「WooCommerceをインストールしてみたいけど、何から手を付ければいいのか分からない」
そんな不安を抱えていませんか?
WooCommerceは海外製なので日本仕様に微調整が必要です。
初めての方にとっては、設定方法が分からなくて挫折してしまうかもしれません。
 HARU
HARU私自身も、初めてWooCommerceを設定したときには、予想していた10倍の作業量で、分からないことも多くかなり苦戦しました。
「簡単なマニュアルがあれば」と思った経験が、この記事を書くきっかけになっています。
この記事では、WooCommerceの初期設定から商品登録、決済設定、メール設定の方法まで、必要な手順をわかりやすく解説します。
また、おすすめのプラグインや具体的な使い方もご紹介。
「これからネットショップを始めたい」「WooCommerceの設定方法でつまずいている」そんなあなたのために、実際の操作手順や注意点を一つひとつ丁寧にお伝えします。
記事の最後には、テスト注文の方法も紹介していますので、設定後の動作確認まで安心して進められます!
今すぐこの記事を参考に、WooCommerceの設定を始めてみましょう。
1.WooCommerceにインストールするおすすめプラグイン


基本的にはWooCommerc対応のテーマをインストールすると必要なプラグインがセットでインストールされます。
例えば、OceanWPというテーマのデモをインストールすると以下のような、WooCommerce本体やテーマエディッタなどのプラグインが自動でインストールされることがあります。
| プラグイン名 | 用途 | 料金 |
|---|---|---|
| WooCommerce本体 | オンラインショップを作成・管理 | 無料 |
| Elementor | ウェブページを直感的にデザインするためのエディタ | 無料 |
| WPForms Lite | お問い合わせフォーム | 無料 |
一方で、後で追加する必要があるプラグインは以下のようなものがあります。
手動でインストールしなければならないものについて、プラグインの用途を解説しますね。
| プラグイン名 | 用途 | 料金 |
|---|---|---|
| Japanized for WooCommerce | WooCommerceを日本仕様にカスタマイズ | 無料 |
| Payment Plugins for Stripe WooCommerce | Stripeの決済プラグイン | 無料 |
| Advanced Shipment Tracking for WooCommerce | 配送に追跡番号を付与 | 無料 |
| Wordfence Security | セキュリティプラグイン | 無料 |
| Cart Checkout Confirmation Pro | 注文の最終確認画面を追加 | 5000円 |
1-1.Japanized for WooCommerce


WooCommerceは海外仕様のプラグインです。
そのため、日本でECサイトを運営するためには、日本仕様にカスタマイズする必要があります。
「Japanized for WooCommerce」は、そのための必須プラグインです。
例えば、以下の機能を追加できます。
- 銀行振り込み決済に対応
- お客様名に敬称(様)を追加
- 郵便番号自動住所入力
注意点としては、直近6カ月間の更新がないため、セキュリティ面で不安があります。
1-2.Payment Plugins for Stripe WooCommerce


「Payment Plugins for Stripe WooCommerce」はクレジットカード決済のStripeと連携させるためのプラグインです。
WooCommerce本家が提供する「WooCommerce Stripe Payment Gateway」もStripeと連携させるためのプラグインですが、評価が低いため「Payment Plugins for Stripe WooCommerce」が推奨されます。
1-3.Advanced Shipment Tracking for WooCommerce


このプラグインを使うと、発送時に追跡番号をお客様に表示することができます。
特に日本でECサイトを運営する場合、導入をおすすめします。
お客様にとっても、荷物の状況を確認できることで安心感が生まれます。
1-4.Wordfence Security


Wordfence Securityは、WooCommerceで運営するオンラインショップの安全を守るためにおすすめのプラグインです。
無料版で基本的な保護ができますが、有料版ではリアルタイムでの高度なファイアウォール機能が追加され、サイトをさらにしっかり守ることができます。
これにより、お客様の情報保護とサイトの安全性が大幅に向上します。
1-5.Cart Checkout Confirmation


WooCommerceでは、注文画面で注文ボタンをクリックするとすぐに注文が確定してしまい、最終確認画面が表示されません。
しかし、2022年6月の特商法改訂により、最終確認画面が必要とされています。
これに対応するためには、「Cart Checkout Confirmation」というプラグインの有料ver(5000円程度)を利用して最終確認画面を追加することが一つの解決策です。
ただし、このプラグインは2025年1月時点で2年間更新されておらず、セキュリティ上のリスクが伴います。
そのため、特商法に適応し、かつセキュリティを確保する観点から、WooCommerceの使用は日本で推奨しにくい状況にあります。
私自身もこれを理由にWooCommerceの導入を見送り、ウェルカートを選択しました。
それでもWooCommerceを導入したいという方は、このまま読み進めてください。
2.WooCommerceプラグインのインストール手順


WooCommerceプラグインのインストールする前に、テーマを先にインストールします。
テーマのインストールがまだの方は、先にWordPressのテーマをインストールしておきましょう。
WooCommerce対応のおすすめテーマである、OceanWPをインストールする方法については以下の記事を参考にしてみてください。


2-1.WooCommerceのインストール手順
OceanWPのテーマをインストールしている場合は、すでにWooCommerceのインストールが完了しているため、手順①~④はスキップしてください。
①WordPress管理画面にログインします。
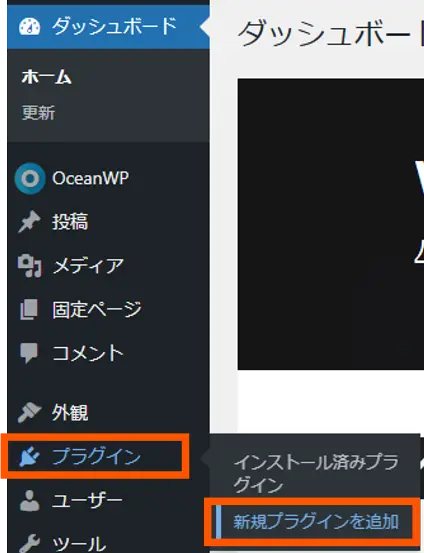
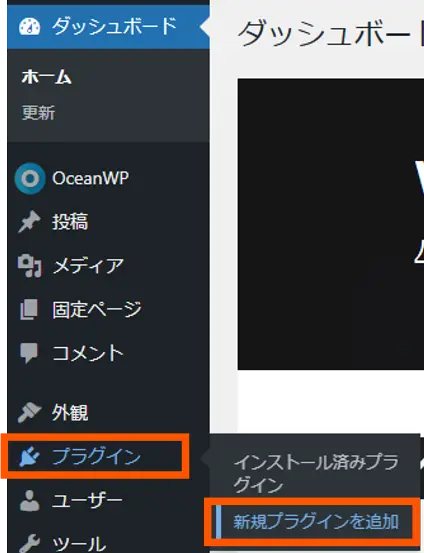
②「プラグイン」→「新規追加」をクリックします。


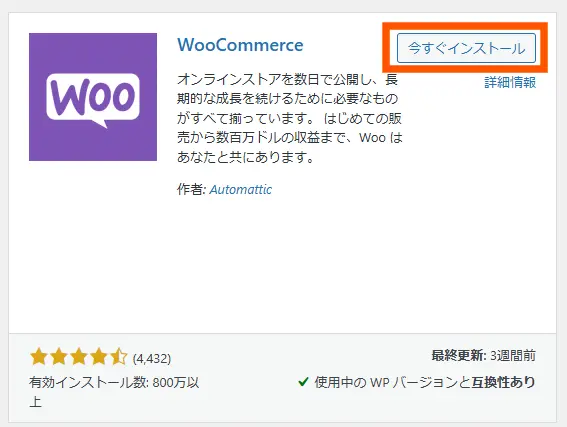
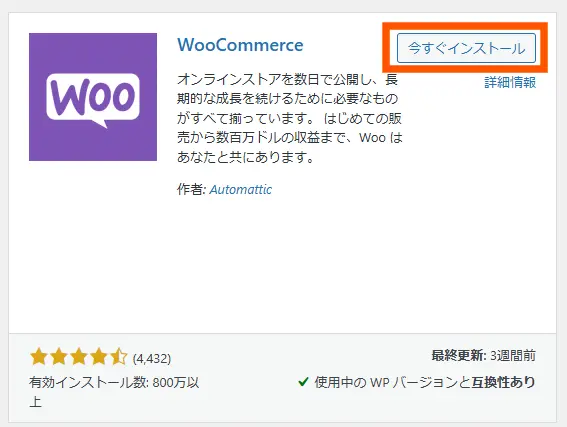
③検索バーに「WooCommerce」と入力すると、公式プラグインが表示されるので、「今すぐインストール」をクリックします。


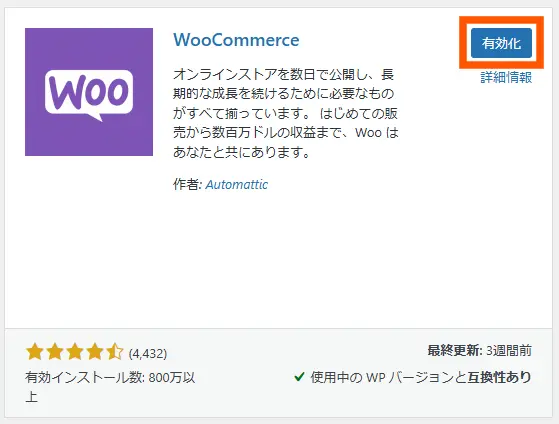
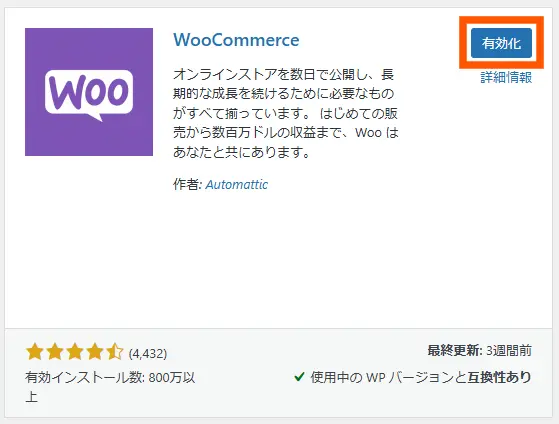
④「有効化」をクリックします。


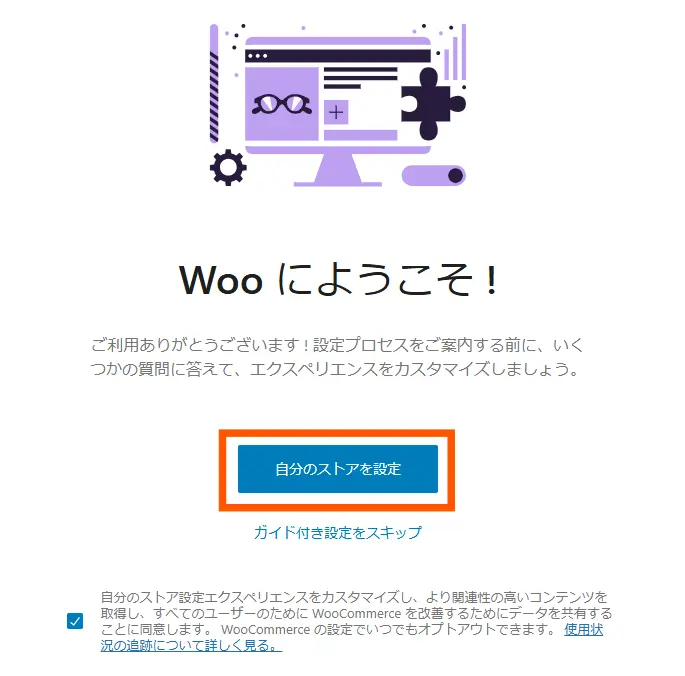
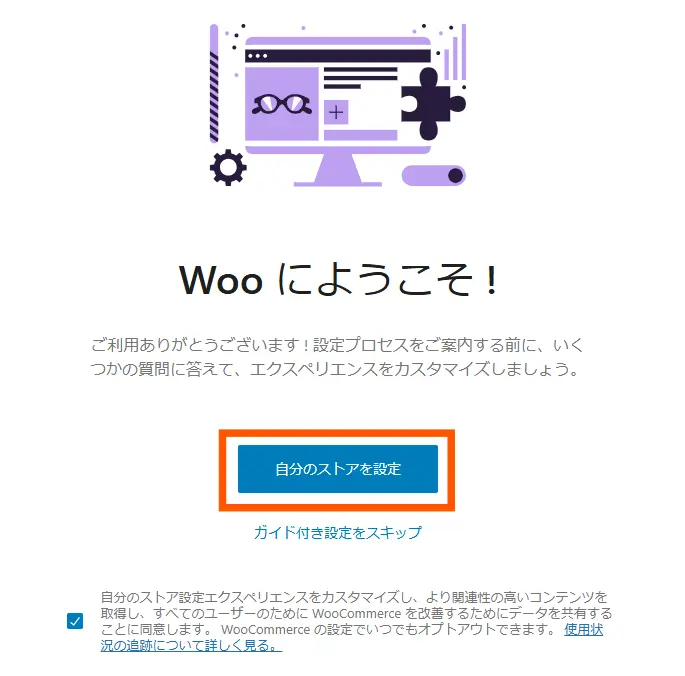
⑤「自分のストアを設定」をクリックします。


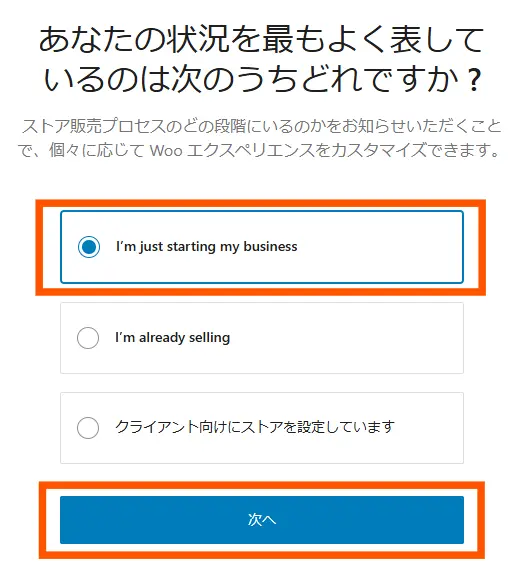
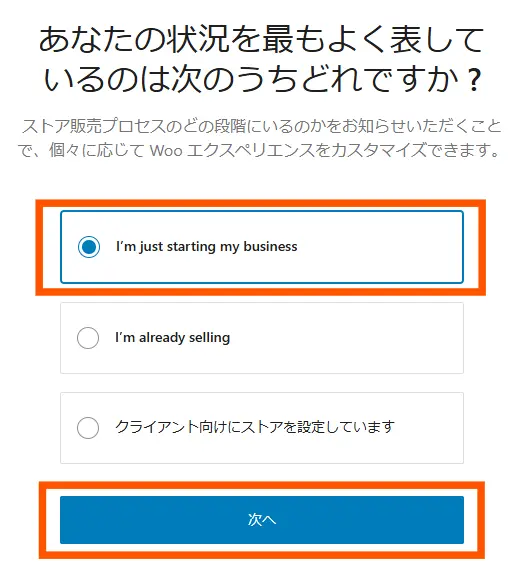
⑥あなたに最も適切なものを選んで「次へ」をクリックしてください。
もしWooCommerceを初めて利用して、自分のストアを構築する場合は、「I’m just starting my business」を選ぶのが適切です。
- I’m just starting my business
「私はビジネスを始めたばかりです」 - I’m already selling
「すでに販売を行っています」 - クライアント向けにストアを設定しています
「クライアント向けにストアを設定しています」


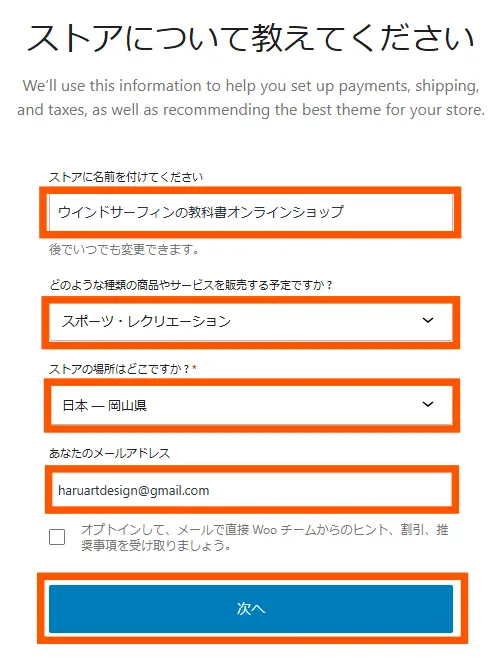
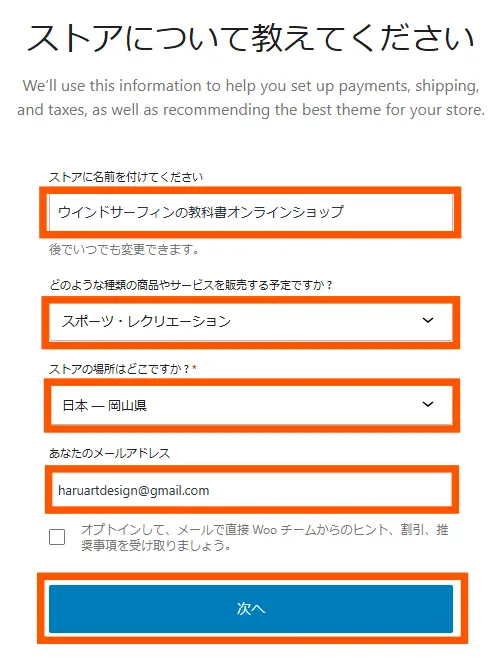
⑦以下の項目を設定して「次へ」をクリックします。
- ストア名
- 業種
- 国
- メールアドレス


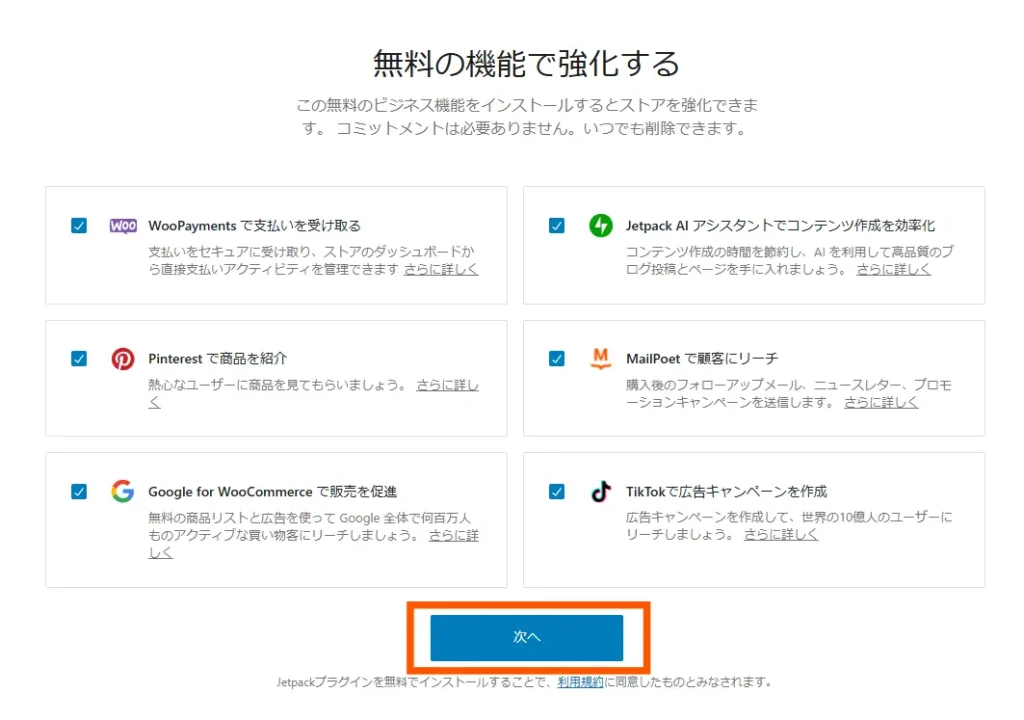
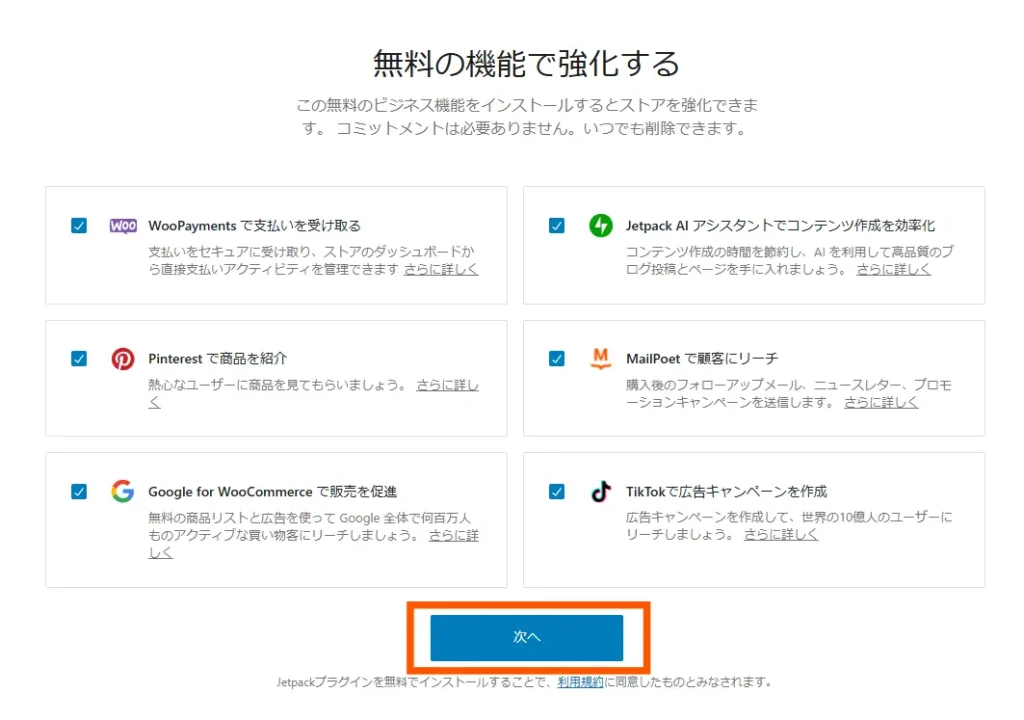
⑧不要なプラグインを外して「次へ」をクリックします。
すべてチェックを外してOKです。
後で必要になった際には追加もできます。


