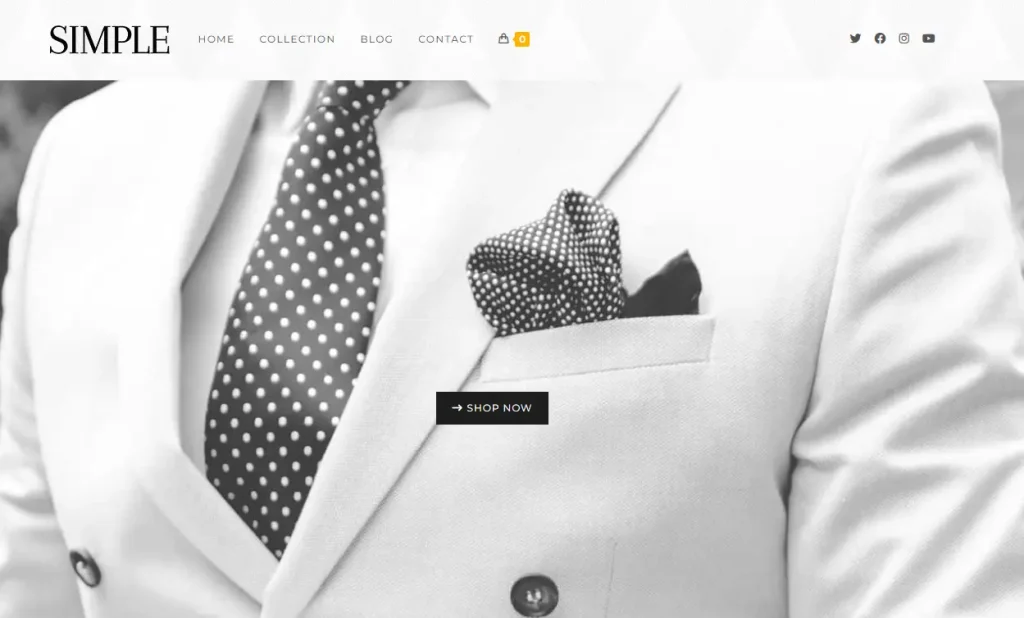
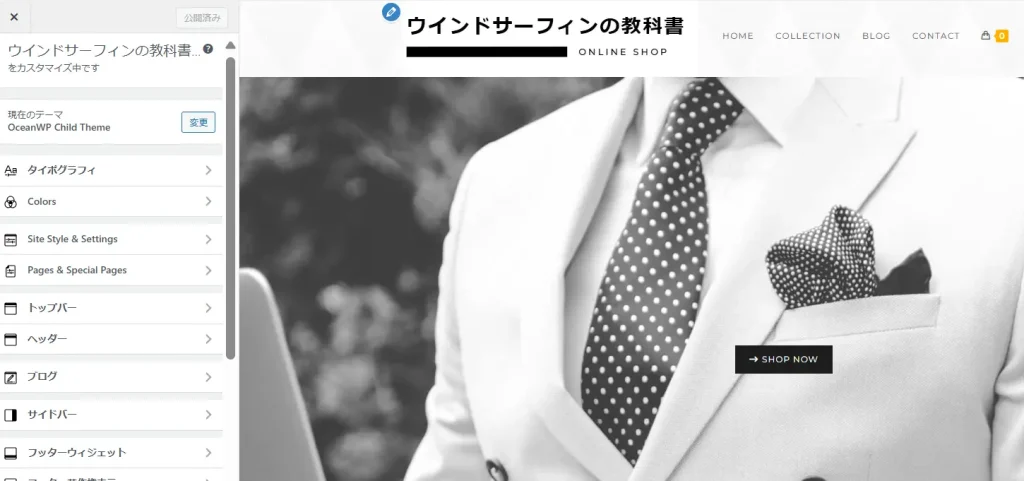
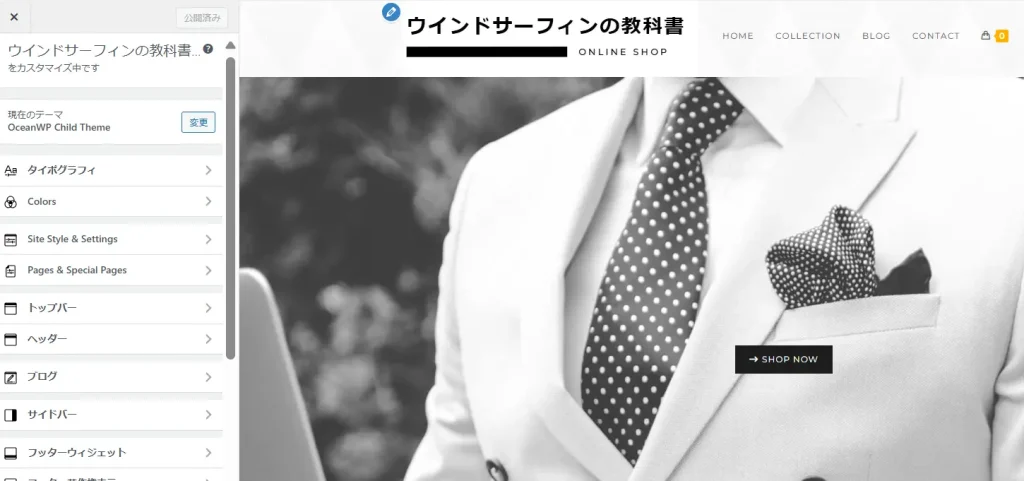
HOMEの画像を変更する
①WordPressのダッシュボードにログインします。
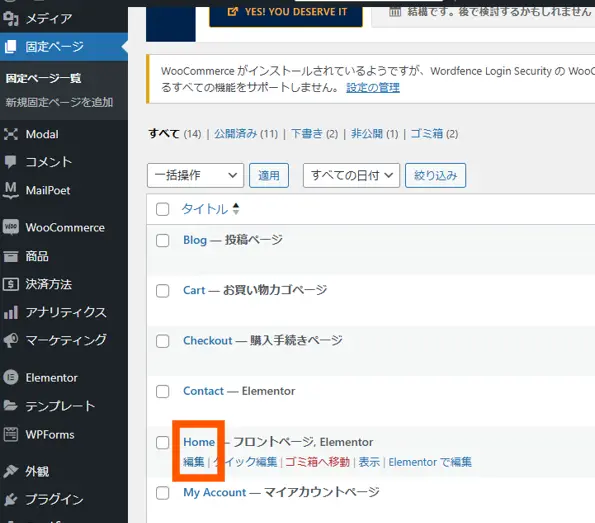
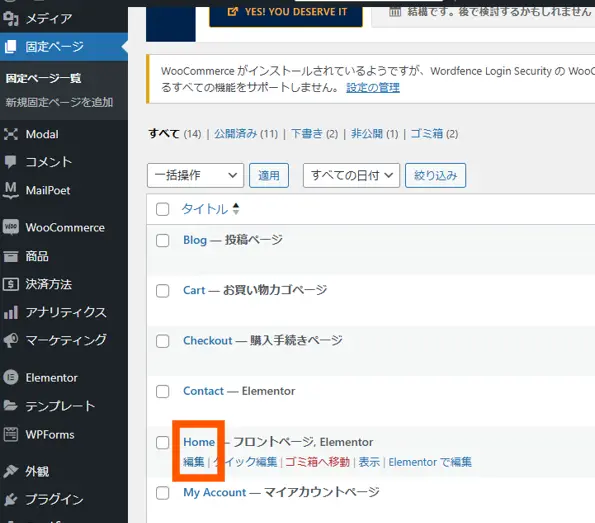
②「固定ページ」>「固定ページ一覧」をクリックします。