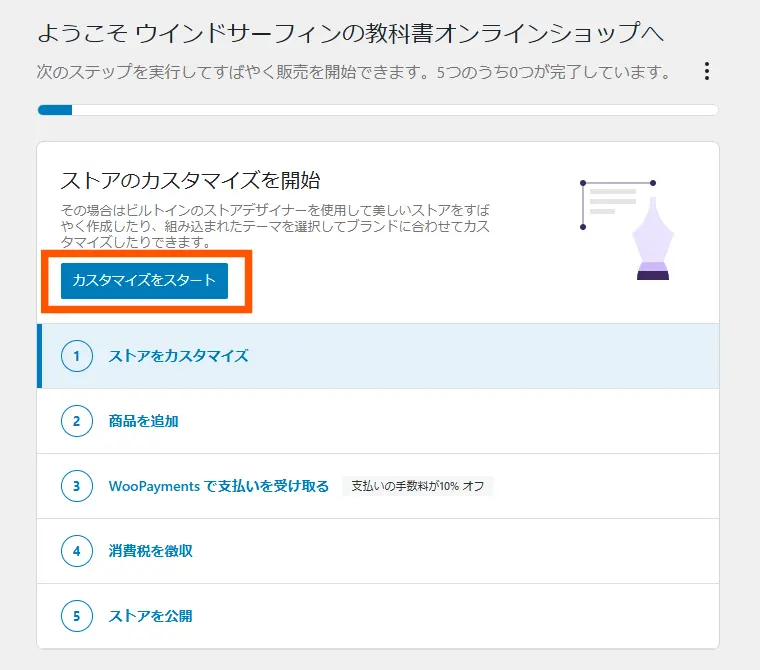
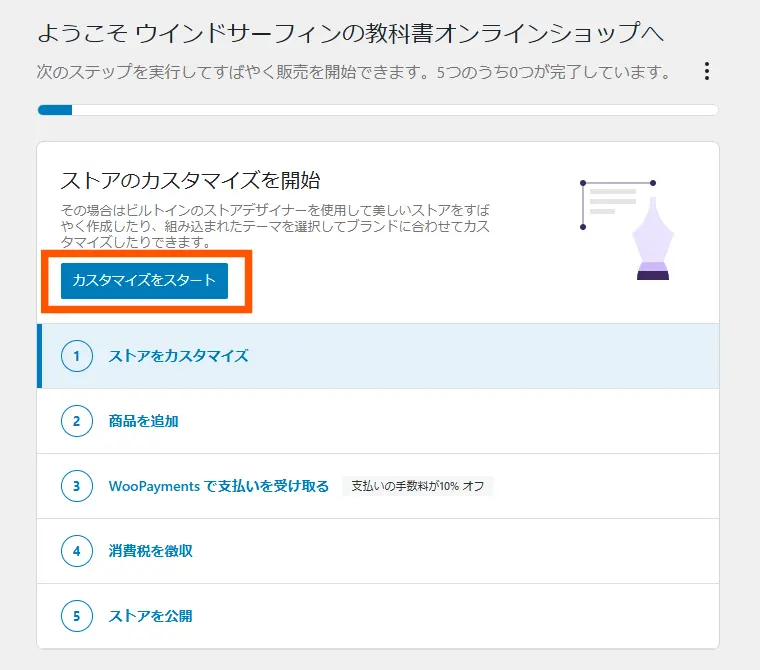
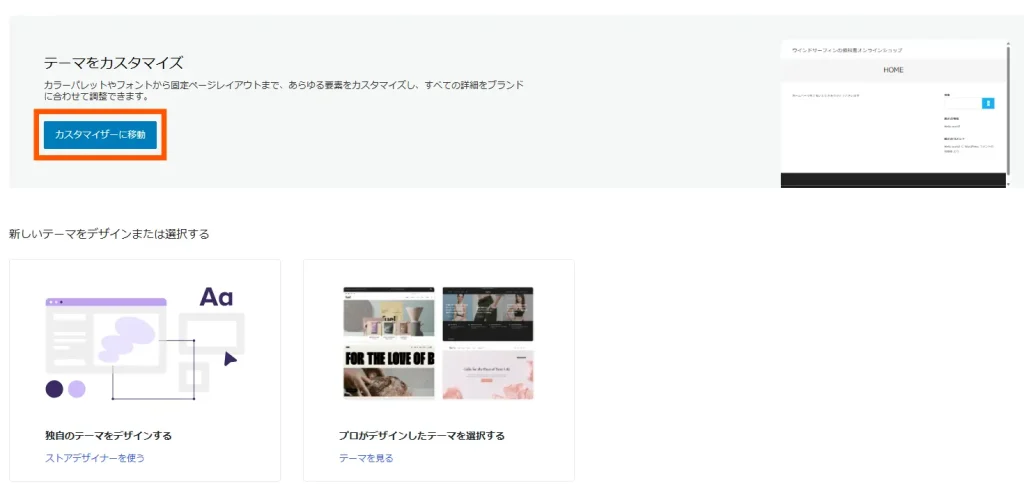
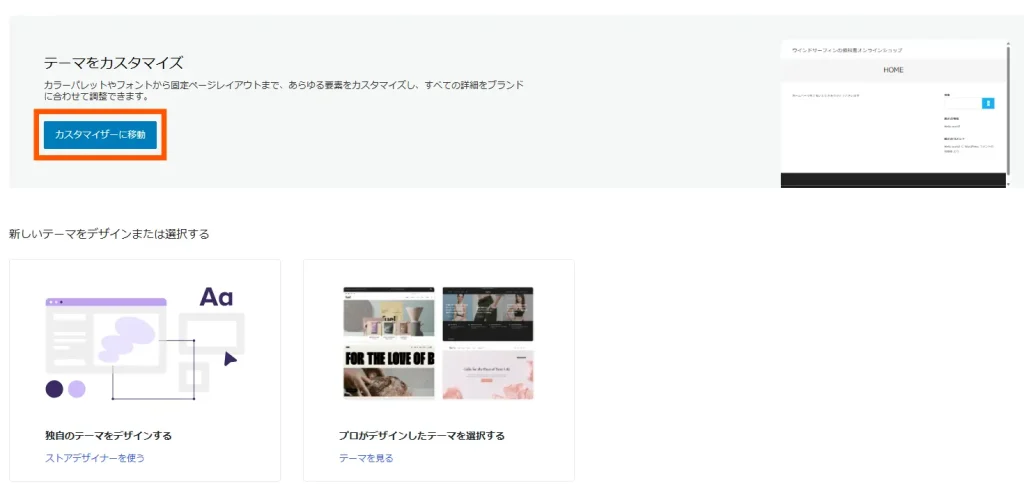
⑨「カスタマイズをスタート」をクリックします。


⑩「カスタマイザーに移動」をクリックします。


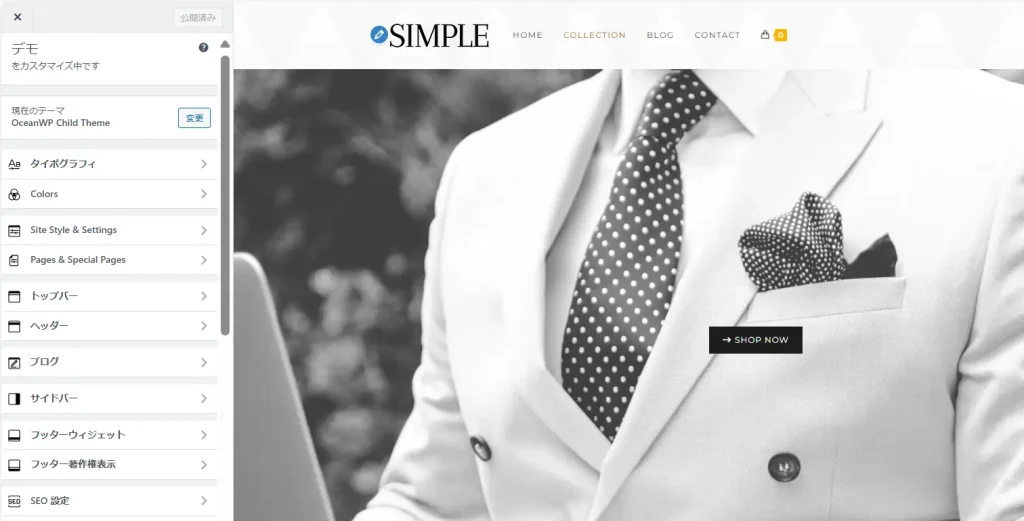
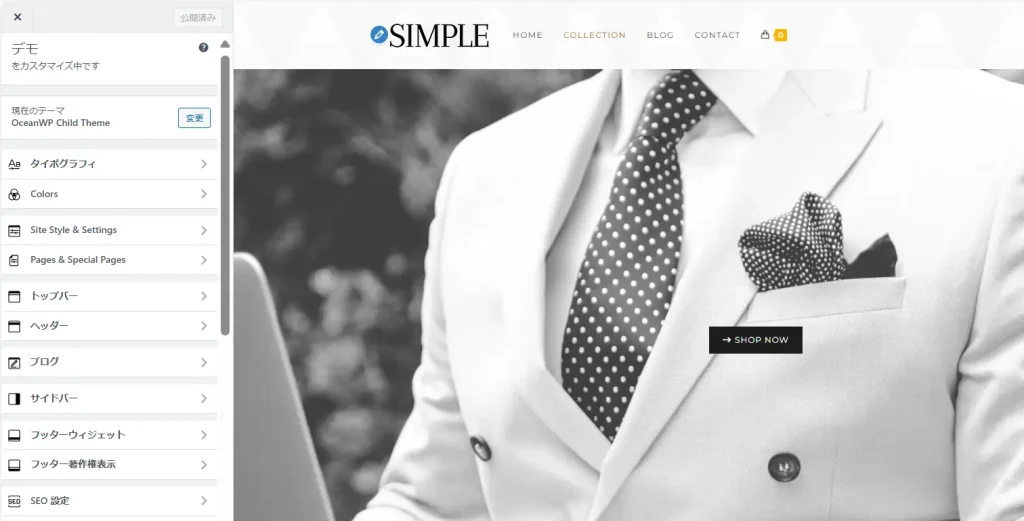
⑪サイトを自由にカスタマイズしてください。
以下はElementorのエディッタを使った編集画面です。
WordPressでおなじみのブロックエディッタとは少し違うので慣れが必要です。


2-2.501エラーが出る場合の対処法
「2-1⑩」でカスタマイザーをクリックすると501エラーが出ることがあります。
その場合の対処法について手順を解説します。


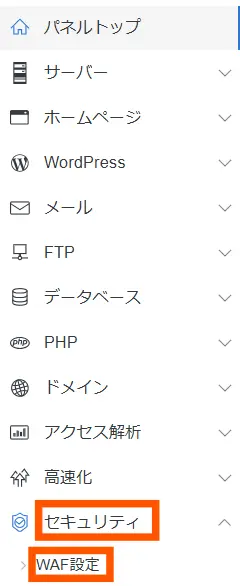
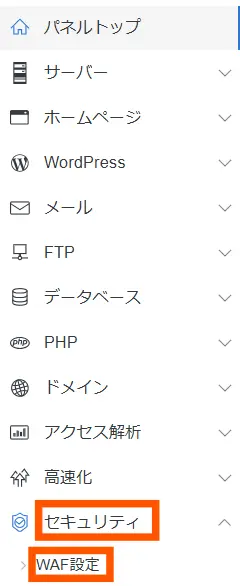
①シンレンタルサーバーのサーバーパネルにログインします。
②「セキュリティ」>「WAF設定」をクリックします。


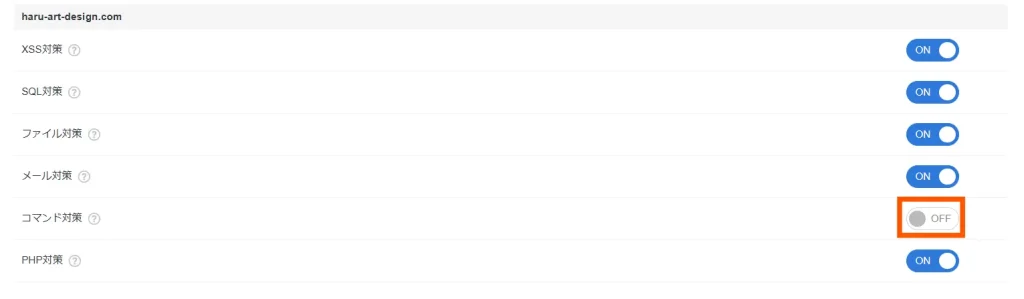
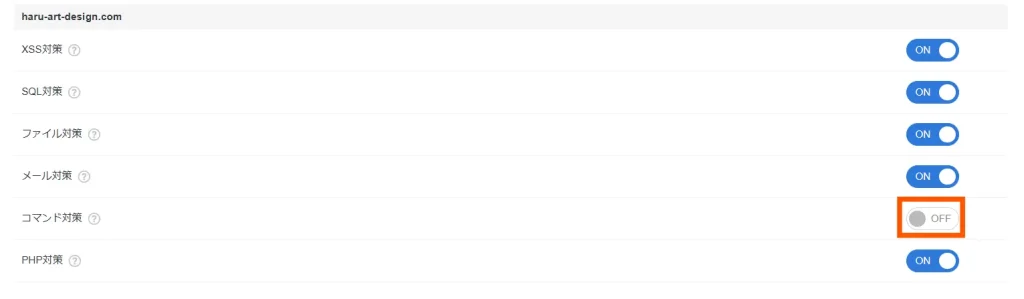
③コマンド対策をOFFにします。


コマンド対策をOFFにすることで、501エラーが解消される場合がありま。
これは、サーバーのセキュリティ設定が特定のコマンドの実行を防いでいるために起こるエラーを無効にするためです。
3.商品登録


続いて、商品の登録手順と在庫表示設定を行っていきましょう。
3-1.商品登録の手順
①WordPressのダッシュボードにログインします。
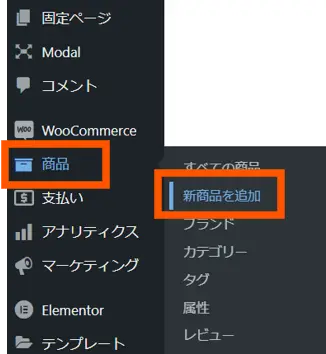
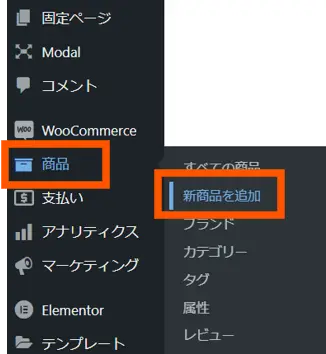
②「商品」>「新商品を追加」をクリックします。


③商品名を入力します。


④パーマリンク設定をしておきましょう。
日本語では文字化けするのでローマ字表記に変更します。


⑤商品の説明を記載します。


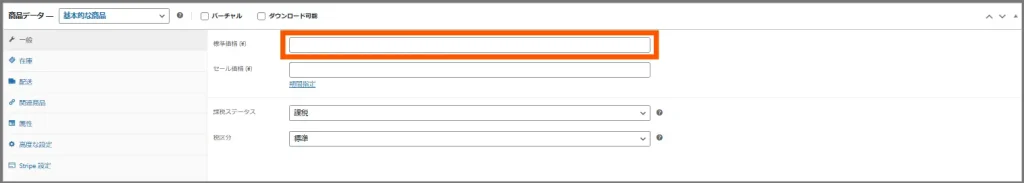
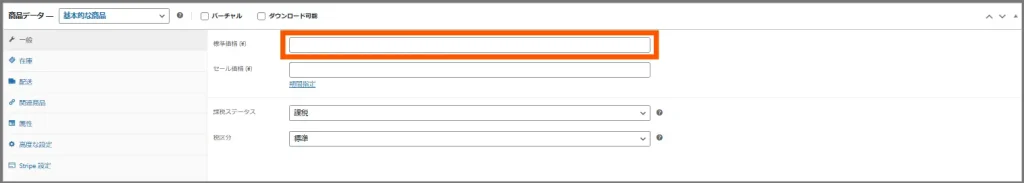
⑥価格を入力します。


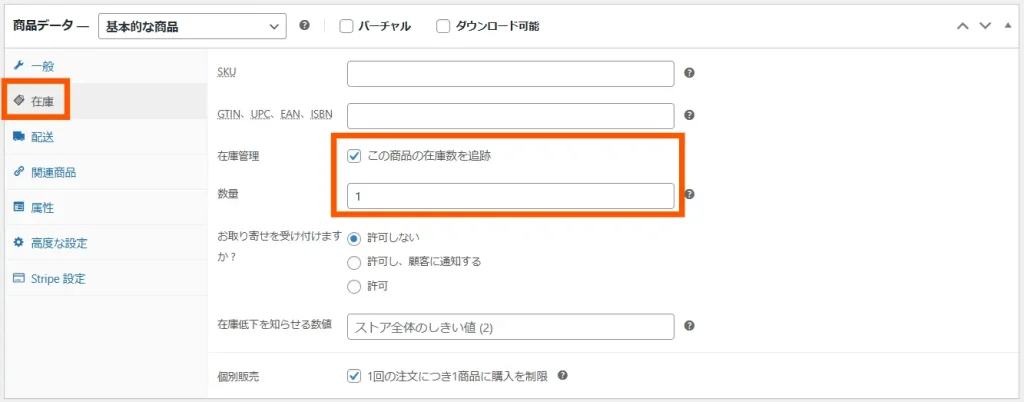
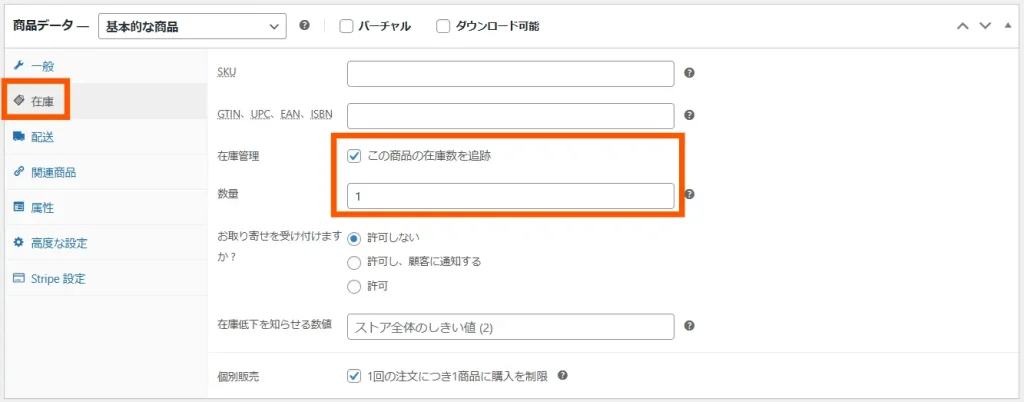
⑦在庫をクリックし、「在庫管理」にレ点を入れ、数量を入力します。


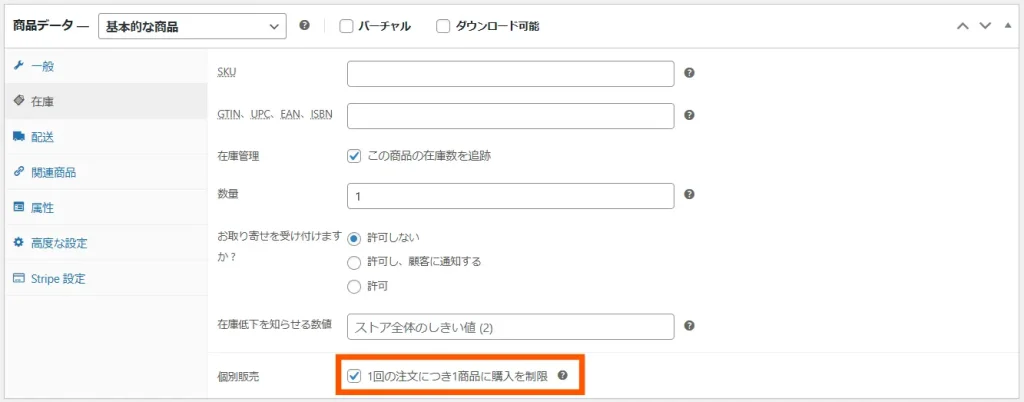
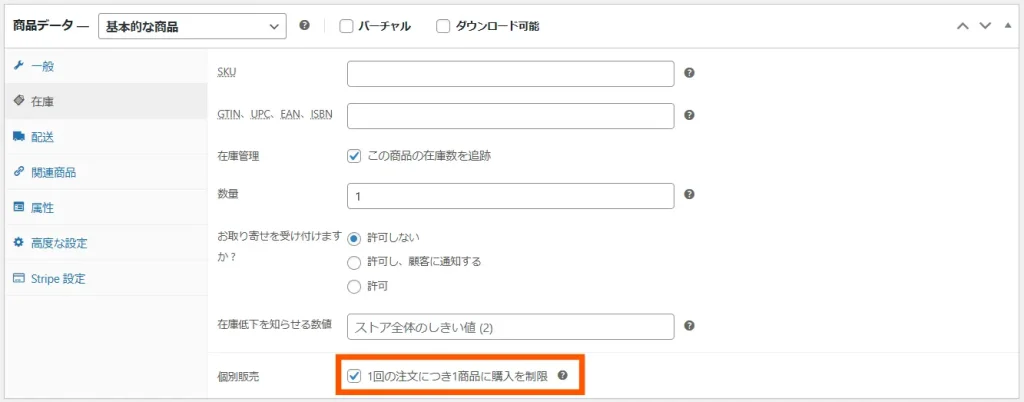
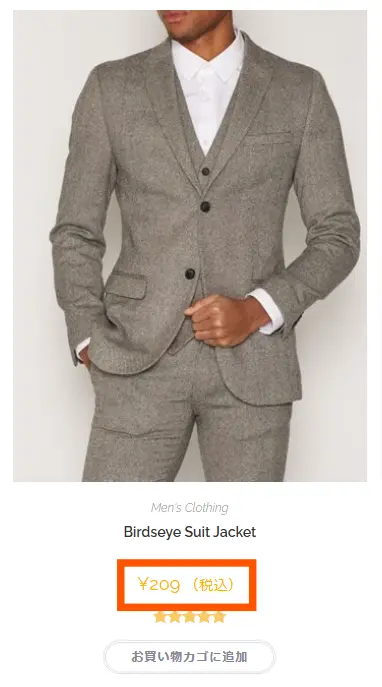
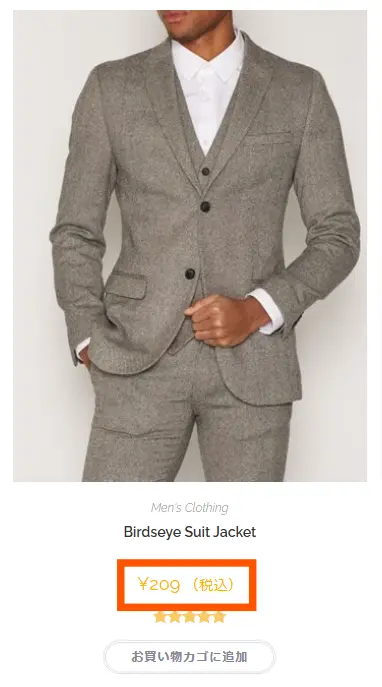
⑧1つしか在庫がない場合や、同時に複数販売する必要がないものには、「1回の注文につき1商品に購入を制限」にチェックを入れます。


同じ商品を買い物かごに入れようとすると以下のようにエラーになります。


⑨商品の簡単な説明


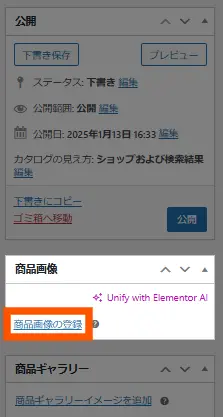
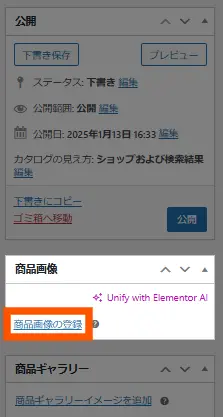
⑩画像を登録します


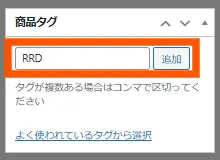
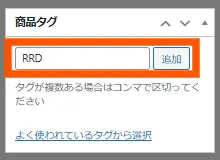
⑪商品タグを入力します。


⑫カテゴリを入力します。


⑬公開をクリックします。


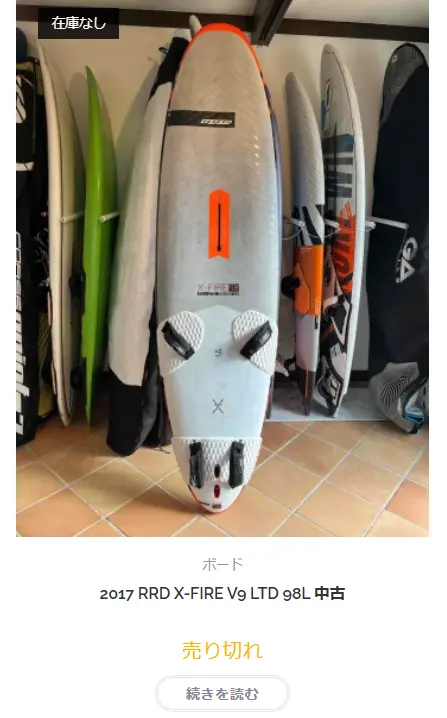
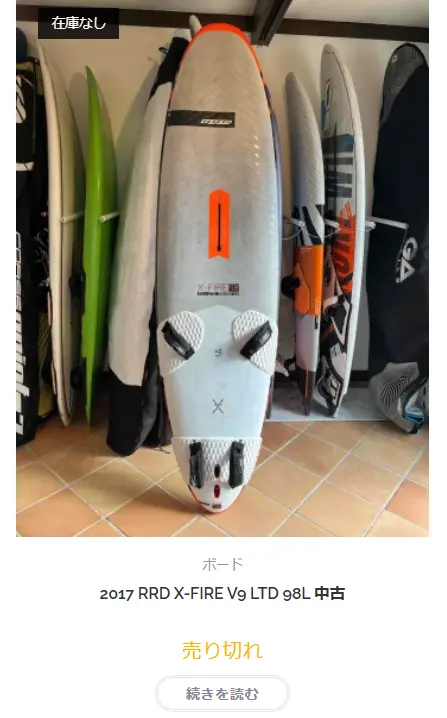
3-2.在庫切れ表示を明確にする
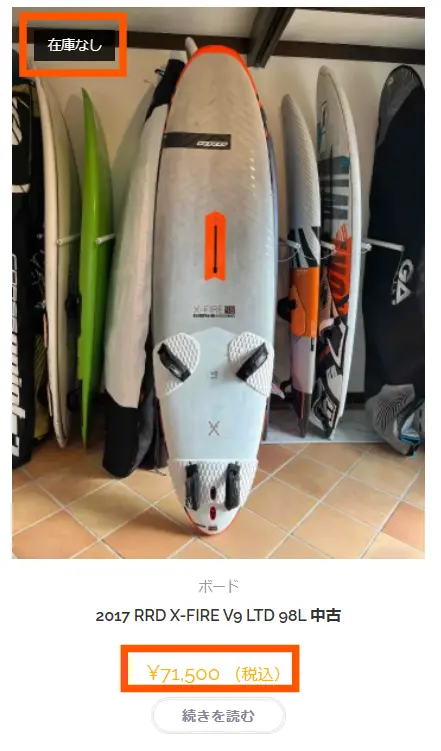
WordPressテーマ「OceanWP-simple」のデフォルトでは、在庫切れでも価格が表示され、一見在庫があるように見えます。
画像右上に小さく「在庫なし」と表記されていますが分かりにくいですね。


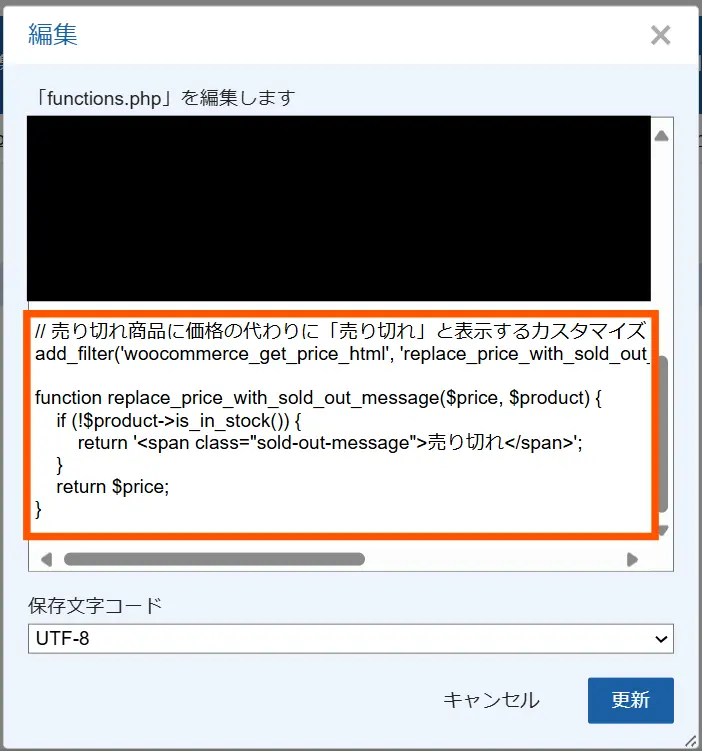
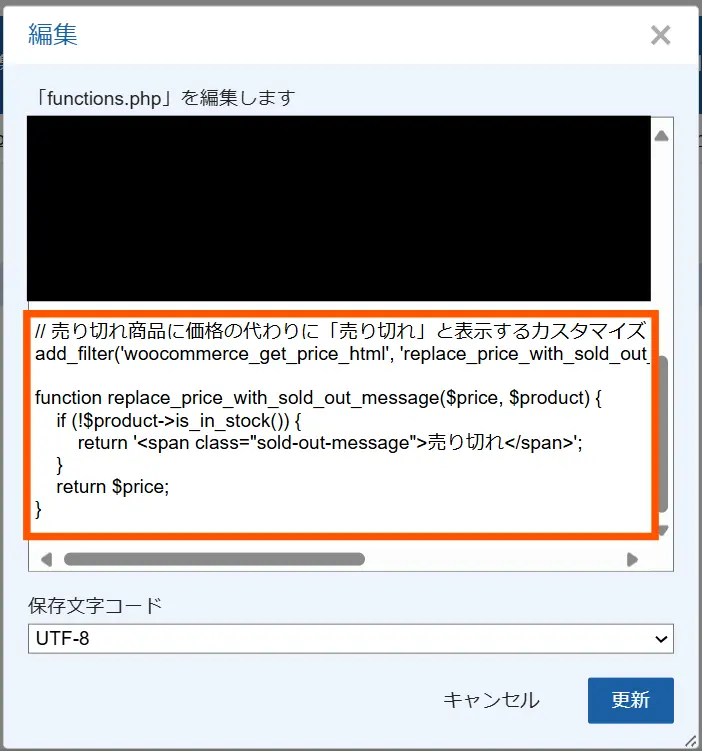
対策としてFanctions.phpを編集し、表示を変更します。
Fanctions.phpファイルは、デフォルトでは以下のディレクトリに保存されています。
// 売り切れ商品に価格の代わりに「売り切れ」と表示するカスタマイズ
add_filter('woocommerce_get_price_html', 'replace_price_with_sold_out_message', 10, 2);
function replace_price_with_sold_out_message($price, $product) {
if (!$product->is_in_stock()) {
return '<span class="sold-out-message">売り切れ</span>';
}
return $price;
}

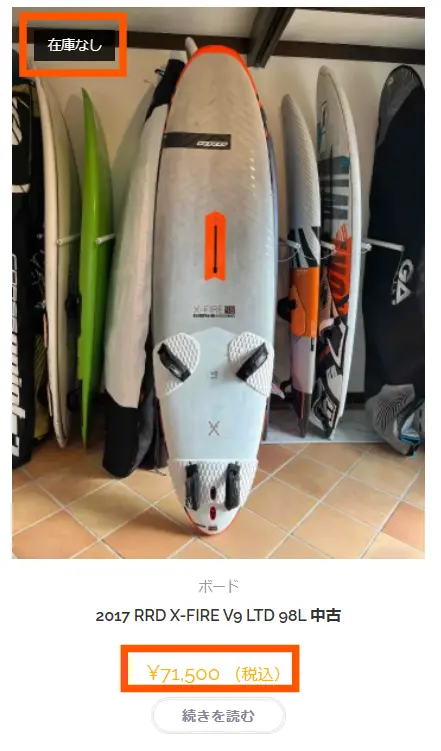
価格表示が消え、在庫切れが明確に分かるようになりました。


4.決済方法の設定


決済方法について、銀行振り込みとStripieを使ったクレジットカード決済について導入手順を解説します。
4-1.銀行振り込み
WooCommerceには、デフォルトで銀行振り込み機能がありません。
プラグインの「Japanized For WooCommerce」をインストールする必要があります。
①WordPressのダッシュボードにログインします。
②「プラグイン」>「新規プラグインを追加」をクリックします。


③検索窓に「Japanized For WooCommerce」と入力し、表示されたプラグインの「今すぐインストール」をクリックし「有効化」します。


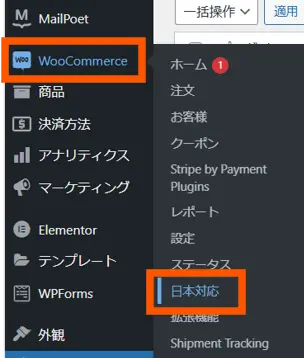
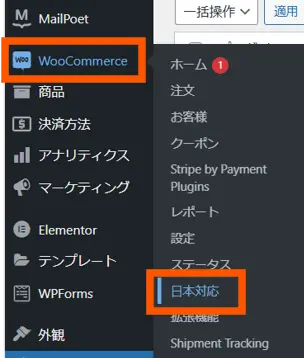
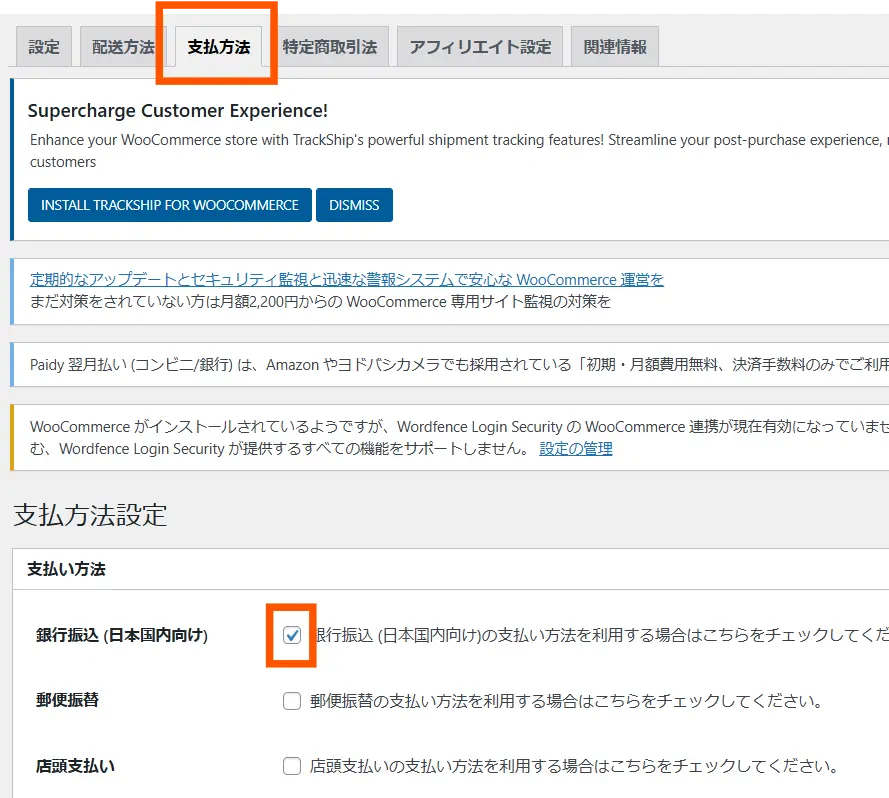
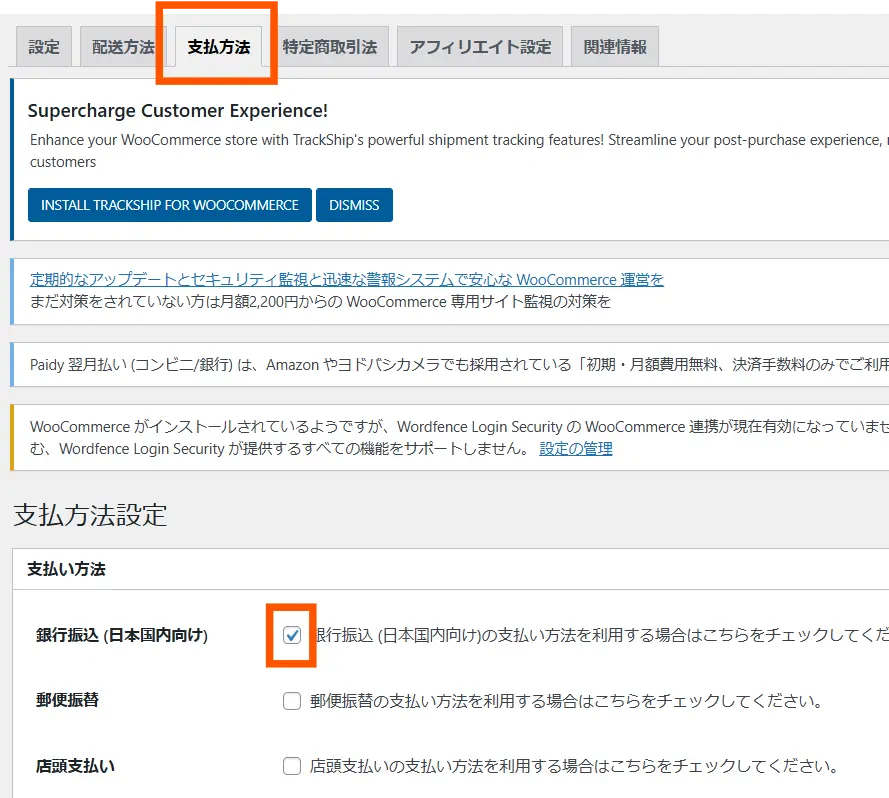
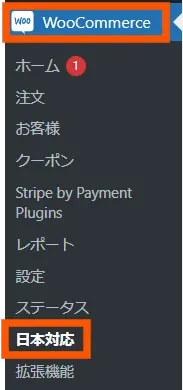
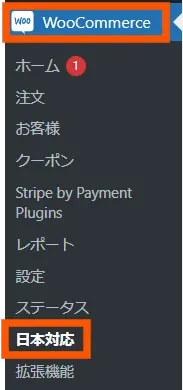
④「WooCommerce」>「日本対応」をクリックします。


⑤支払い方法をクリックし、銀行振り込みにチェックを入れ変更を保存します。


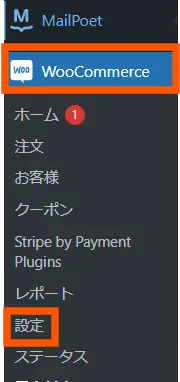
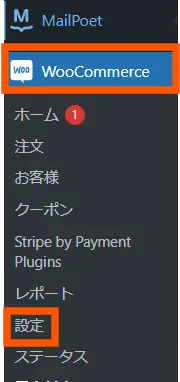
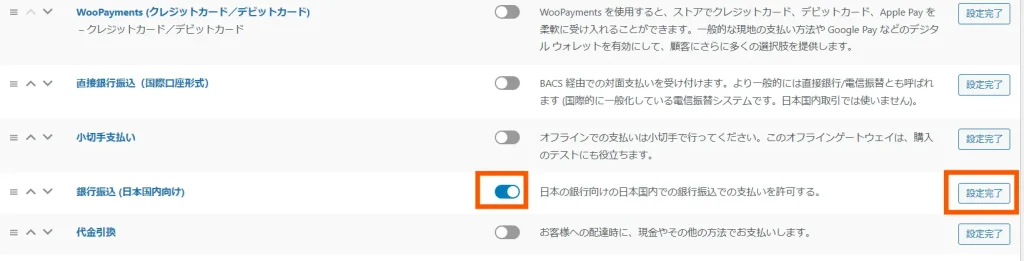
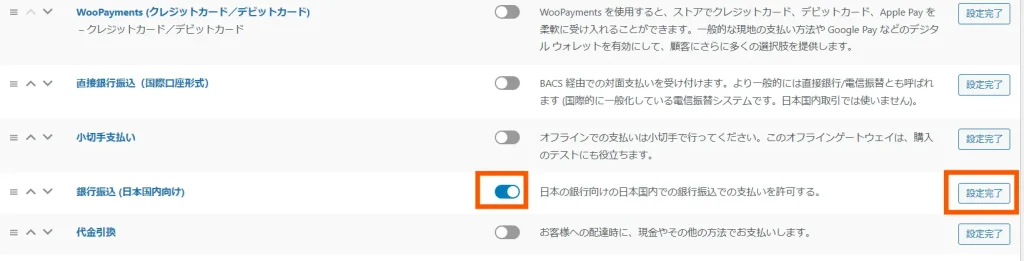
⑥「WooCommerce」>「設定」>「決済」をクリックします。


⑦スライドを有効にして「設定完了」をクリックします。


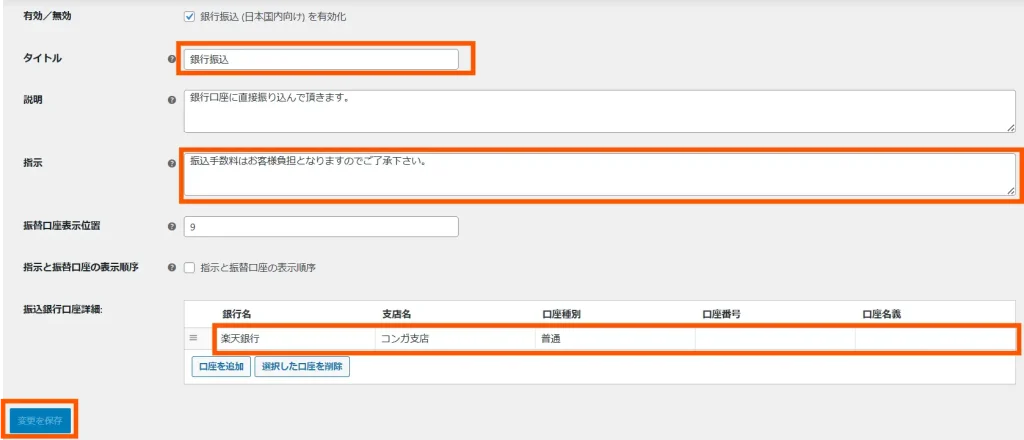
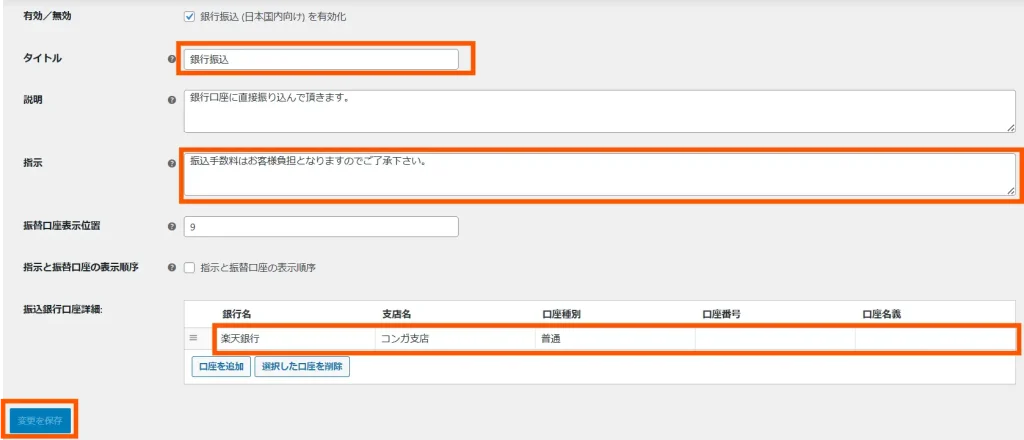
⑧以下のように入力し、「変更を保存」をクリックして振込先の銀行口座を登録します。
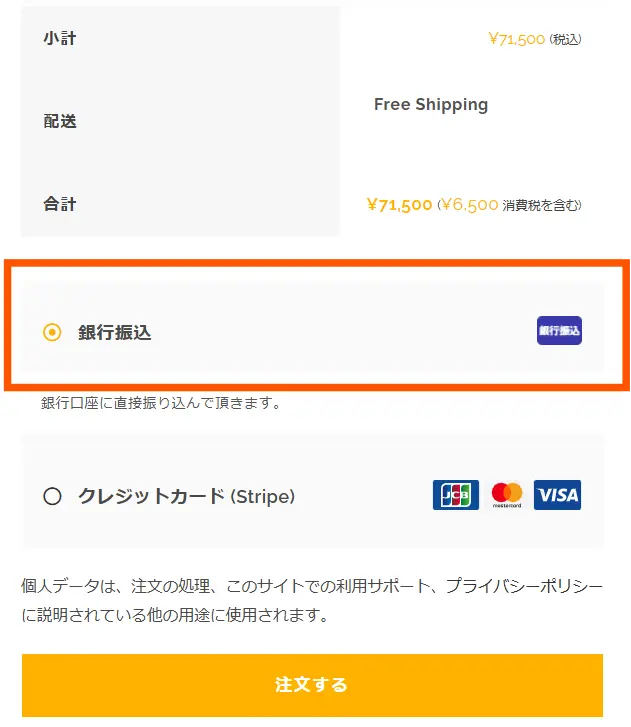
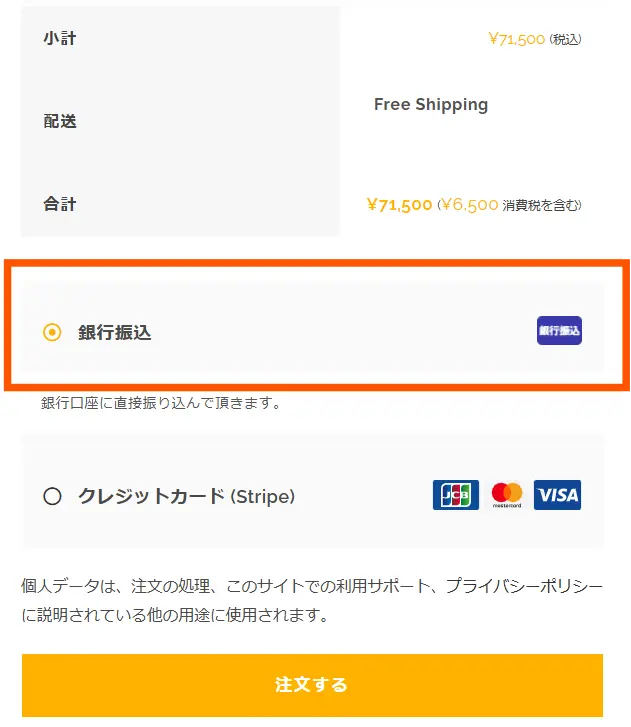
- タイトル:「銀行振込」に変更
- 指示:例)「振込手数料はお客様負担となりますのでご了承下さい。」と入力
- 振り込み銀行口座詳細に必要事項を入力