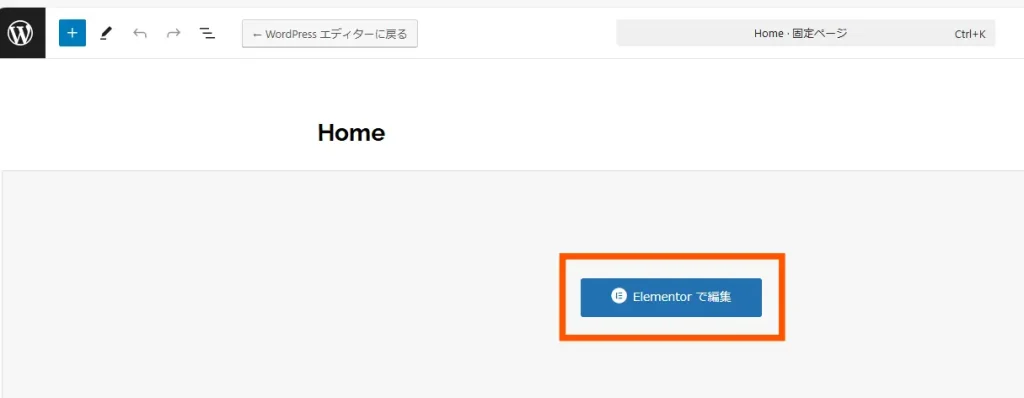
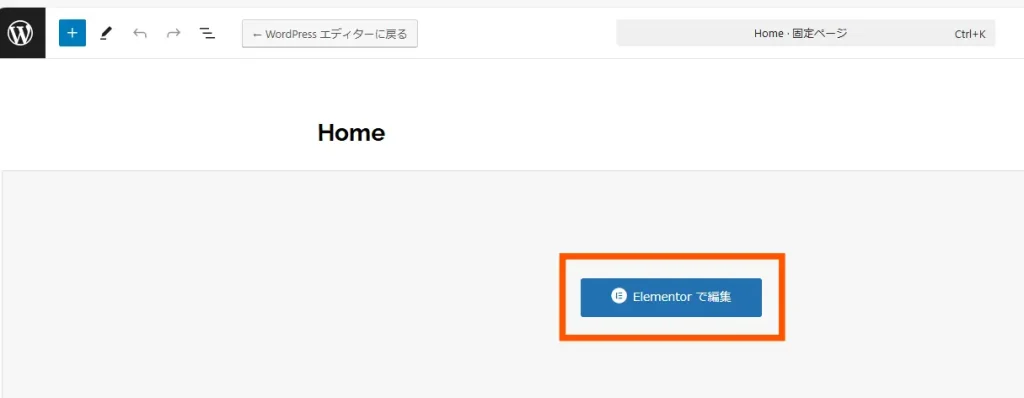
③「Home」>「編集」をクリックします。