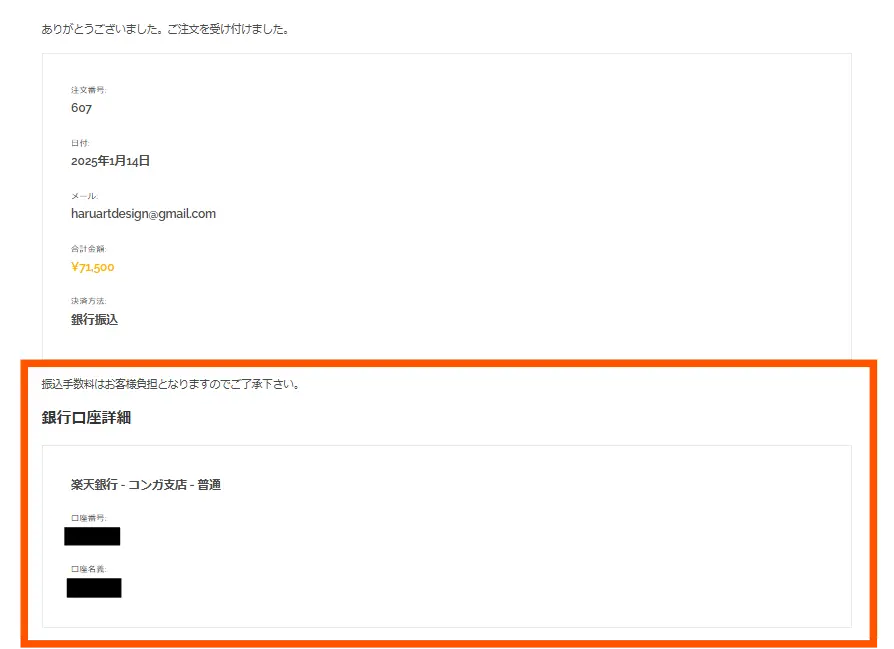
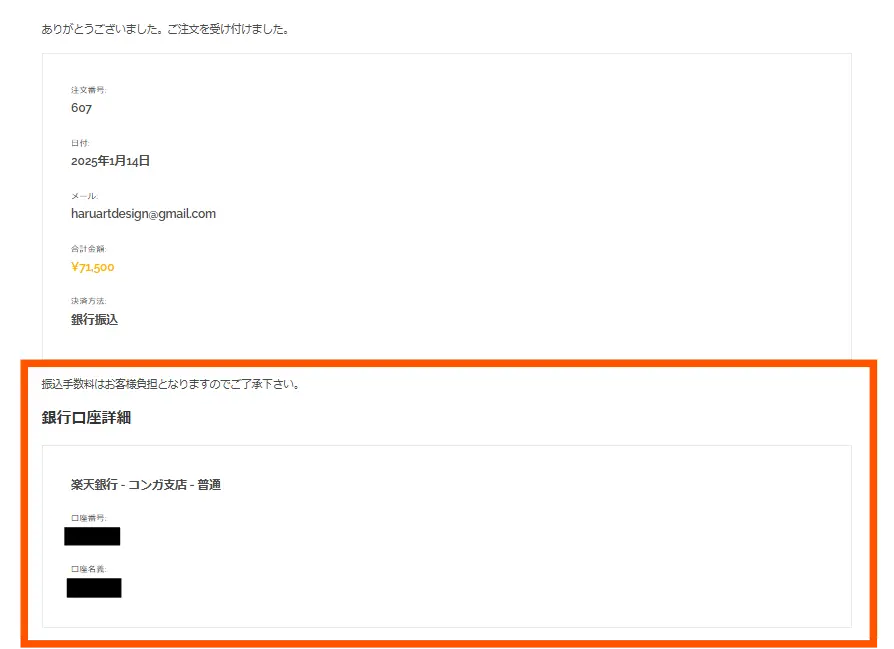
⑨注文画面に銀行振り込みが追加されました。


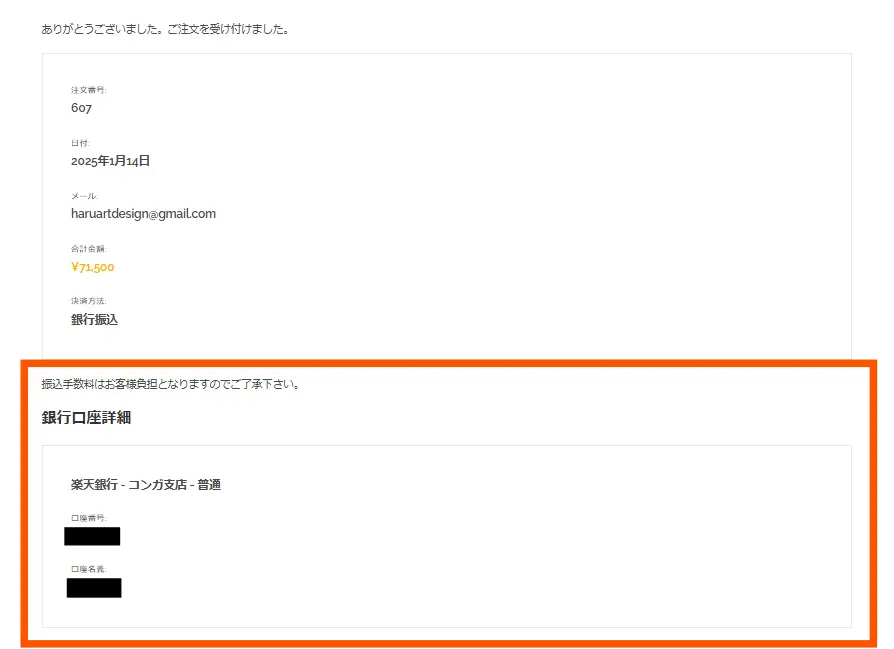
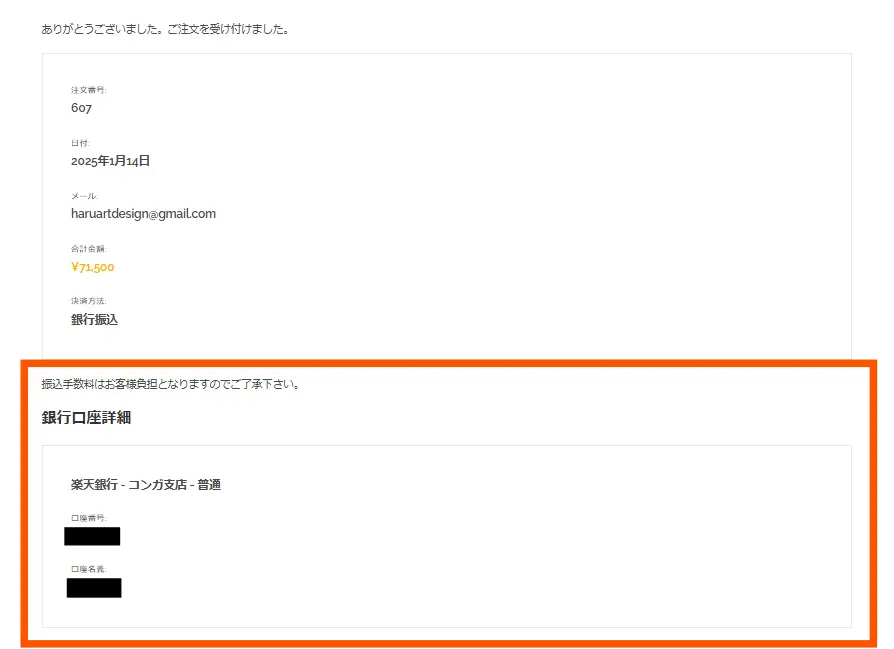
注文後は以下のような画面になり、銀行口座番号と、振り込み手数料がお客様負担となる旨の表示がされます。


4-2.クレジットカード決済(Stripe)の登録
Stripeはクレジットカード決済を可能にするサービスです。
具体的な登録手順については以下の記事を参考にしてみて下さい。


5.消費税の設定


消費税の設定を正しく行いましょう。
日本国内では、価格を税込みで表示することが法律で義務付けられています。
このルールを遵守することで、お客様に分かりやすい価格表示を提供できます。
①WordPressにログインします。
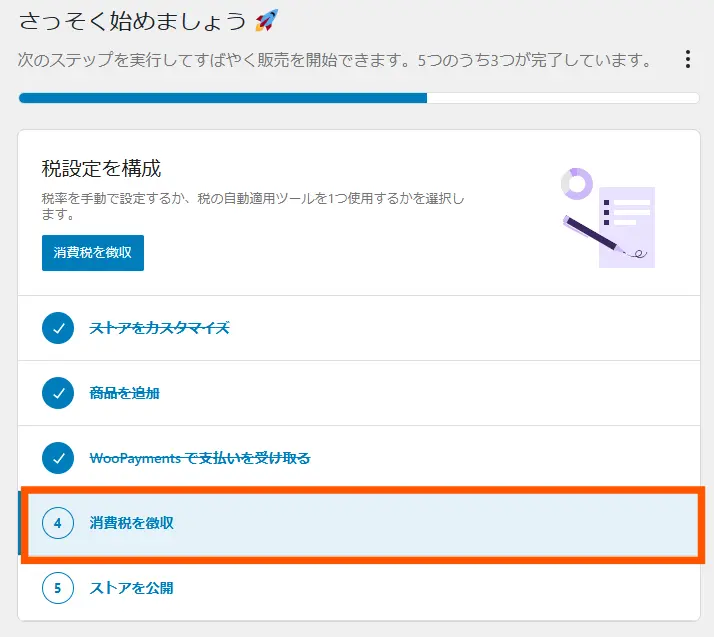
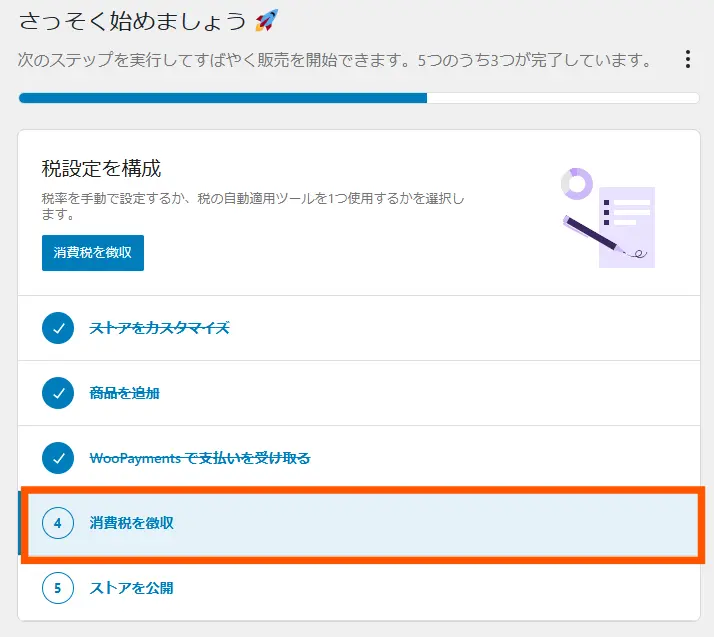
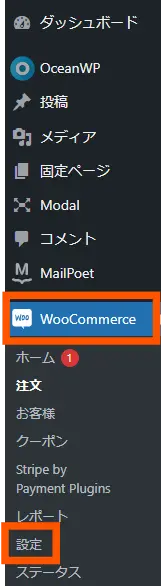
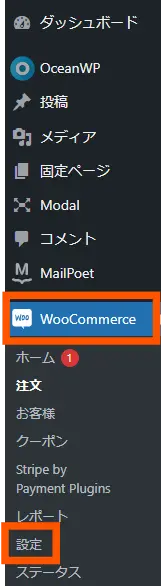
②WooCommerceをクリックします。


③「消費税を徴収」をクリックします。


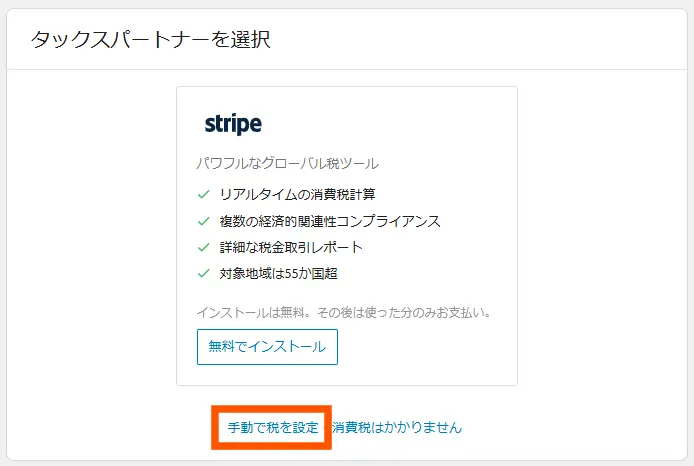
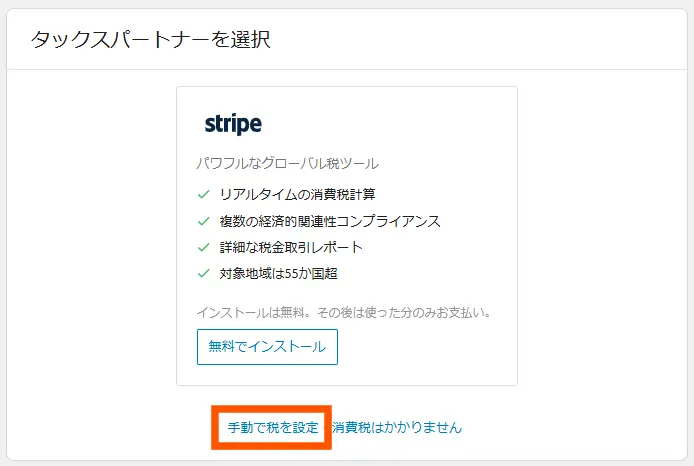
④「手動で税を設定」をクリックします。


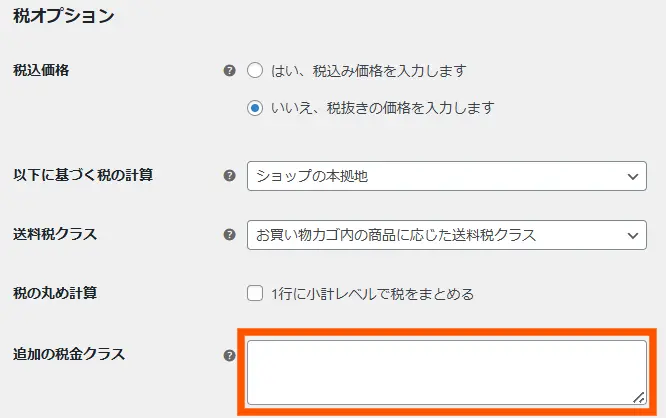
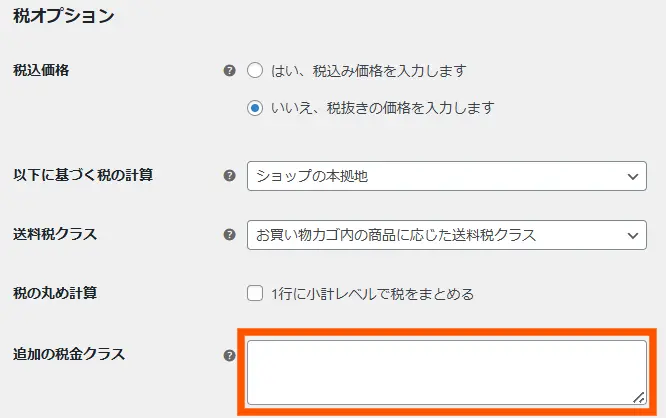
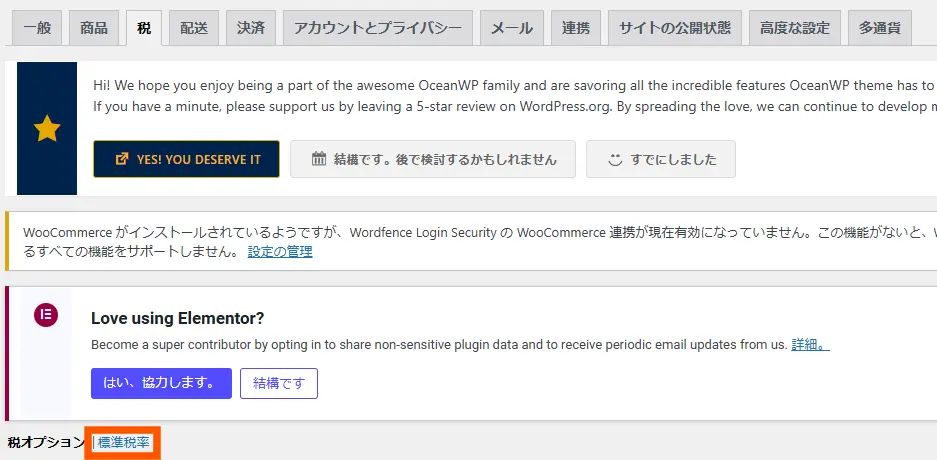
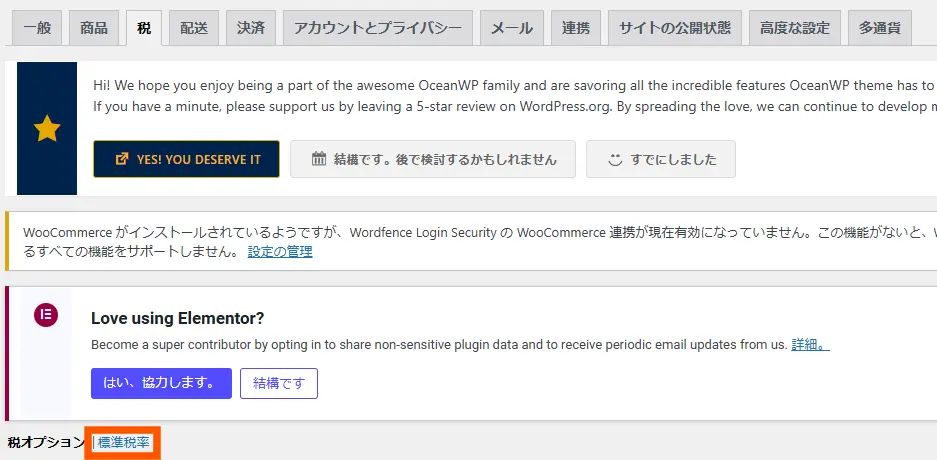
⑤税オプションをクリックします。


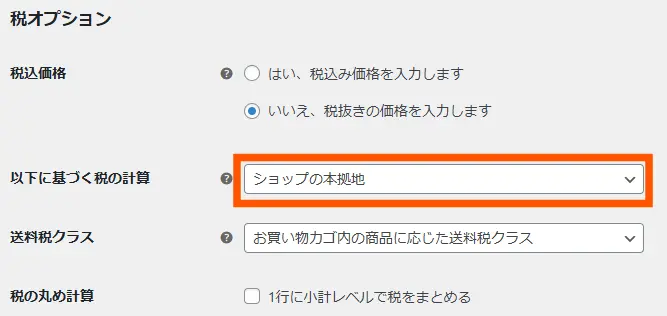
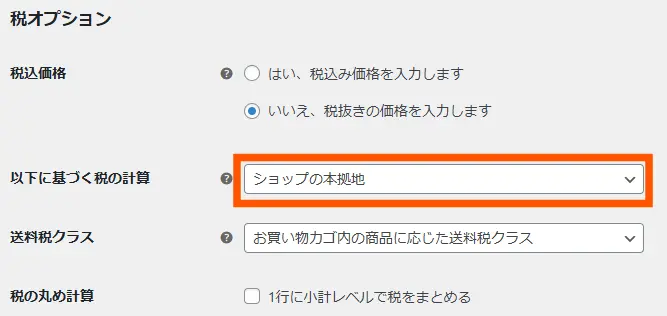
⑥「以下に基づく税の計算」は「ショップの本拠地」を選択します。


⑦「追加の税金クラス」を削除して空欄にします。
※食料品を扱う場合は削除してはいけません。
軽減率を8%に設定する必要があります。


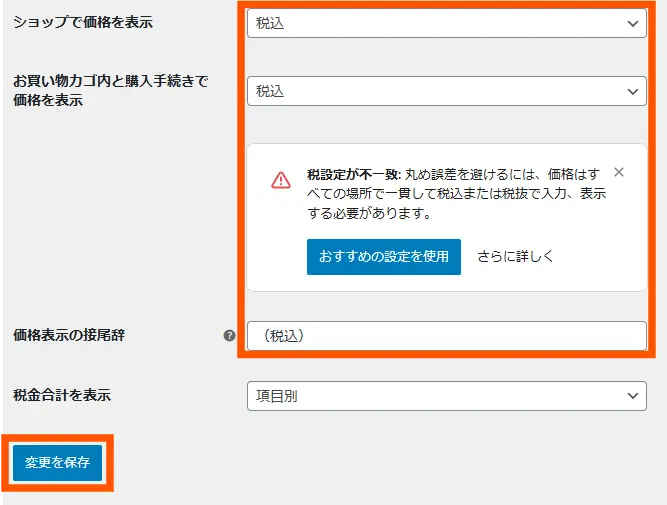
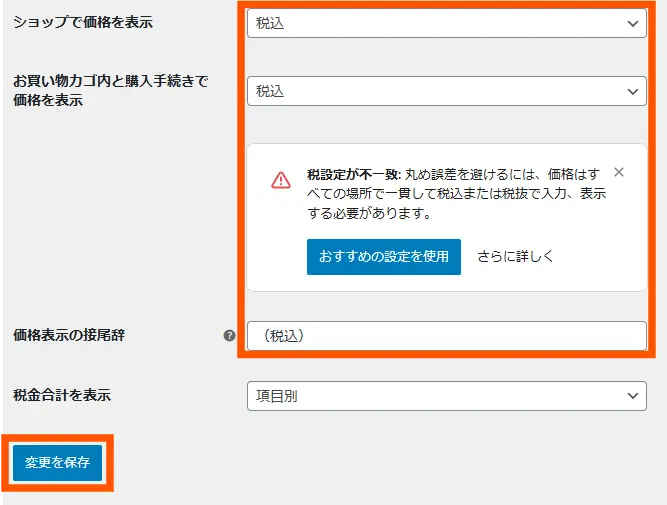
⑧以下の項目を、すべて税込みに設定して変更を保存します。
「税設定が不一致」このような警告が出ていますが無視でOKです。


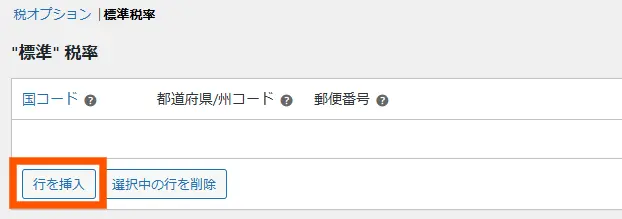
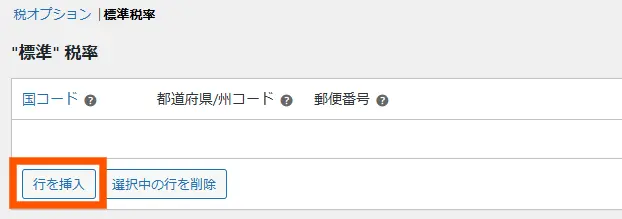
⑨標準税率をクリックします。


⑩「行を挿入」をクリックします。


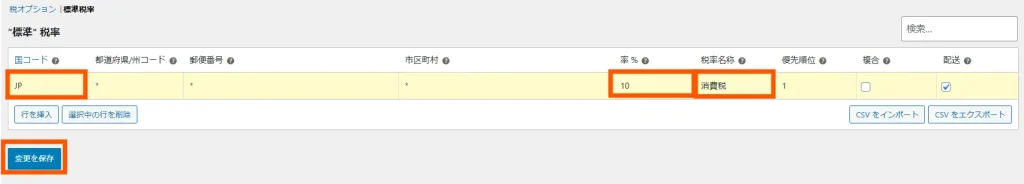
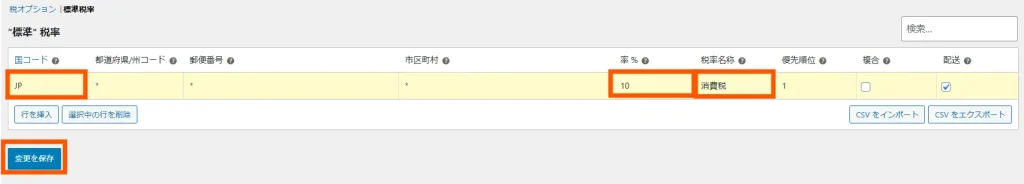
⑪以下のように設定して「変更を保存」をクリックします。
- 国コード:「JP」
- 率:10
- 税率名称:消費税