④「Elementorで編集」をクリックします。


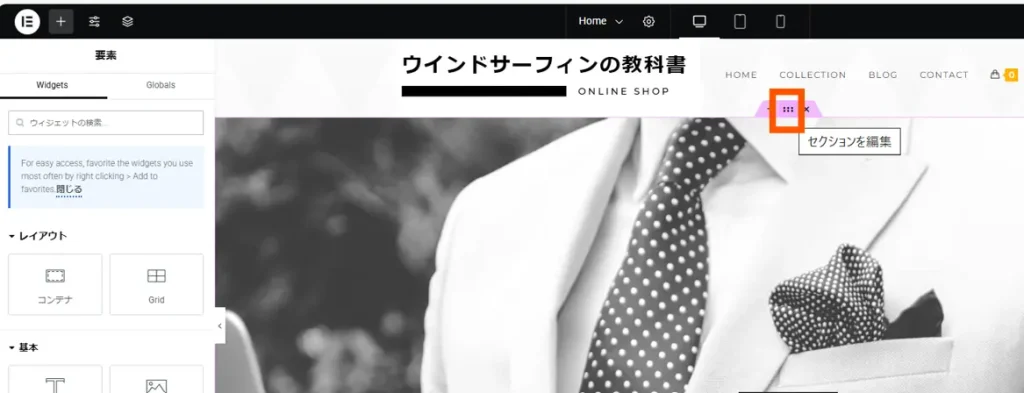
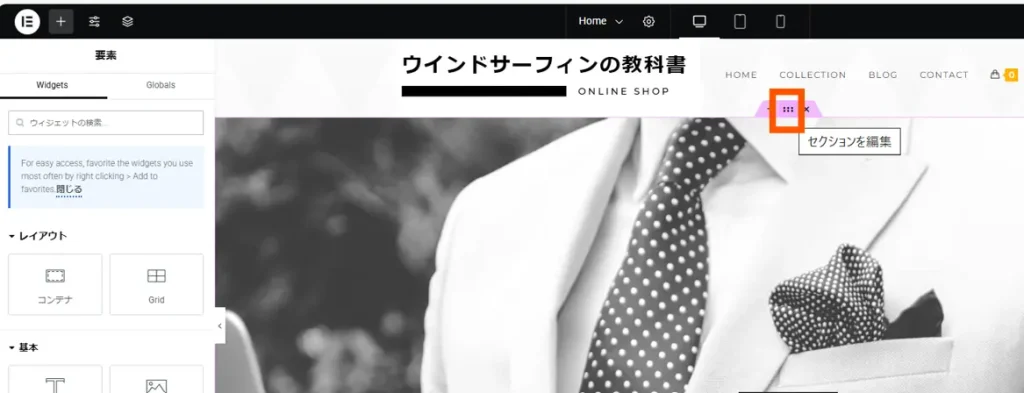
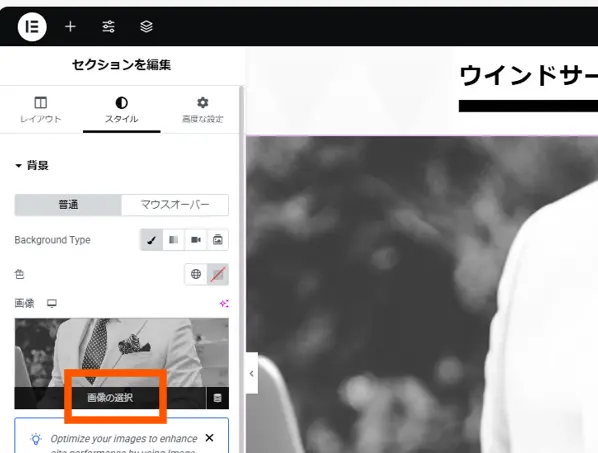
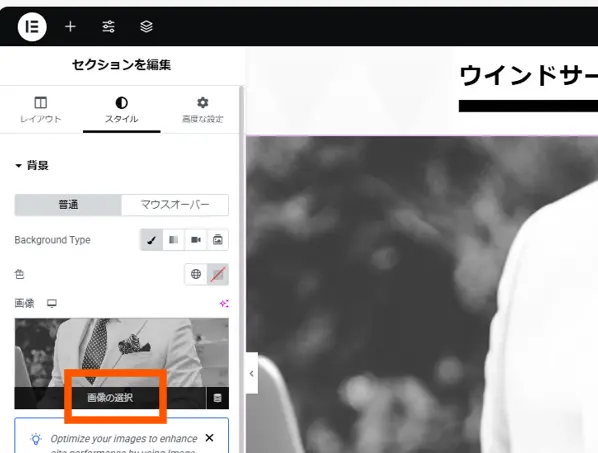
⑤画像中央上部にマウスのカーソルを合わせると「セクションを編集」が表示されるのでクリックします。


⑥「スタイル」をクリックします。


⑦「画像を選択」をクリックして画像をアップロードします。


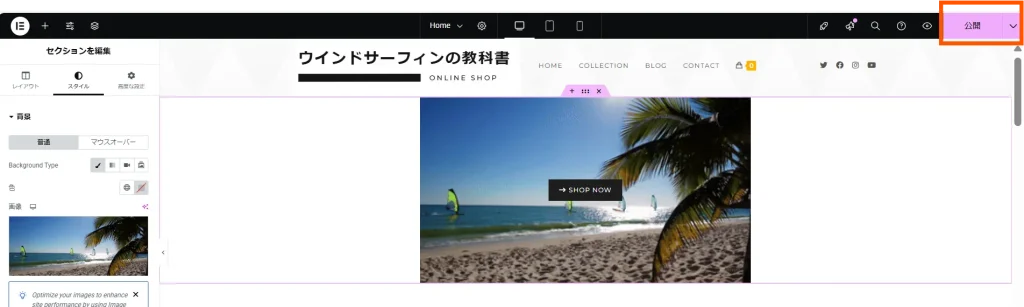
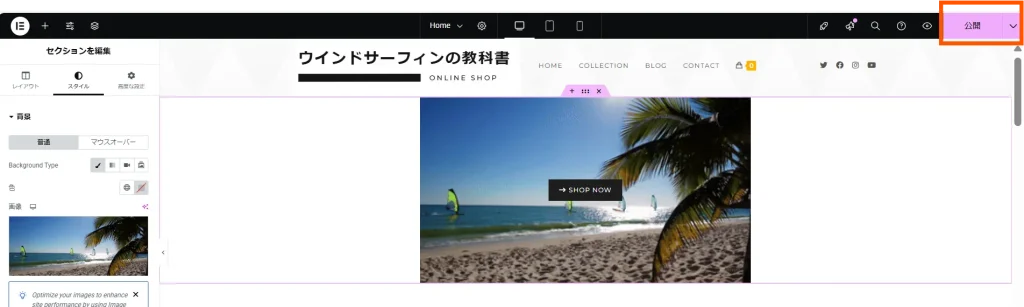
⑧画面右の「公開」をクリックします。


⑨HOMEのメイン画像が変更されました。
画像の横スクロール無効化
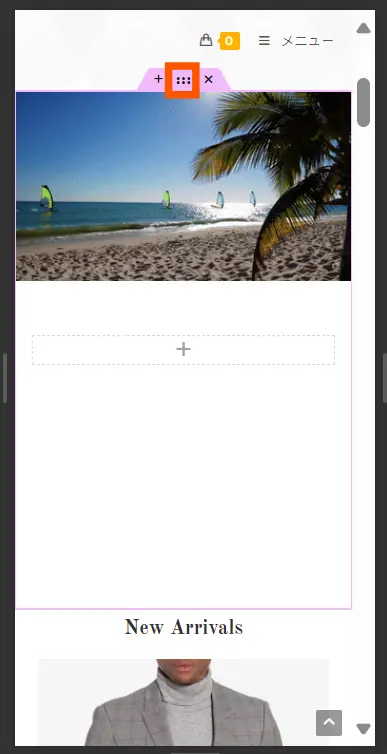
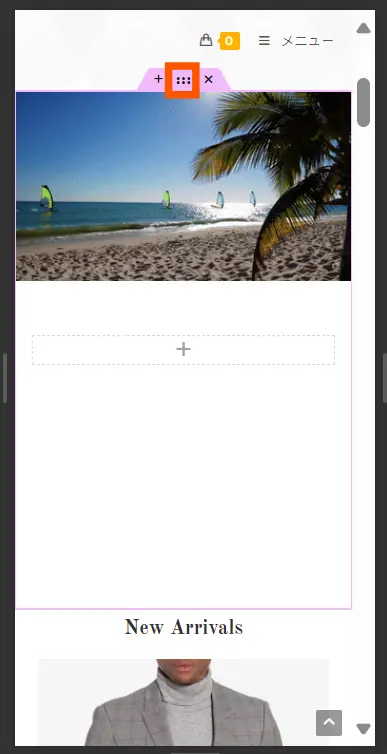
エレメンターで画像を設定すると、スマホ画面でサイトを閲覧した際に、画像がページの幅を超えてはみ出し、横にずれることがあります。
この現象は、画面をスクロールするたびに左右に揺れるように見えるため、適切な対策を行いましょう。
①WordPressにログインします。
②「外観」>「カスタマイズ」をクリックします。


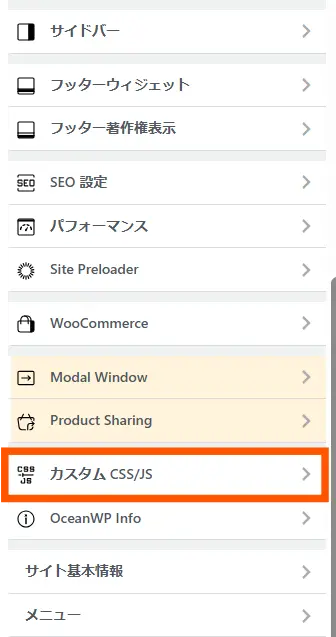
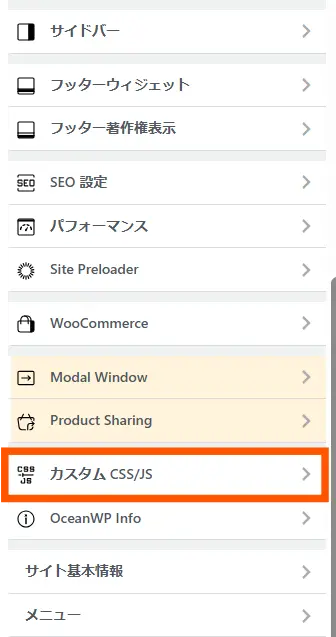
③「カスタム CSS/JS」をクリックします。


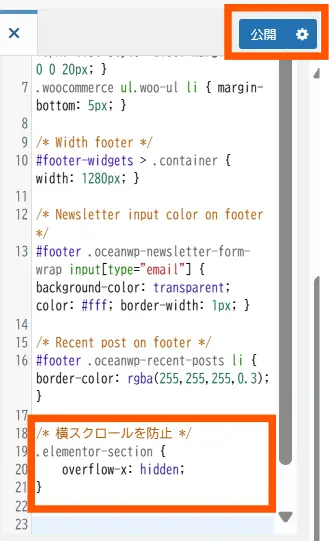
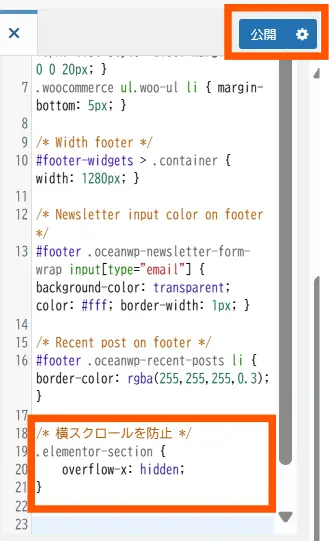
④以下のコードを追加して「公開」をクリックします。
/* 横スクロールを無効化 */
.elementor-section {
overflow-x: hidden;
}