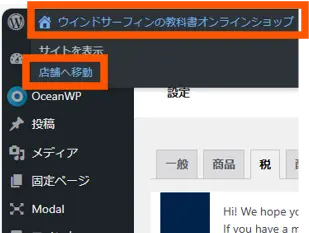
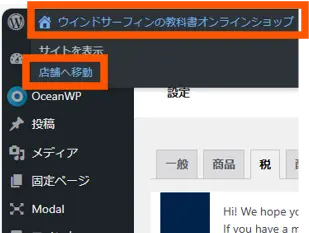
⑫店舗へ移動して、消費税の設定状況を確認しましょう。


⑬税込み価格になっていることを確認します。


6.WooCommerceのメール設定


お客様が商品を購入した際や、商品を発送した際に送るメールの設定を行いましょう。
6-1.メールの最適化
お客様宛のメールを最適化しておきましょう。
①WordPressのダッシュボードにログインします。
②「WooCommerce」>「設定」をクリックします。


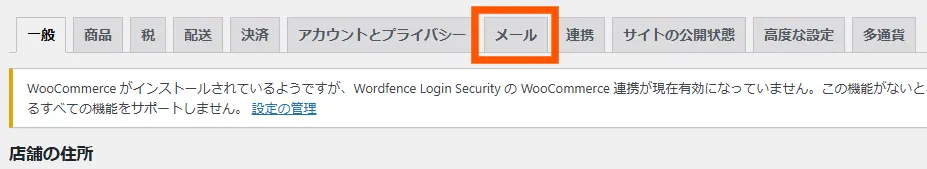
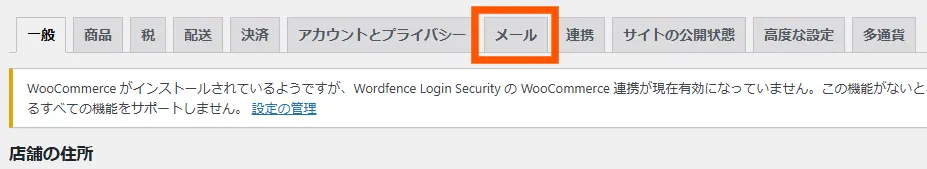
③メールをクリックします。


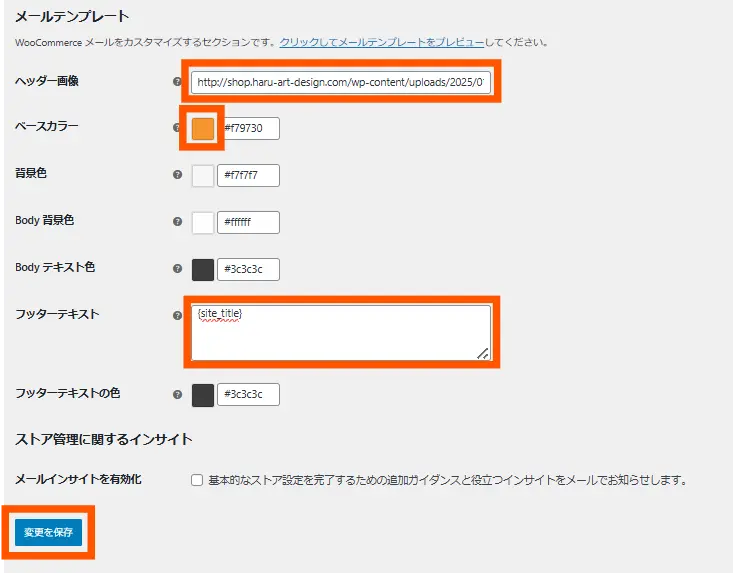
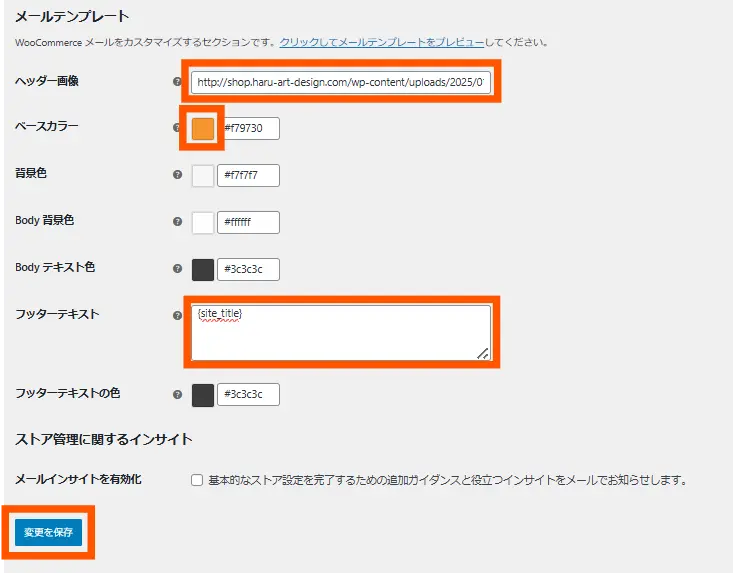
④画面をスクロールしてメールテンプレートを編集して「変更を保存」をクリックします。
- ヘッダー画像:メールにロゴなどを設定できます。
URLはWordPressのメディアから調べることができます。 - ベースカラー:お好みの色に変更しましょう。
- フッターテキストは{site_title}だけで十分かと。


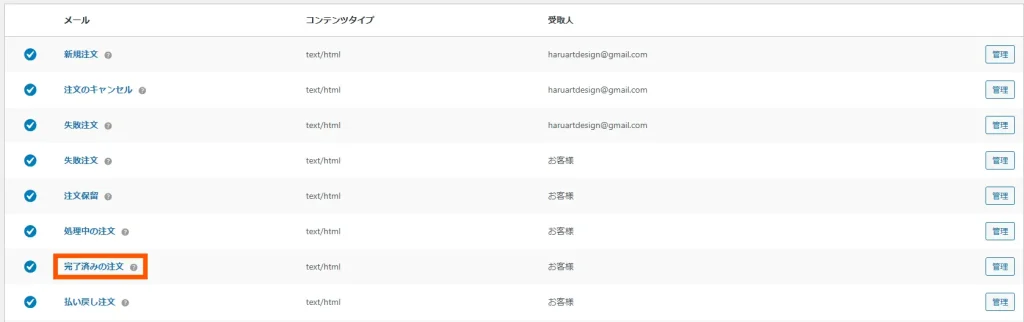
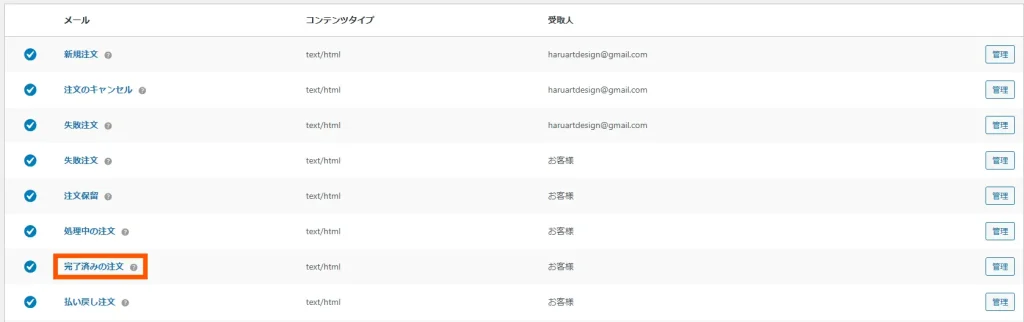
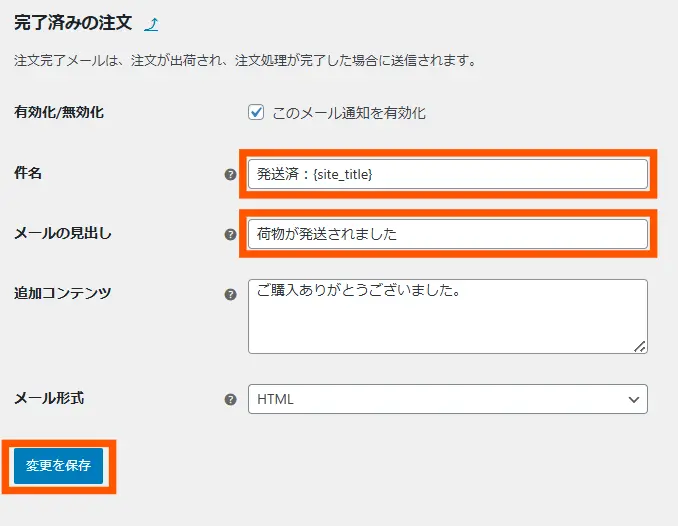
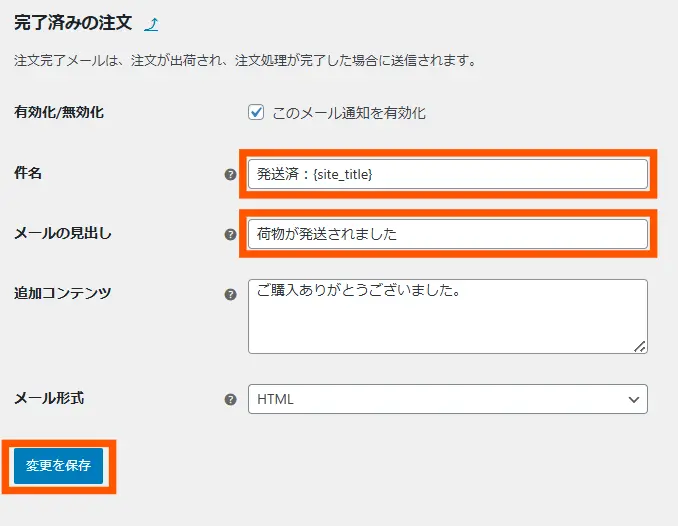
⑤「完了済の注文」クリックします。
デフォルトの設定では、発送したことが分かりにくいので最適化します。


⑥以下の項目を変更して「変更を保存」をクリックします。
- 発送済:{site_title}
- メールの見出し:荷物が発送されました


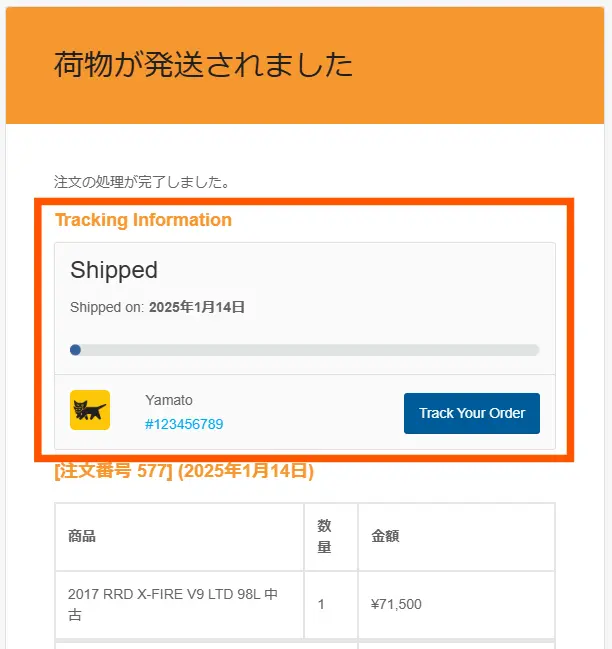
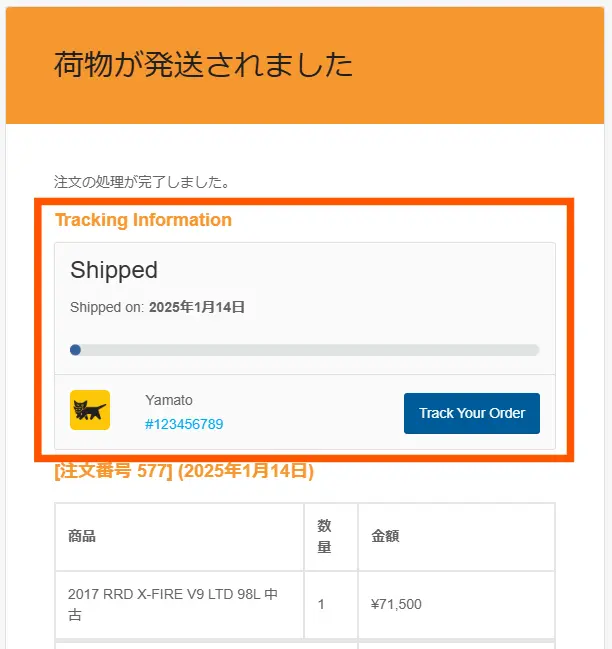
⑦変更後は以下のように、発送完了が明確になりました。


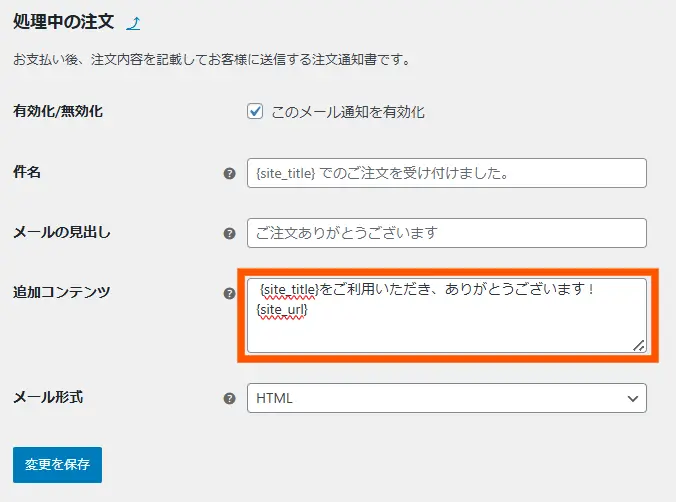
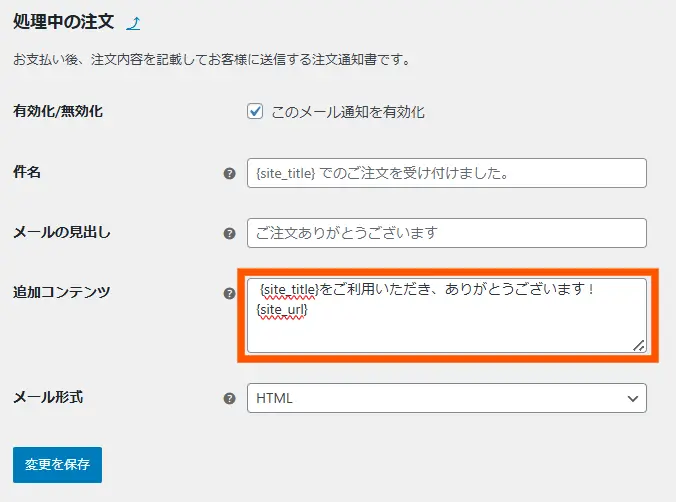
⑧「処理中の注文」の追加コンテンツを以下のように変更します。
{site_title}をご利用いただき、ありがとうございます !
{site_url}


⑨変更後は以下のようになりました。


6-2.メールに追跡番号を追加する
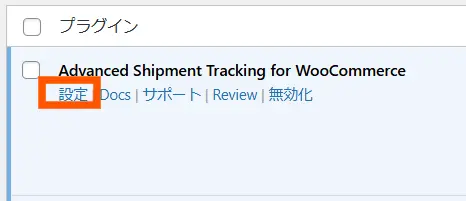
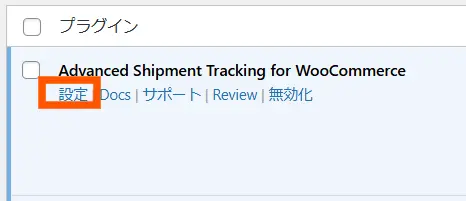
①プラグイン「Advanced Shipment Tracking for WooCommerce」を追加して有効化します。
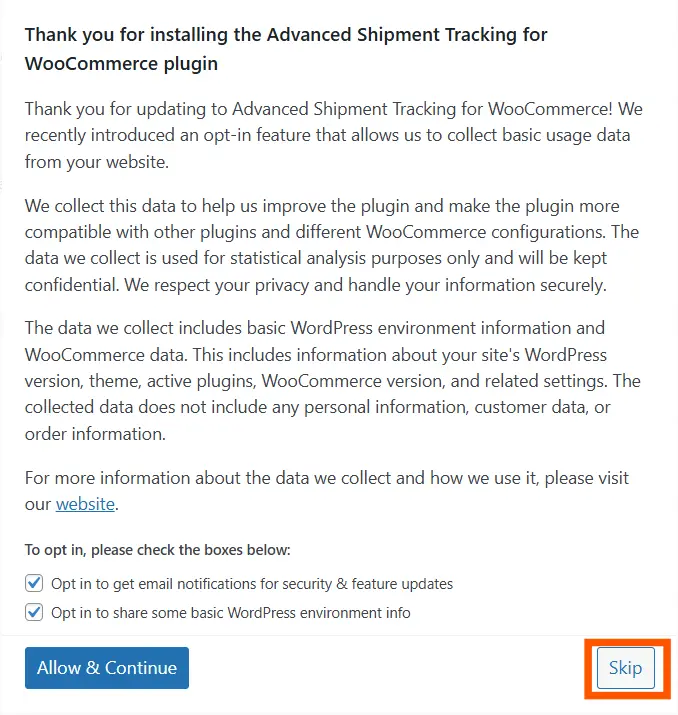
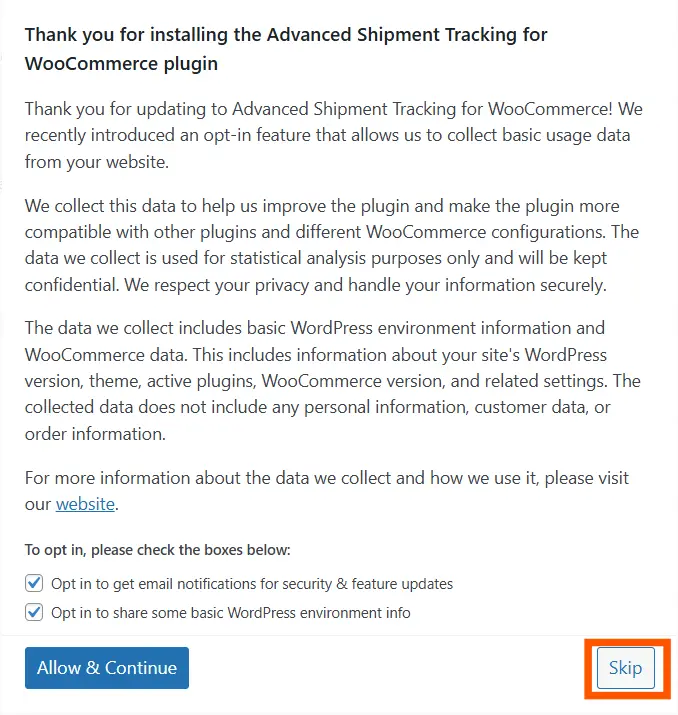
②設定をクリックします。


③スキップをクリックします。
プラグインの改善目的でデータ共有を求めていますが、必須ではないので「スキップ」で問題ありません。


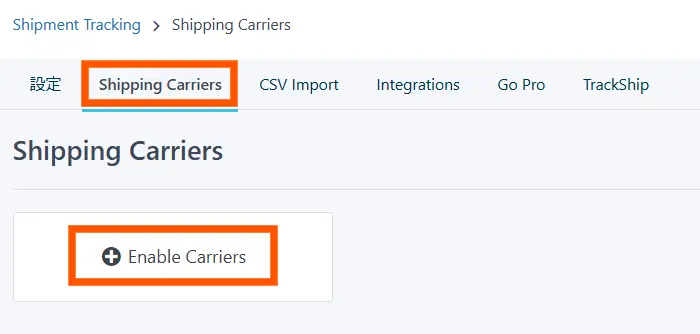
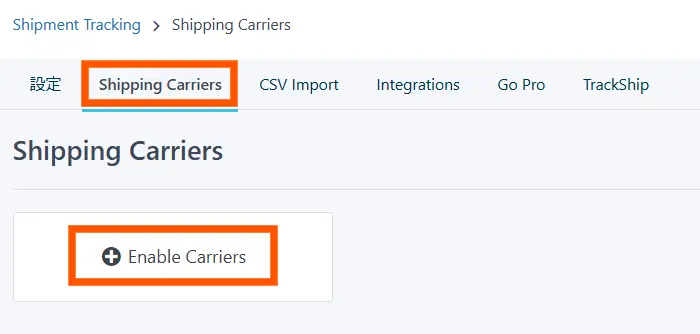
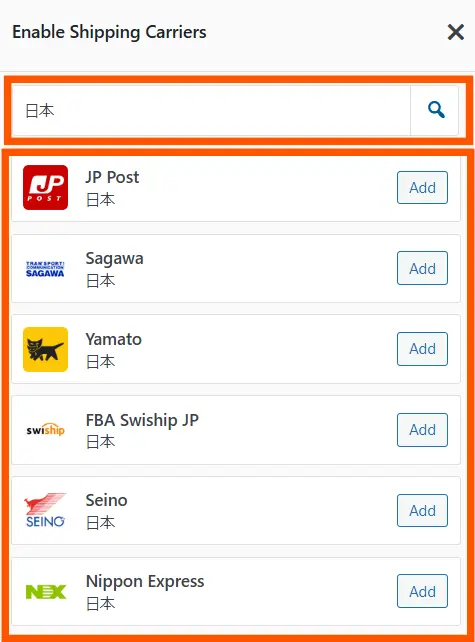
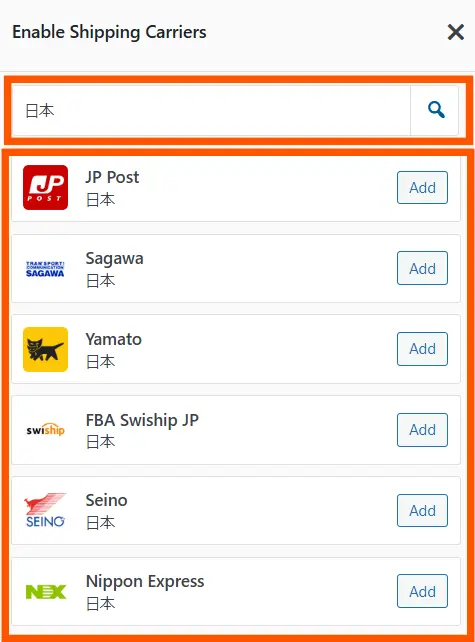
④「Shipping Carriers」>「Enable Carriers」をクリックします。


⑤検索窓に「日本」と入力し、必要な運送会社を選択し「add」をクリックします。


⑥設定が完了しました。
⑦注文画面に「Shipment Tracking」が追加され、追跡番号が登録できるようになっています。
発送前に「add Tracking Info」ボタンをクリックして追跡番号を入力しましょう。