⑤画像の横スクロール無効化が完了しました。
アイキャッチ画像下の余白を調整
デフォルトでは画像が縦長です。
横長の画像を設定すると、スマホ画面ではアイキャッチ画像の下に大きな余白ができてしまいます。
適切な余白にして外観を整えましょう。
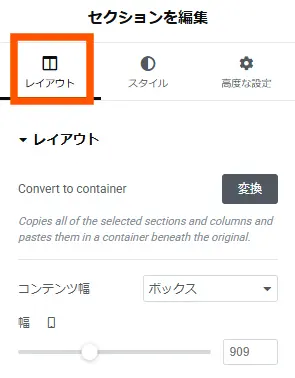
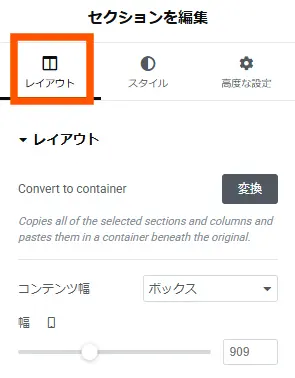
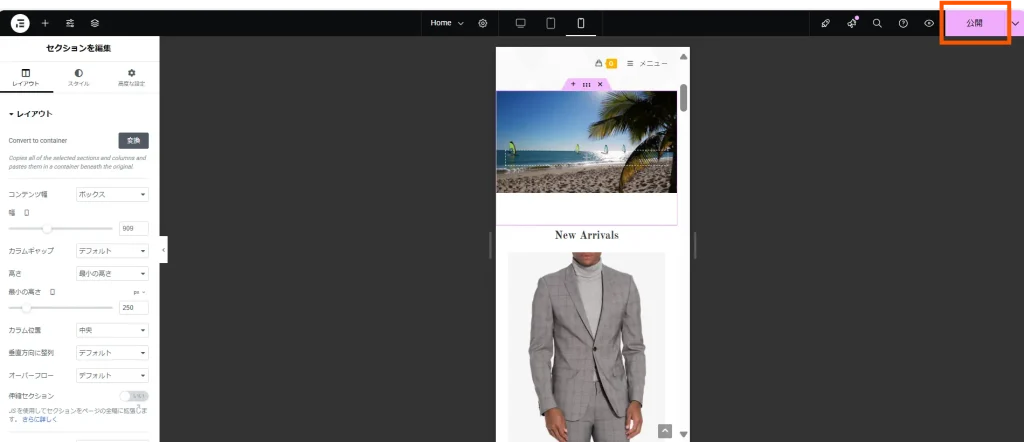
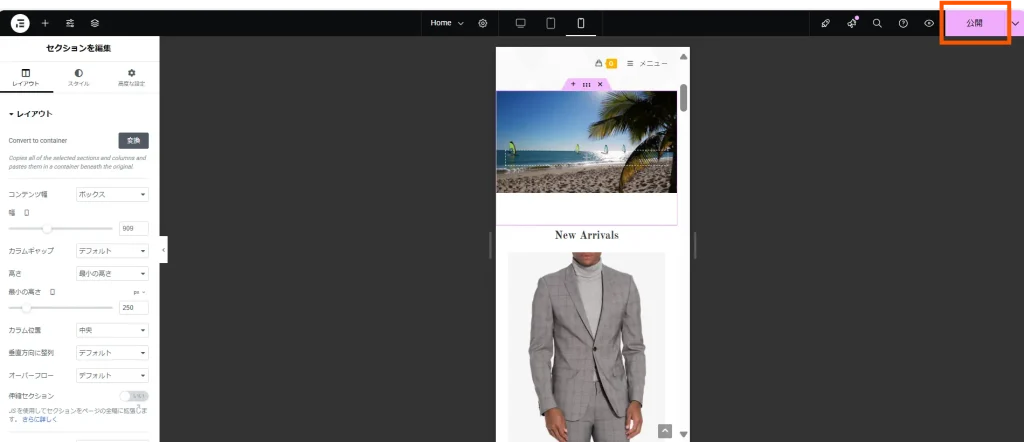
①画像上の赤枠の個所をクリックします。


②レイアウトをクリックします。


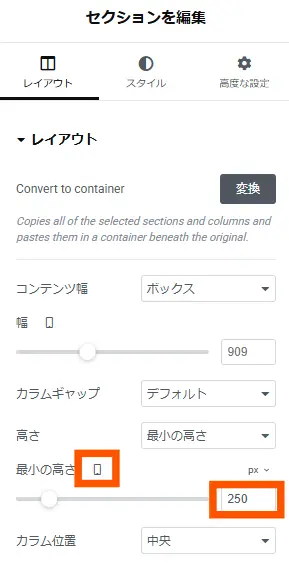
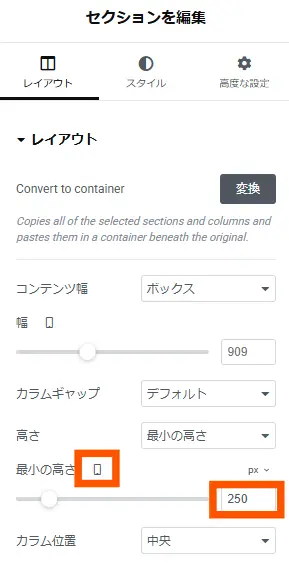
③「最小の高さ」の右にあるアイコンをクリックしてスマホに変更します。
適切な高さになるように数値で調整します。


④公開をクリックします。


⑤余白が最適化されてました。
フッターの設定
①WordPressにログインします。
②「外観」>「カスタマイズ」をクリックします。


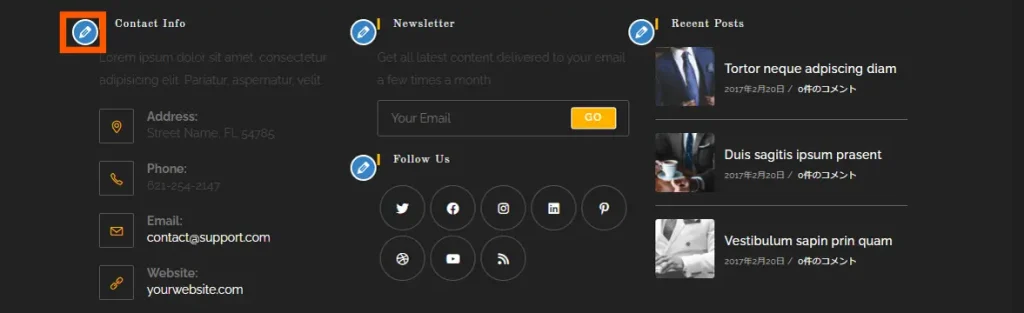
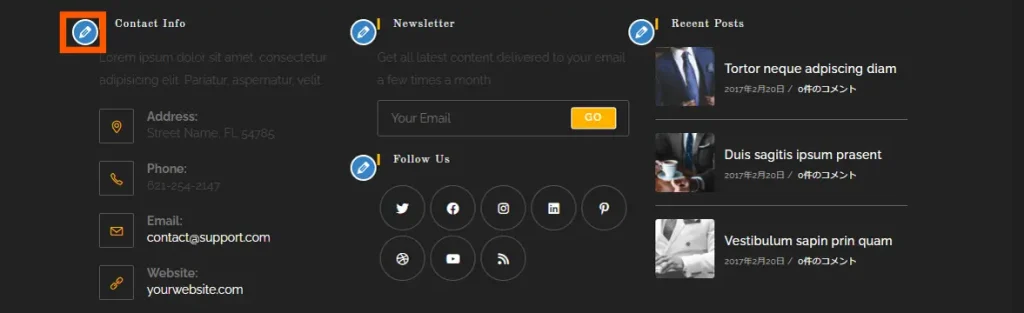
連絡先情報の設定
①画面を下にスクロールします。
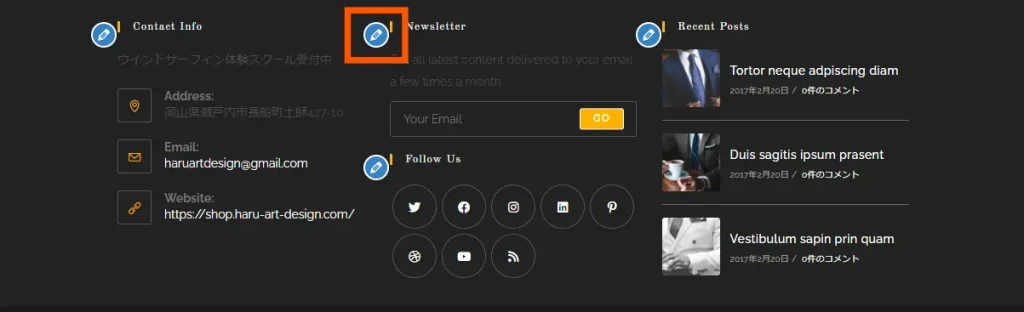
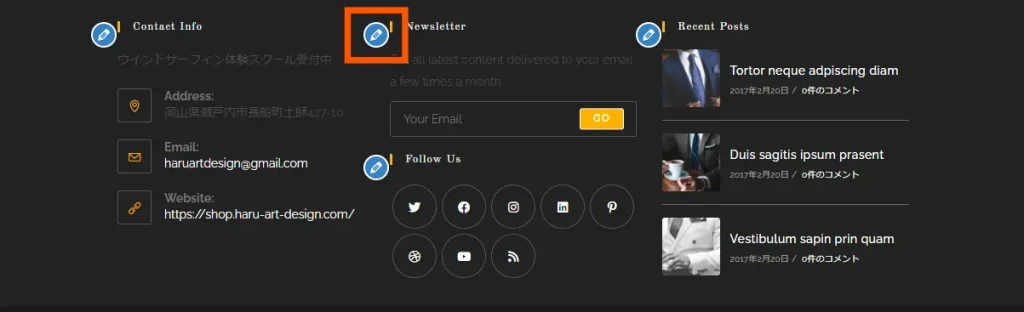
②「Contact Info」の左にある「鉛筆マークのアイコン」をクリックします。


③OKをクリックします。


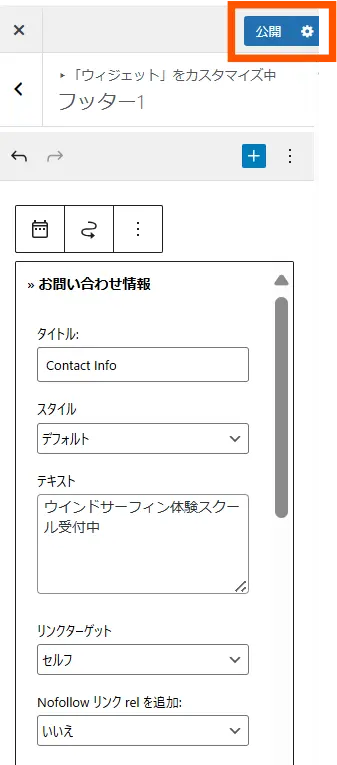
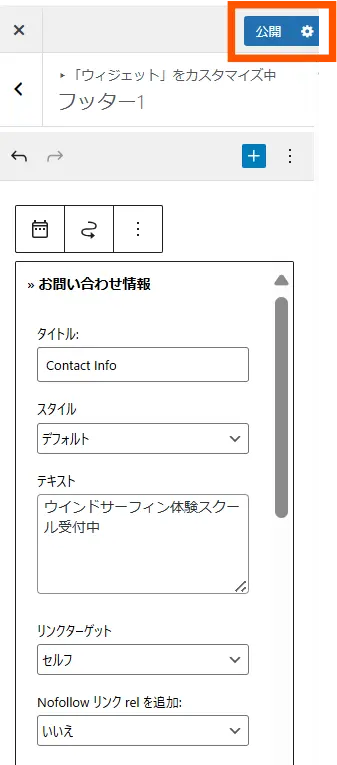
④お問い合わせ情報を修正して、「公開」をクリックします。


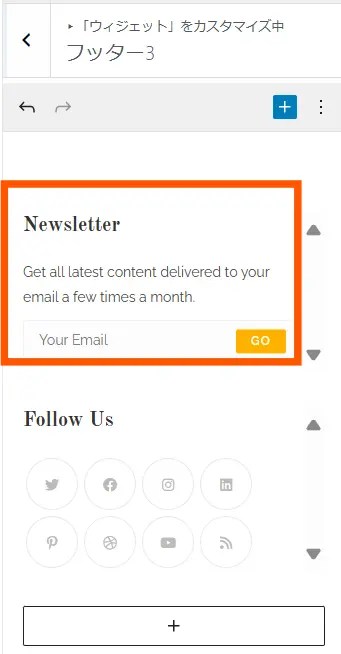
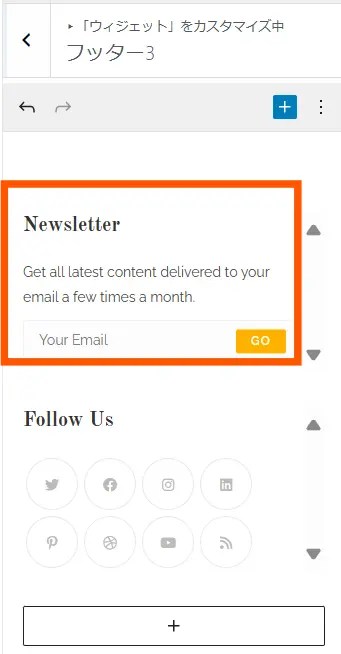
NewsLetterを削除
※必要な方はそのまま残してください。
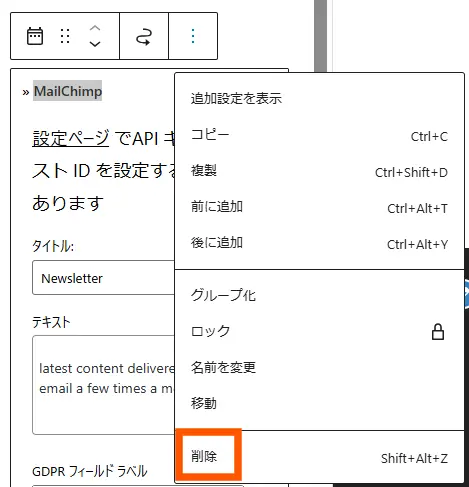
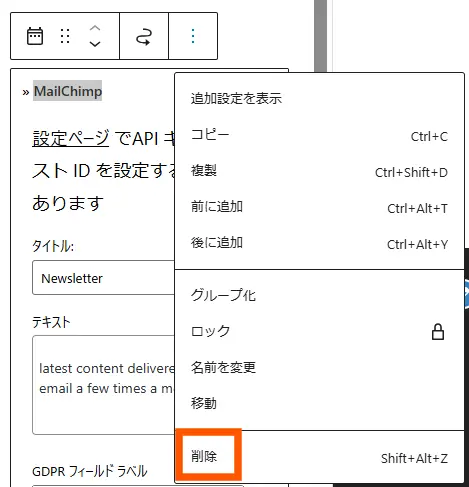
①NewsLetterの左にある、鉛筆マークのアイコンをクリックします。