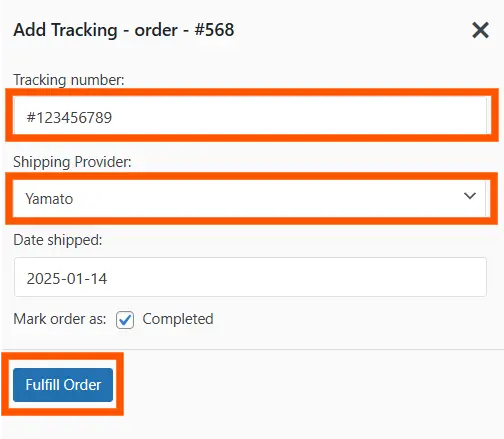
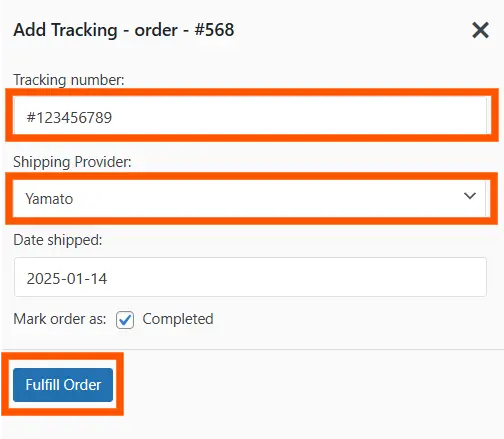
⑧以下を入力し「Fufill Order」をクリックします。
- 追跡№
- 運送業者


「Fufill Order」をクリックすると、「処理中」から「完了」にステータスが変更され、お客様に発送完了通知が送信されます。
お客様宛のメールに追跡情報が追加されています。


7.WooCommerce初期設定の手順


WooCommerceは海外のプラグインなので、日本仕様に設定を整えていきましょう。
7-1.メニュー設定
以下の手順はOceanWPのテーマとデモをインストールしたことを前提としています。
①WordPressのダッシュボードにログインします。
②「外観」>「メニュー」をクリックします。
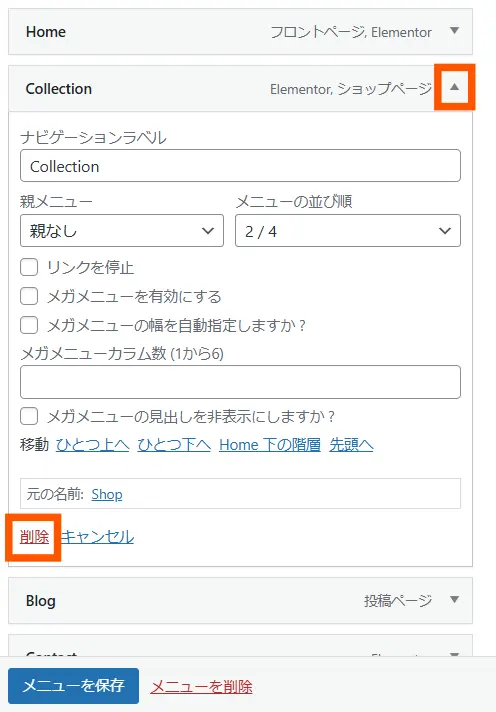
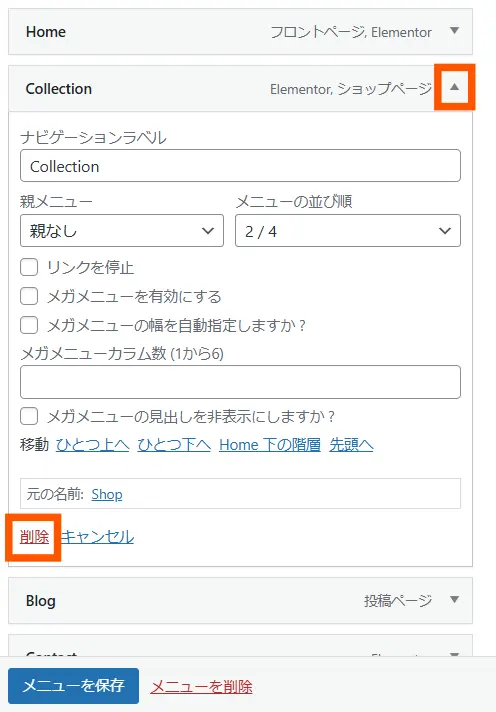
③不要なメニューを削除します。


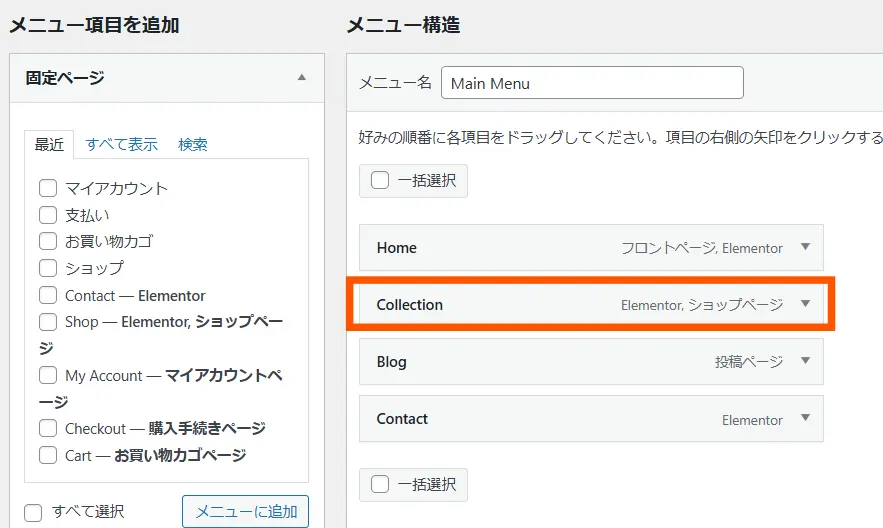
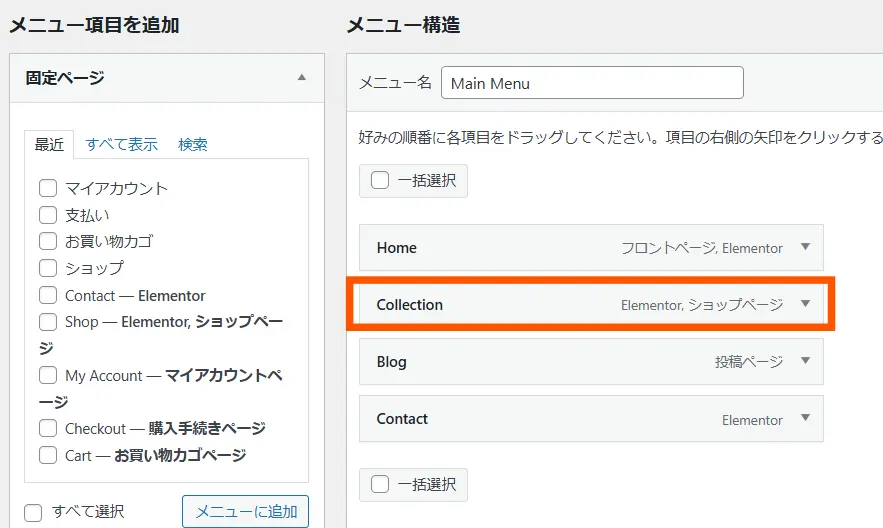
④「collection」は不要なので削除します。


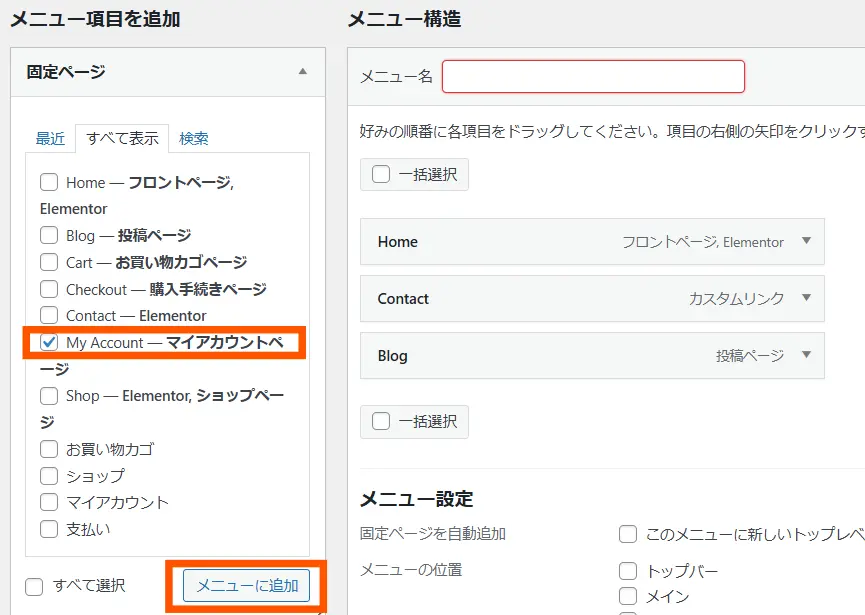
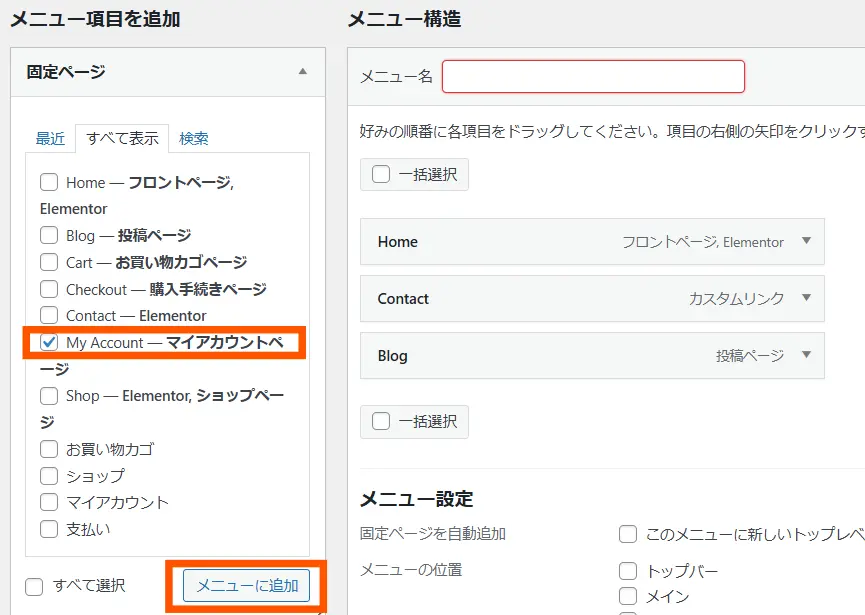
⑤「My Account」にチェックを入れ「メニューに追加」をクリックします。


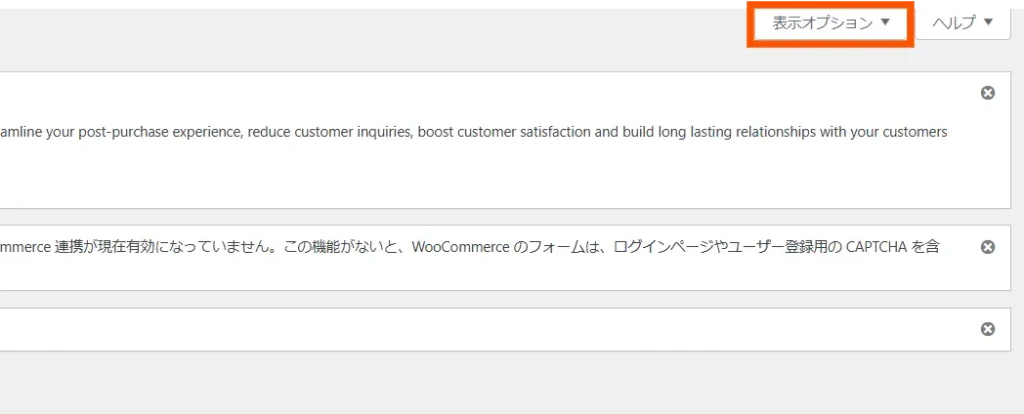
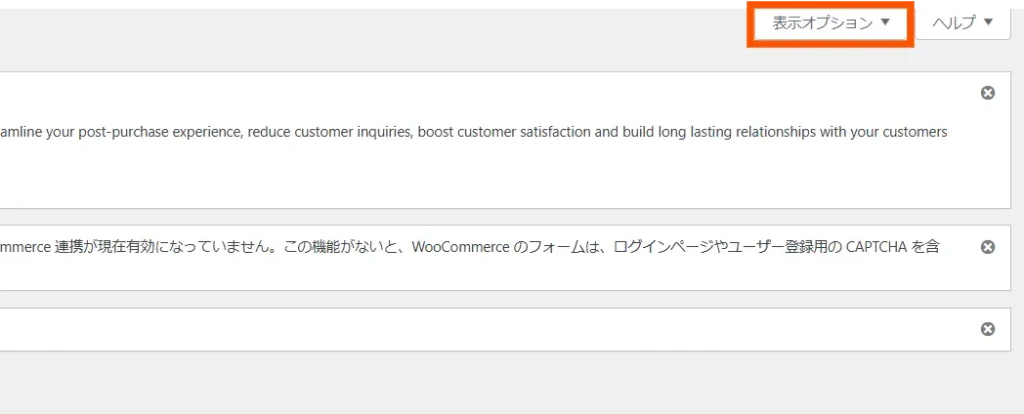
⑥「表示オプション」をクリックします。


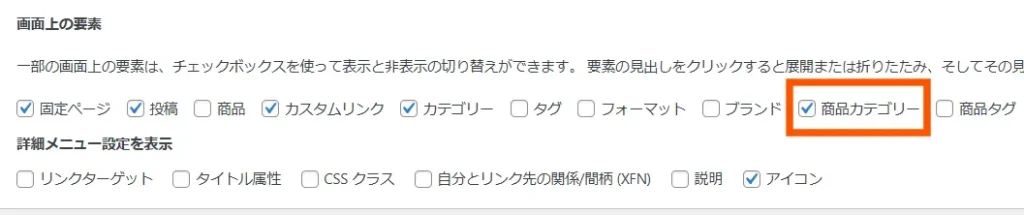
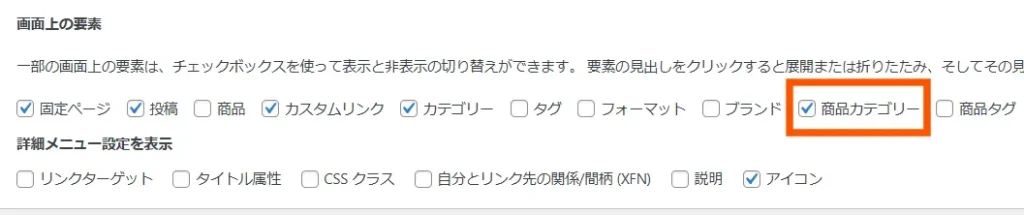
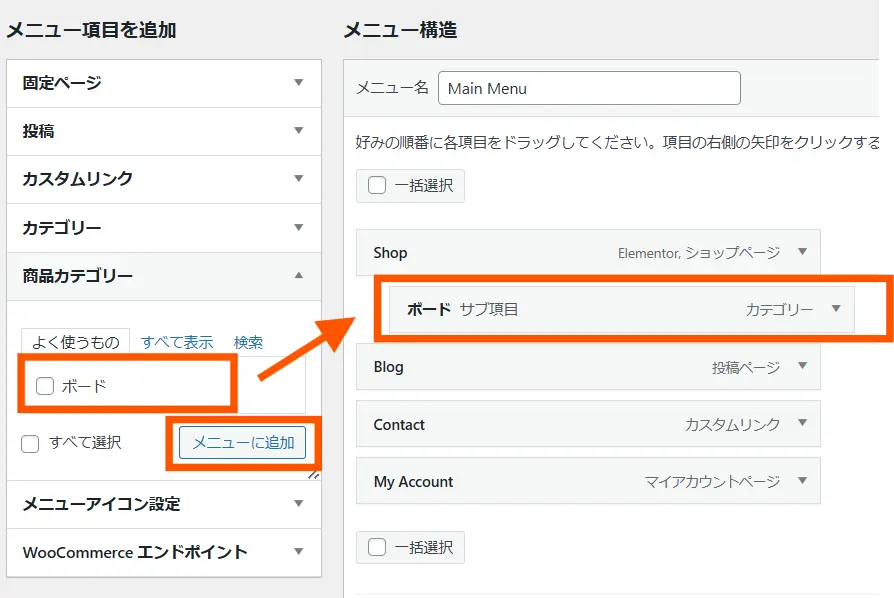
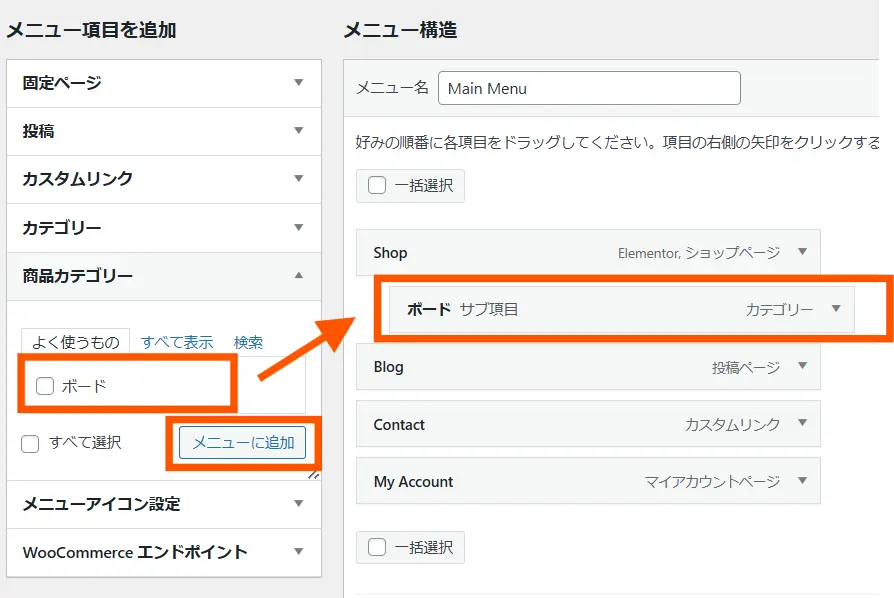
⑦「商品カテゴリー」にチェックを入れます。


⑧「商品カテゴリー」にチェックを入れ「メニューに追加」をクリックします。


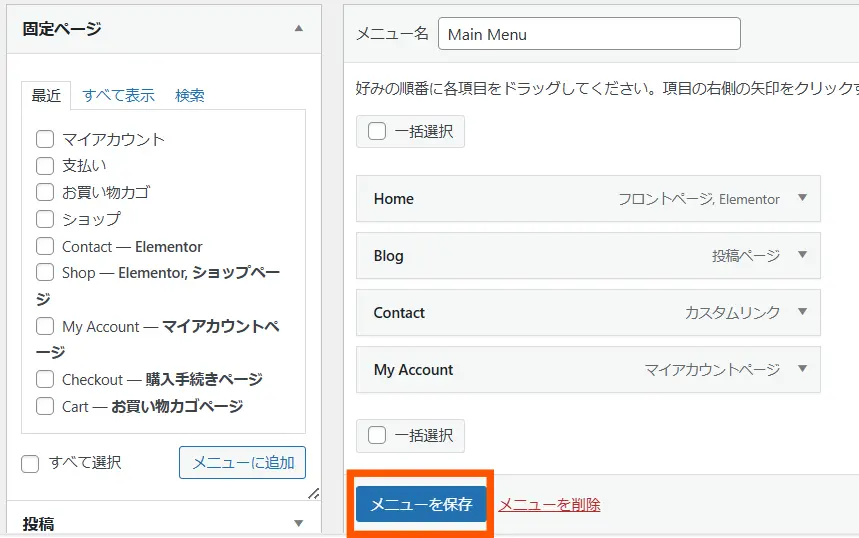
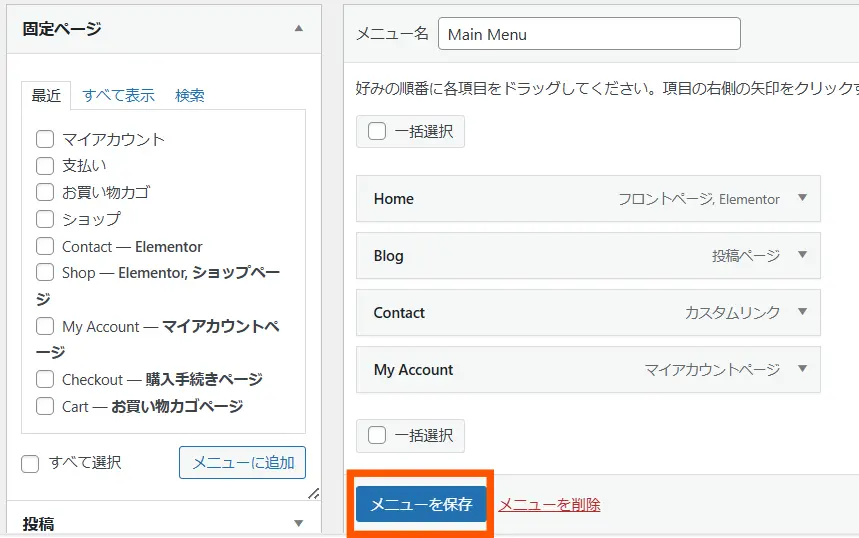
⑨「メニューを保存」をクリックします。


7-2.日本設定
WooCommerceを日本設定にカスタマイズします。
プラグイン「Japanized For WooCommerce」をインストールしていることを前提として解説します。
①WordPressのダッシュボードにログインします。
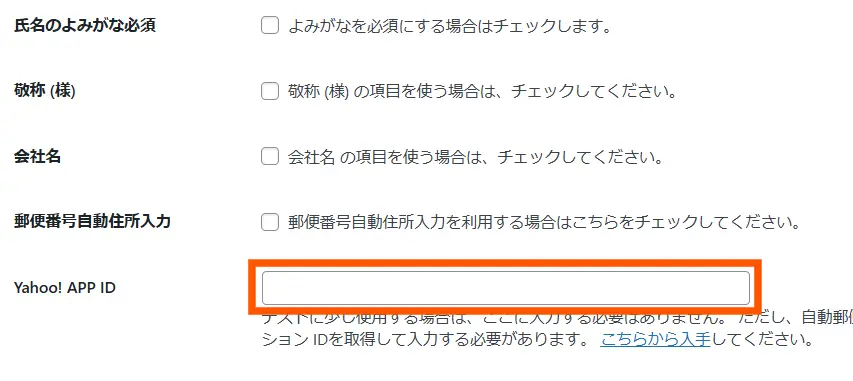
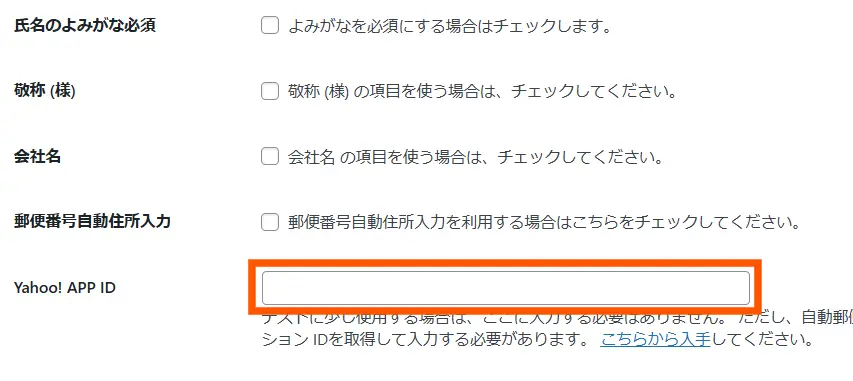
②「WooCommerce」>「日本対応」>「設定」をクリックします。