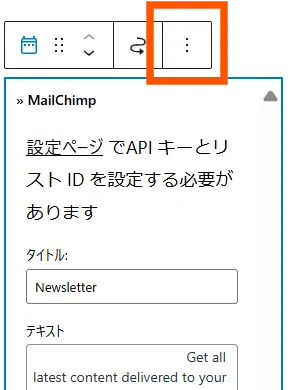
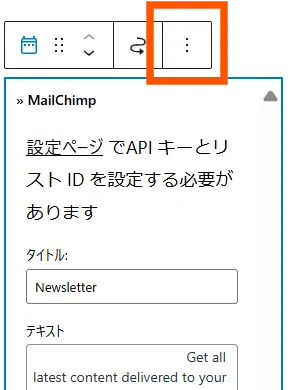
②「NewsLetter」をクリックします。


③3点マークをクリックします。


④「NewsLetter」は不要なので削除します。


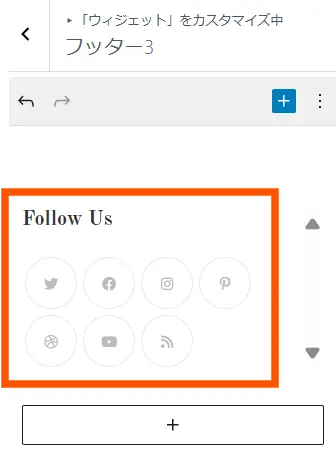
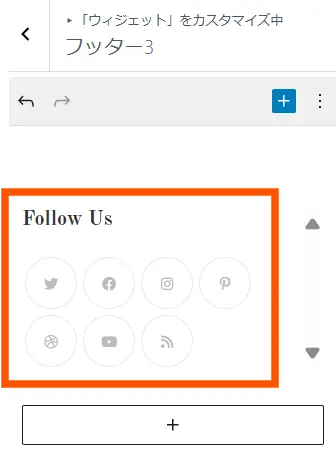
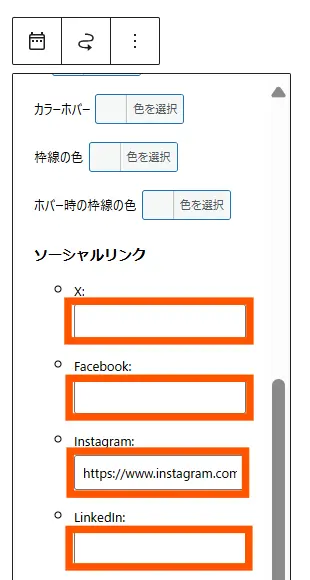
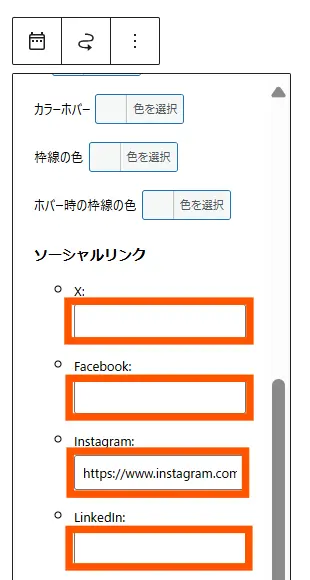
SNS設定
不要なSNSは非表示にして、必要なSNSにリンクさせます。
①「Follow Us」をクリックします。


②不要なSNSは空欄にして、登録したいSNSはアドレスを入力します。


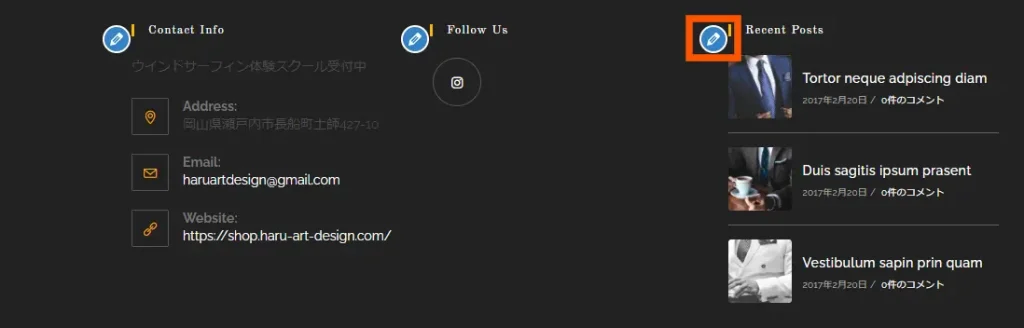
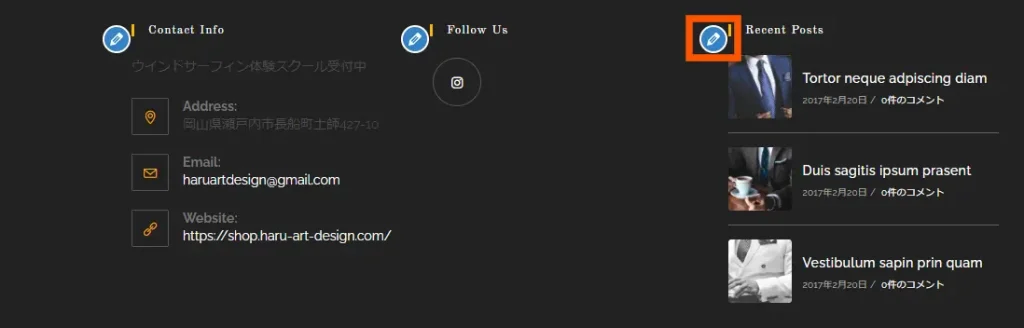
ブログ設定
表示を「Blog」に変更し、不要な投稿を削除します。
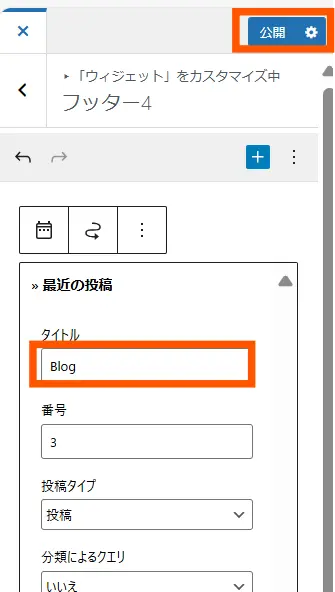
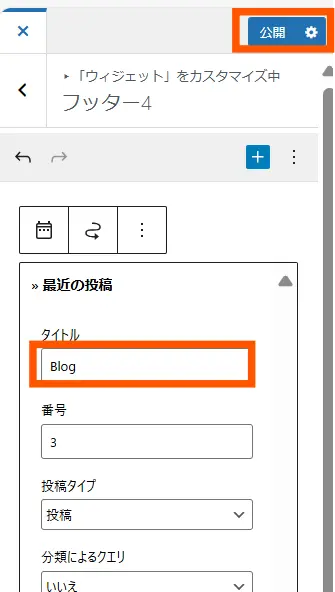
①「Recent Posts」左横の鉛筆マークのアイコンをクリックします。


②タイトルを変更し公開をクリックします。
例として「Blog」としました。


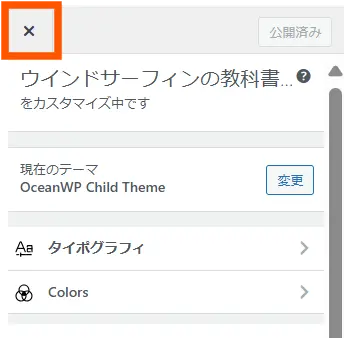
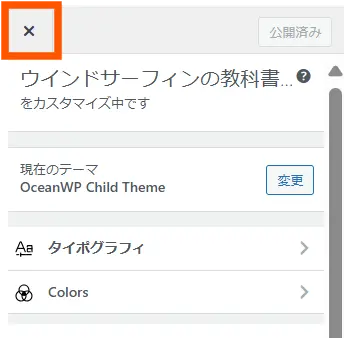
③画面左上の×印をクリックし、WordPressのダッシュボードに戻ります。


④「投稿」>「投稿一覧」をクリックします。


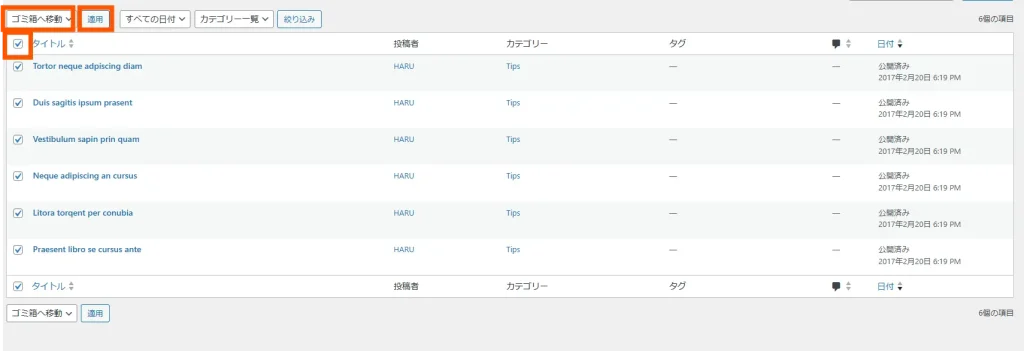
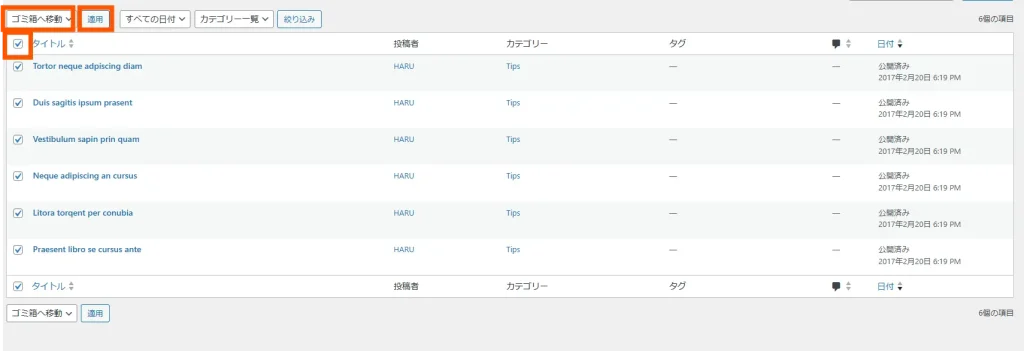
⑤タイトル左のチェックボックスにレ点を入れ、一括操作をクリックして、「ごみ箱へ移動」を選択し、「適用を」クリックします。


⑥キレイさっぱり不要な投稿が削除されました。
オンラインショップを導入する上で必要な、WooCommerceのセキュリティ対策について詳しく解説しています。















コメント