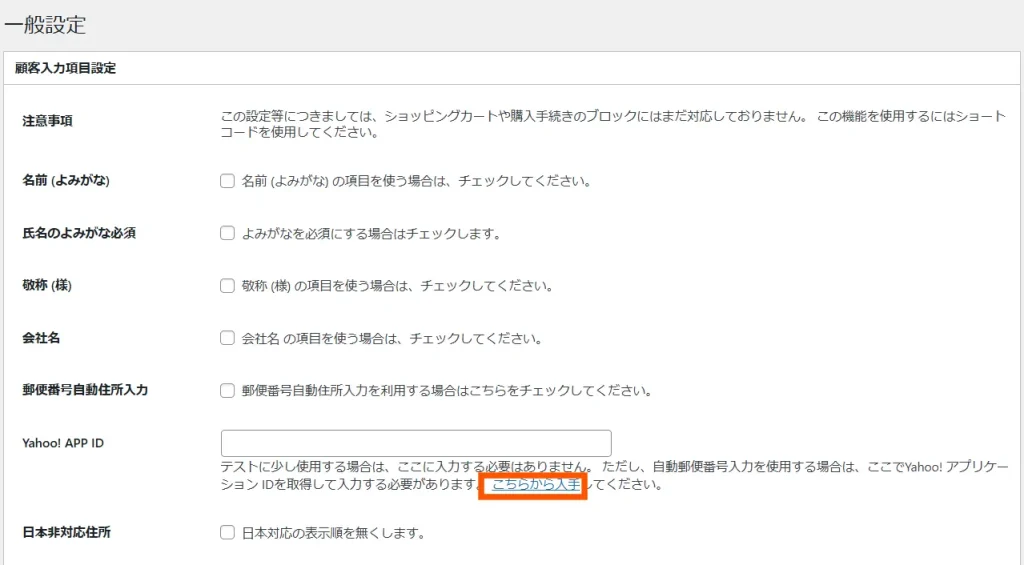
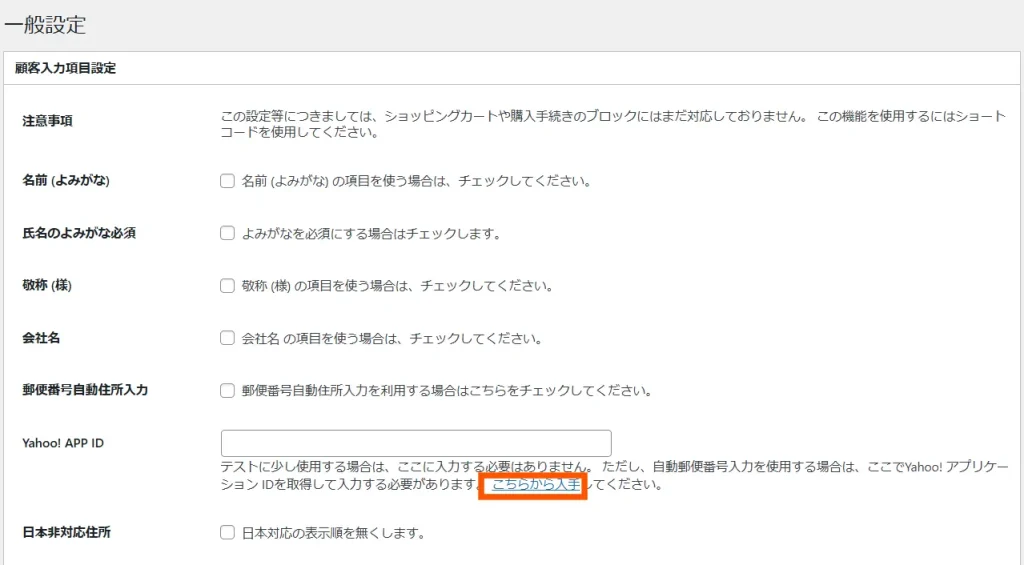
③「こちらか入手」をクリックして、Yahoo! APP IDを取得します。


④「新しいアプリケーションを開発」をクリックします。


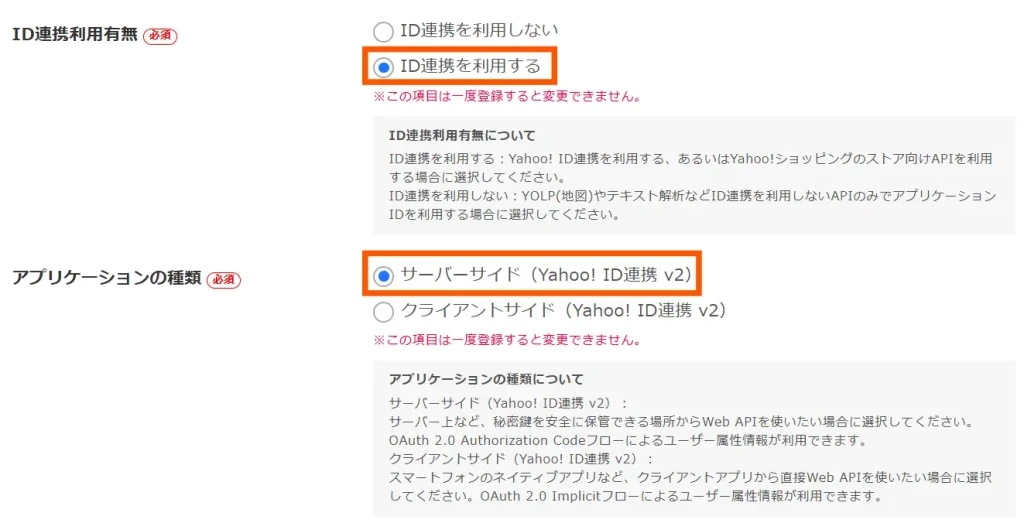
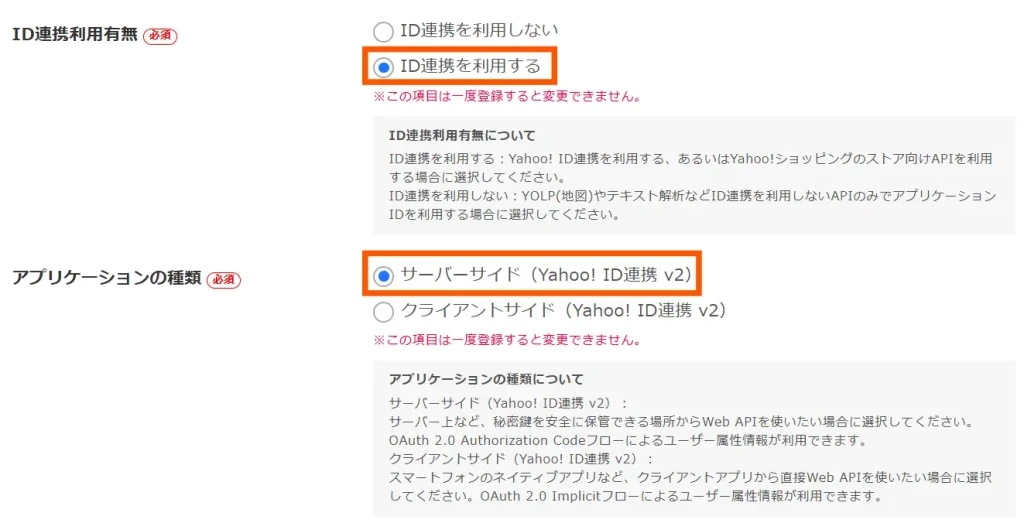
⑤以下のように選択します。
- 「ID連携を利用する」
- 「サーバーサイド(Yahoo! ID連携 v2)」


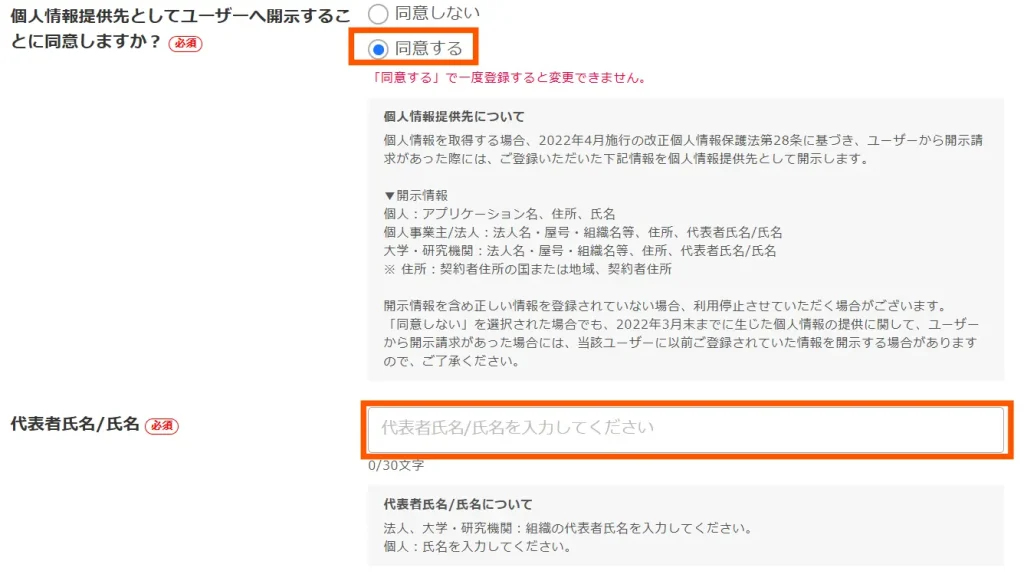
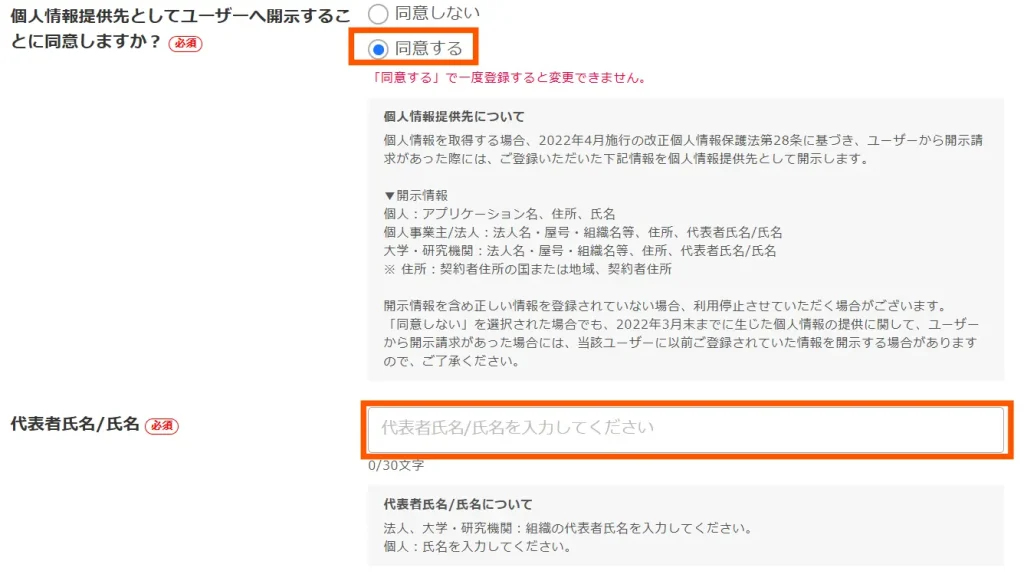
⑥同意するを選択し、氏名を入力します。


⑦国と住所を入力します。


⑧以下の項目を入力します。
- WEBサイト名
- サイトURL


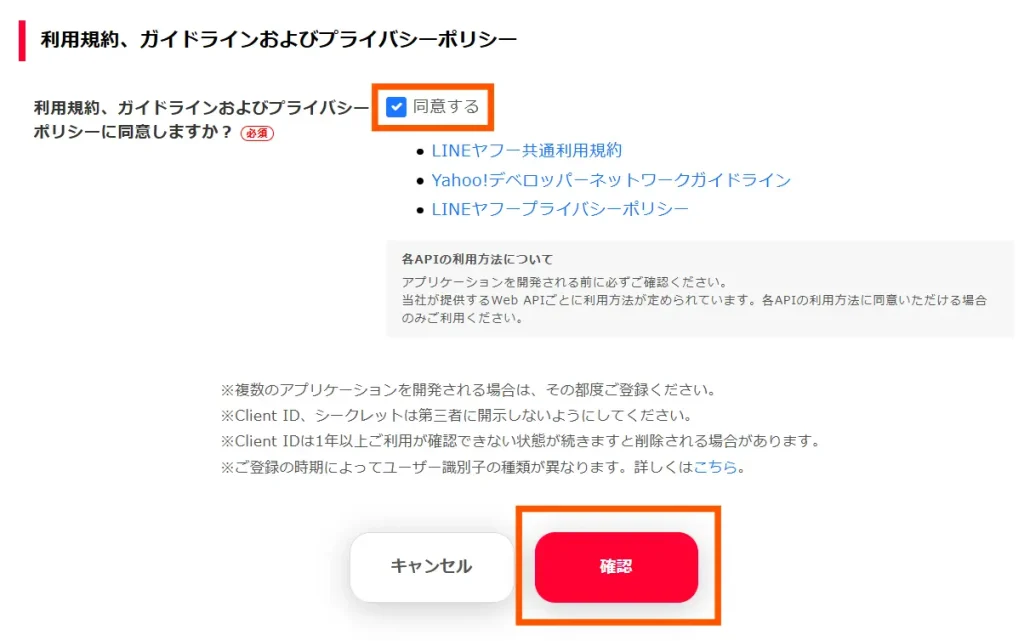
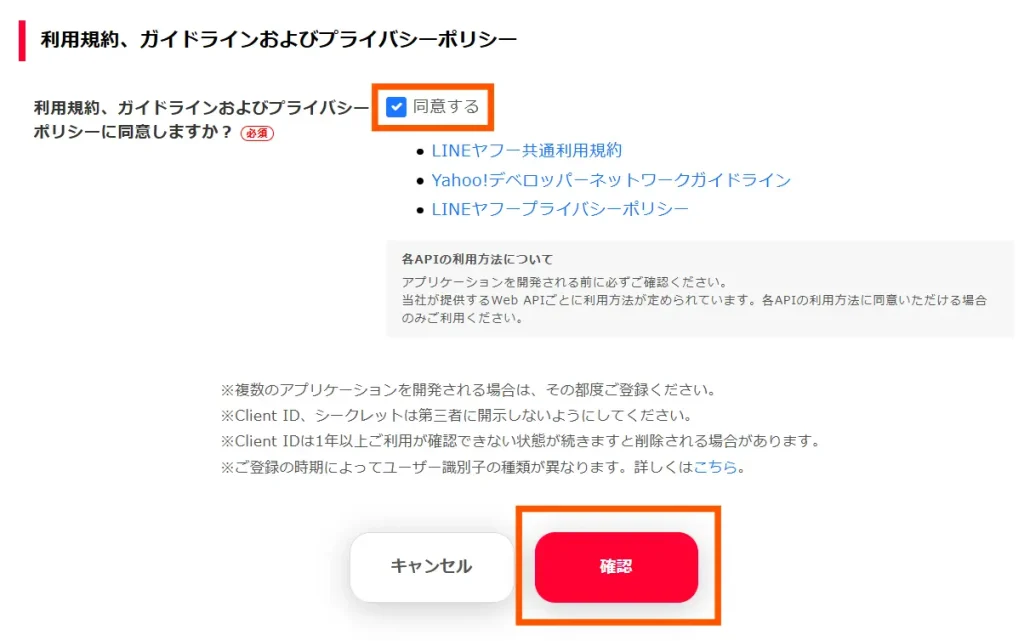
⑨「同意する」にチェックを入れ、「確認」をクリックします。


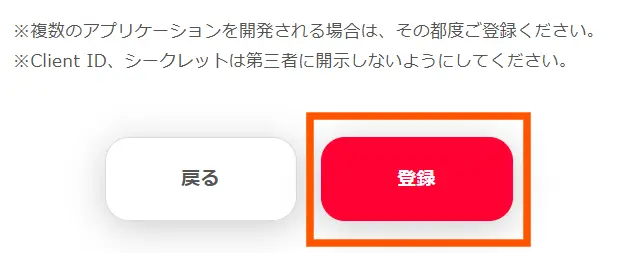
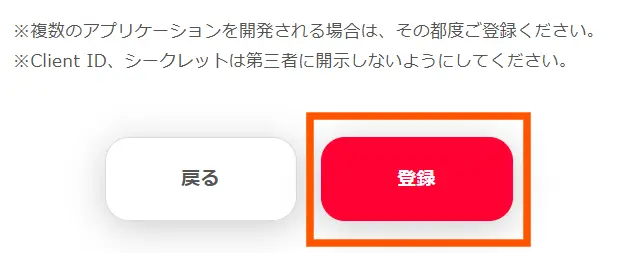
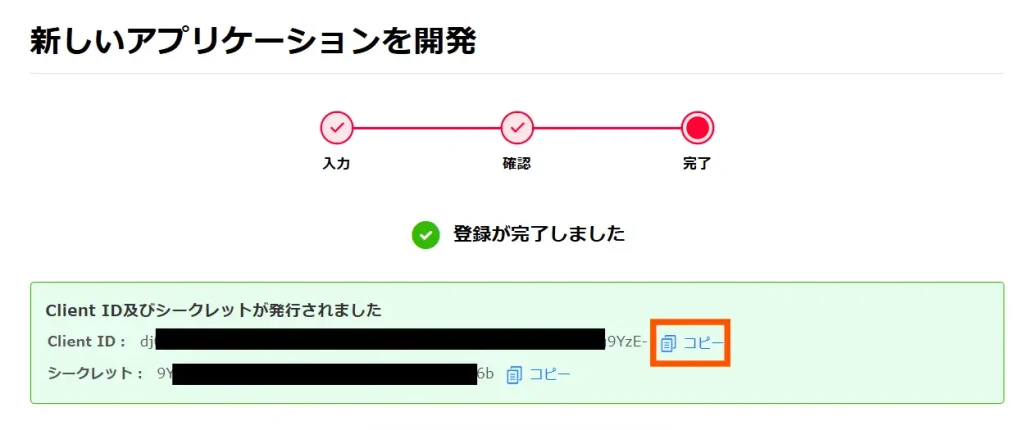
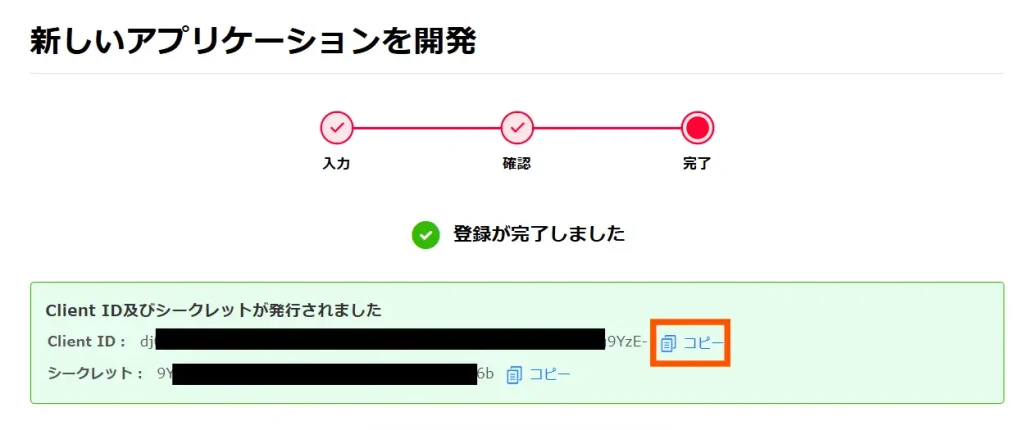
⑩登録をクリックします。


⑪Client IDをコピーしてYahoo! APP IDに貼り付けます。




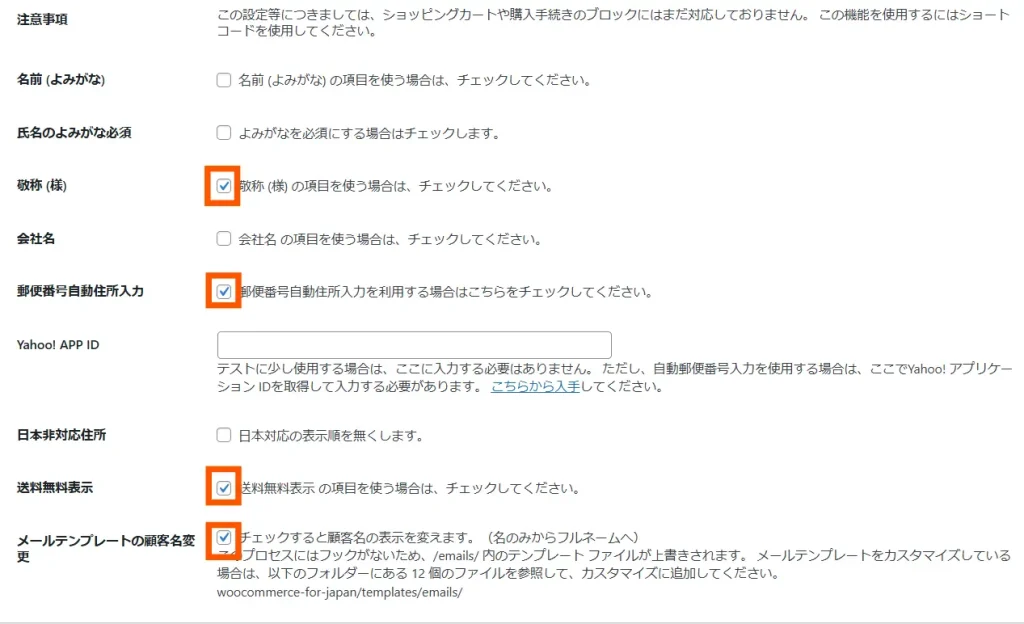
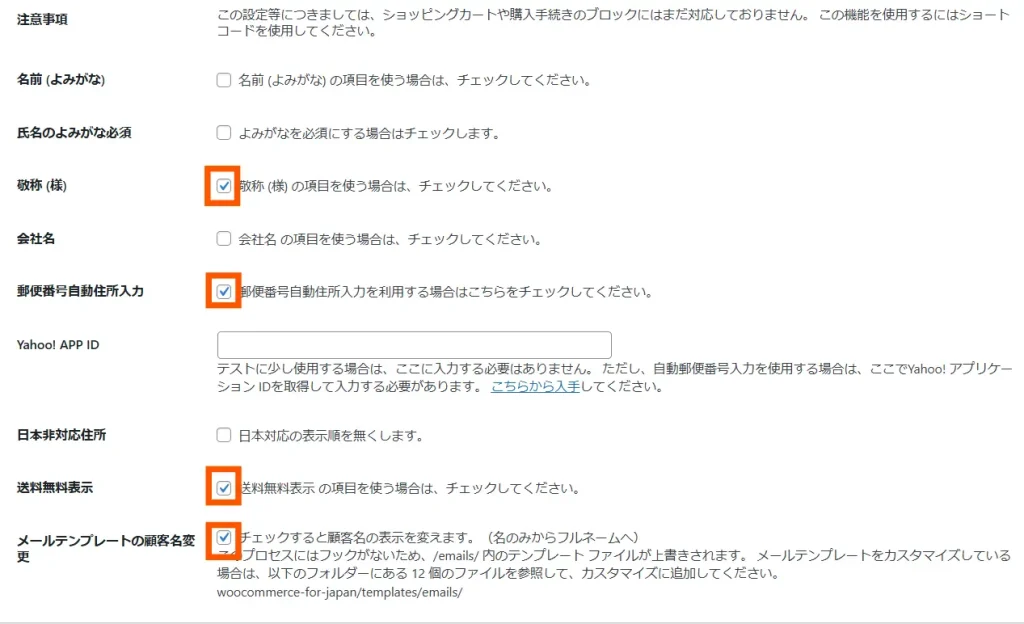
⑫以下の個所にチェックを入れ変更を保存します。
- 敬称:名前に(様)が付きます
- 郵便番号自動住所入力:郵便番号を入力すると住所が自動で入力されます
- 送料無料表示:送料無料表示を使う場合はチェック
- メールテンプレートの顧客名変更:名のみからフルネームに変更されます


7-3.お問い合わせ設定
①WordPressのダッシュボードにログインします。
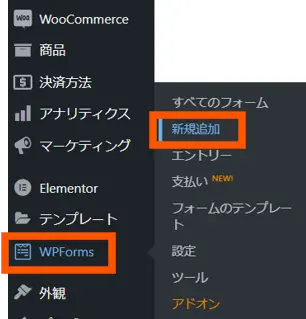
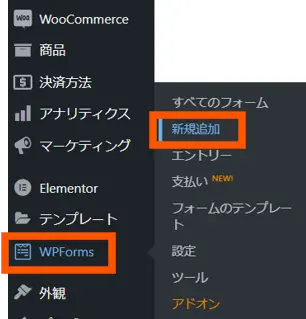
②「WPForms」>「新規追加」をクリックします。


③フォームに名前を付けます。
「お問い合わせ」と入力しました。


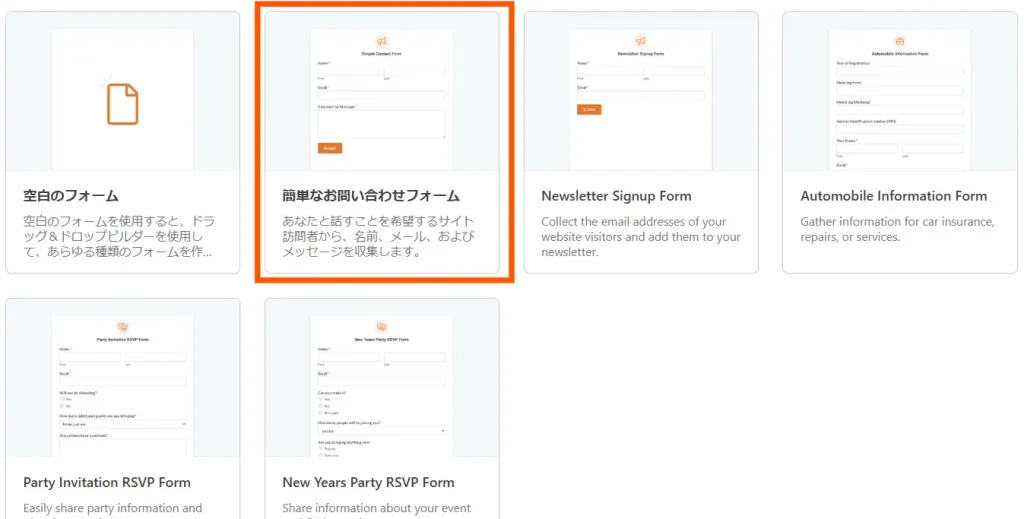
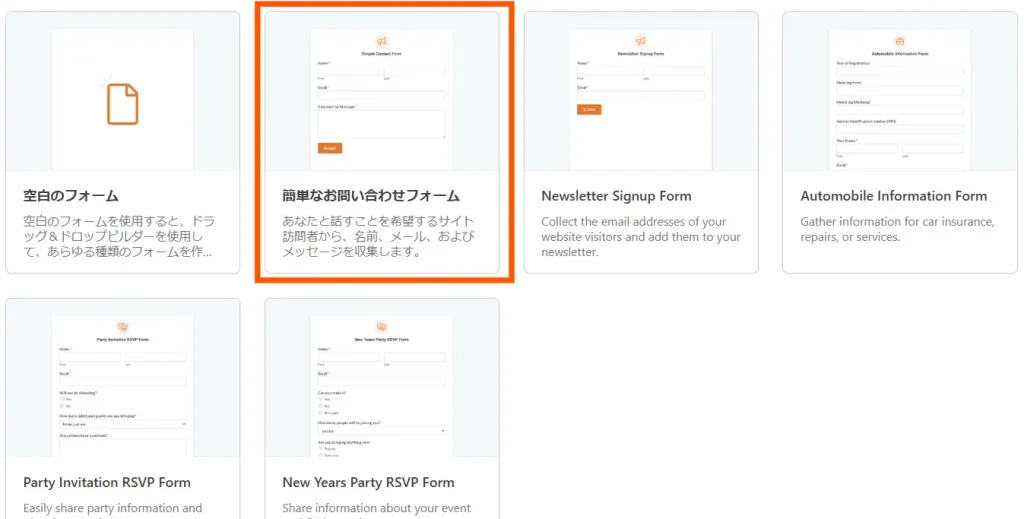
④テンプレートを選択します。
「簡単なお問い合わせフォーム」を選びました。


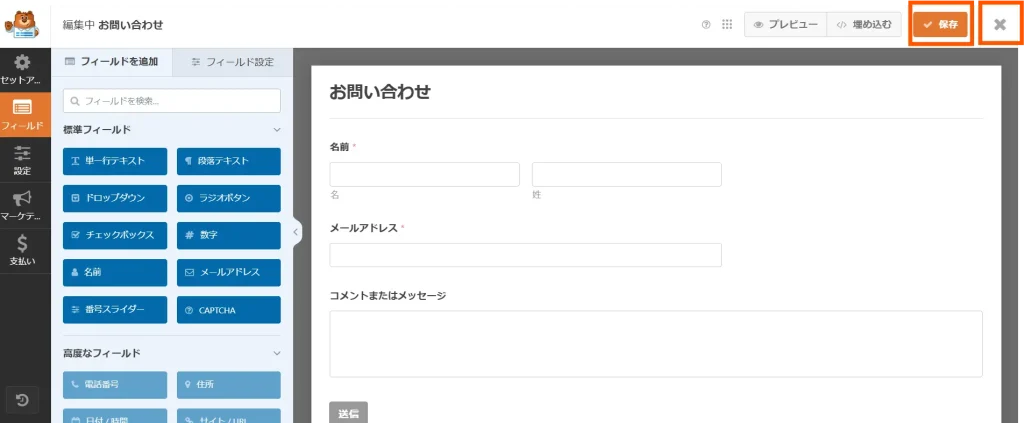
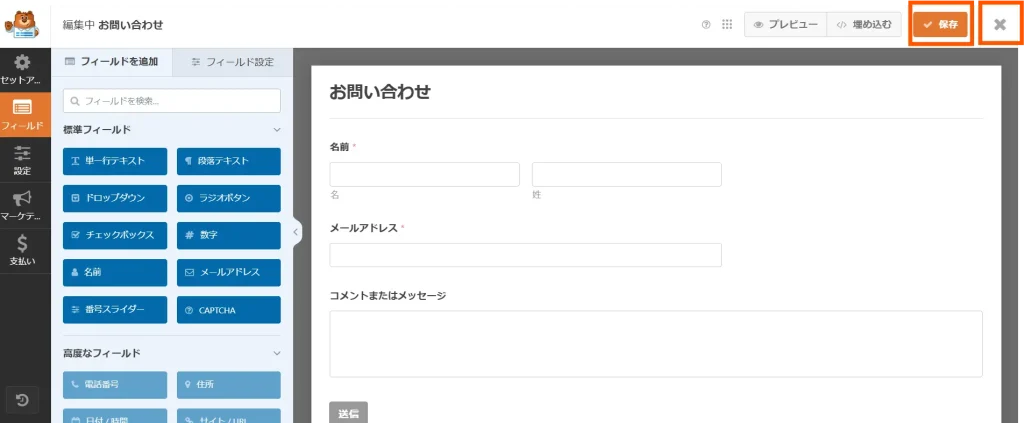
⑤「保存」>「×」をクリックします。


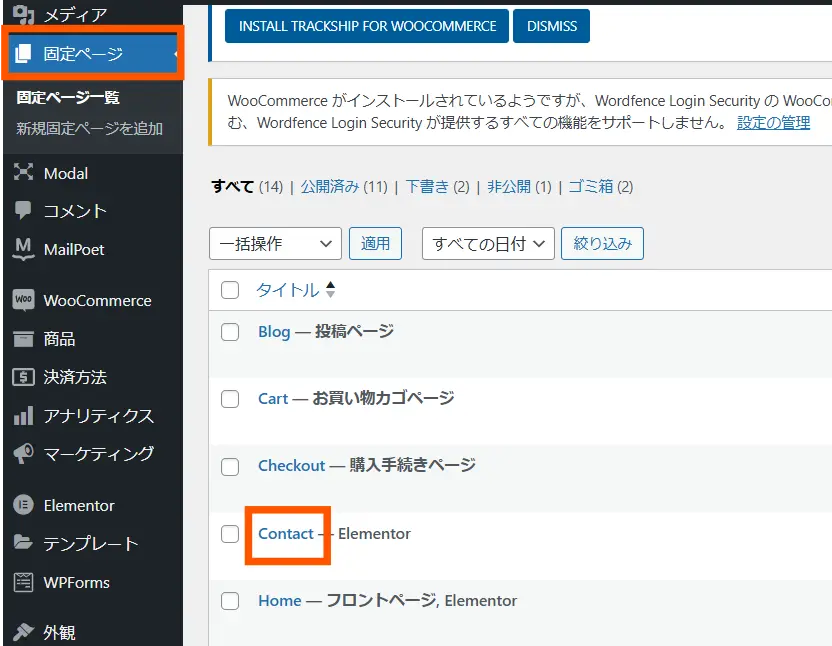
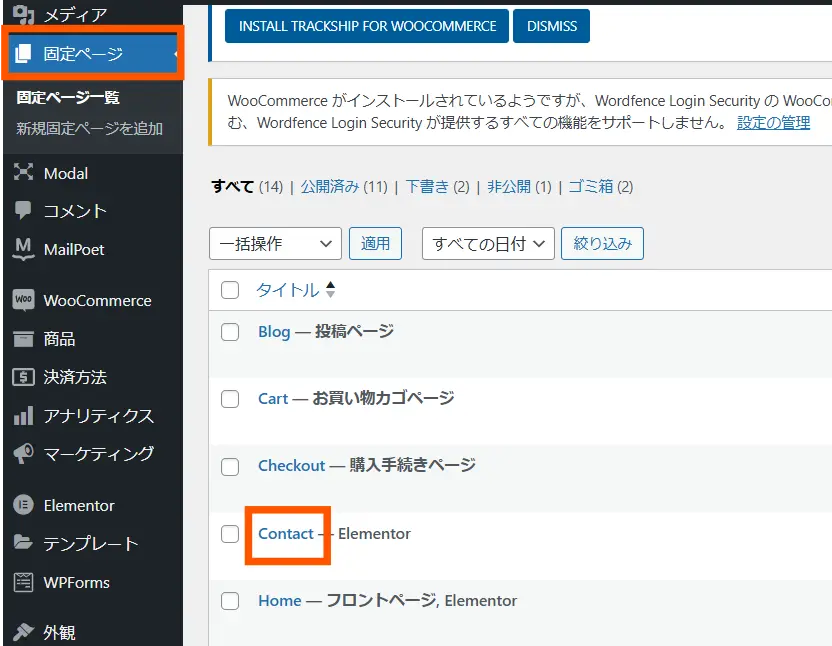
⑥「固定ページ」>「Contact」をクリックします。


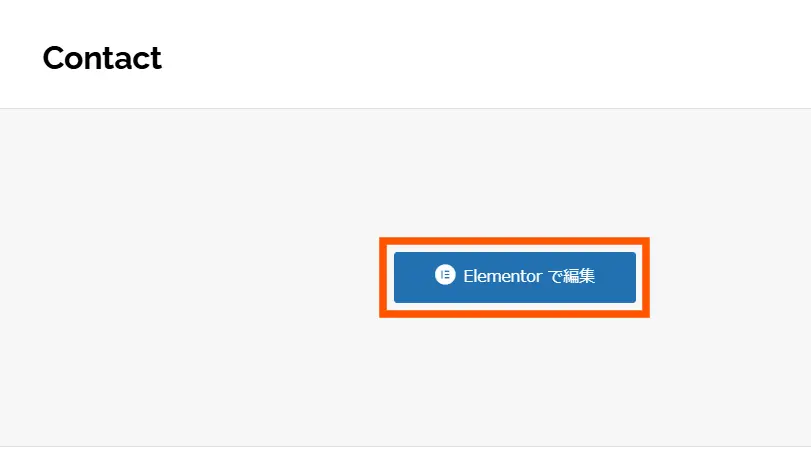
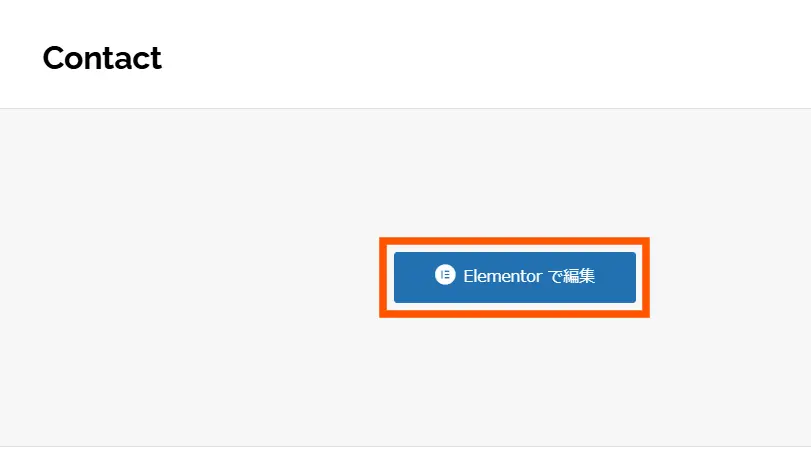
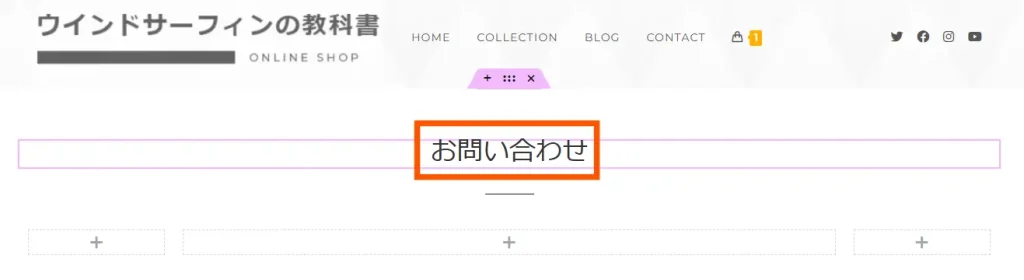
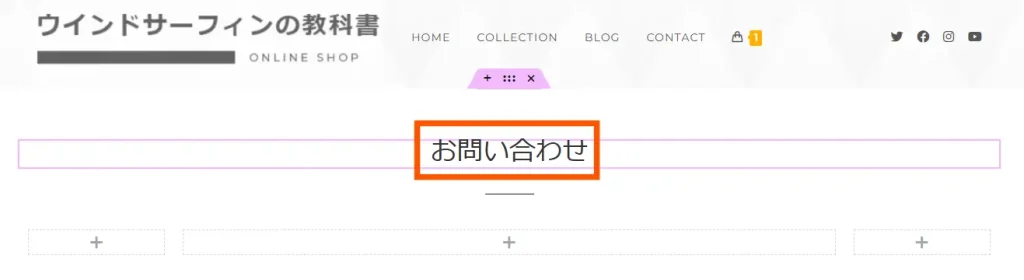
⑦「Elementorで編集」をクリックします。


⑧「お問い合わせ」と入力します。


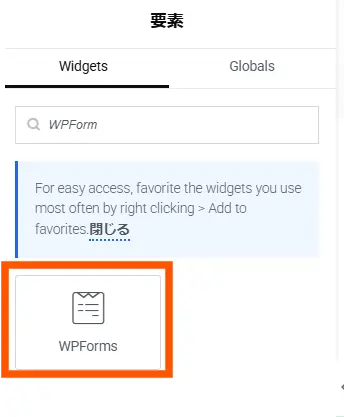
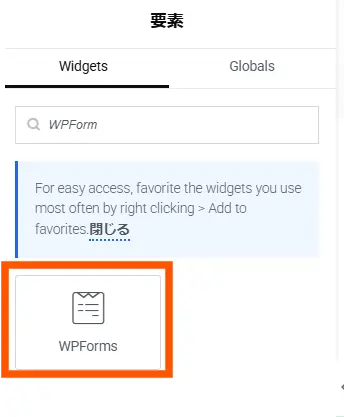
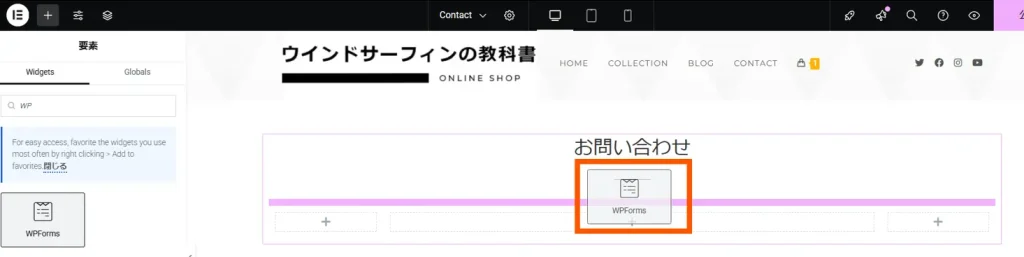
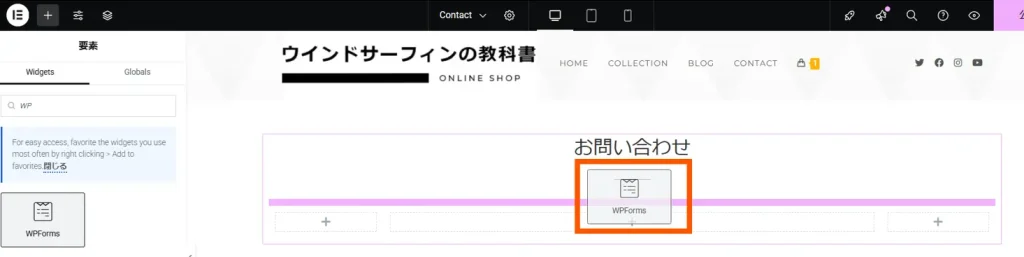
⑨画面左の検索窓に「WP」と入力すると、WPFormsのウィジェットが表示されます。


⑩WPFormsのウィジェットを選択し、表示させたい位置にドラッグアンドドロップします。


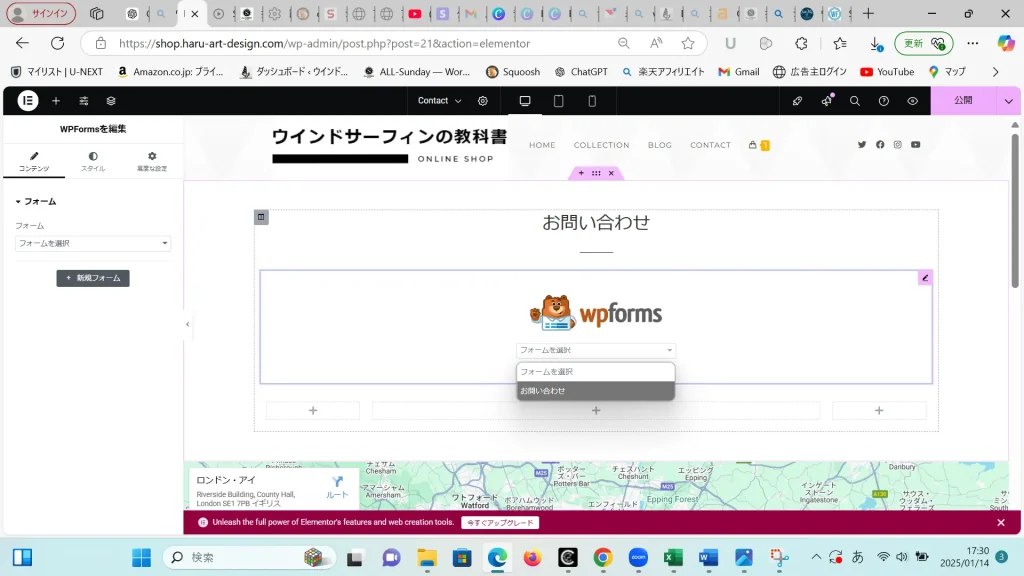
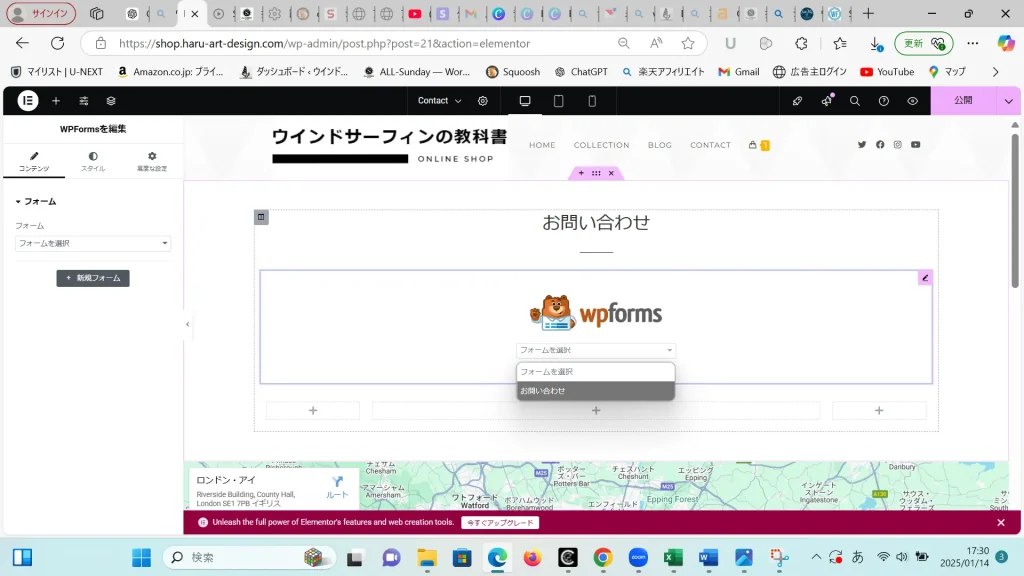
⑪「お問い合わせ」を選択します。


⑫お問い合わせフォームが挿入されました。


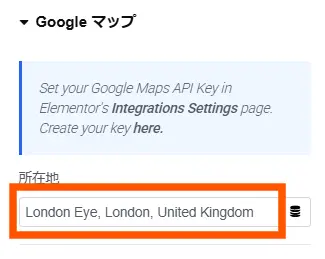
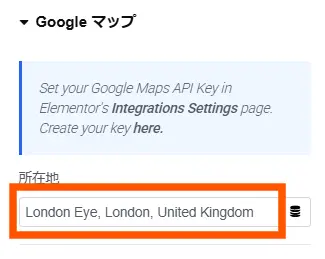
⑬鉛筆マークをクリックして地図を編集します。


⑭ショップの所在地を変更しましょう。


⑮公開をクリックします。


⑯実際にメールが届くことを確認しておきましょう。
7-4.特定商取引に関する法律の表示
日本でECサイトを運営する場合の必須事項
日本国内でECサイトを運営する場合、「特定商取引に関する法律の表示」を整備することは必須です。
この表示は、消費者保護を目的として、事業者が商品の販売条件や取引条件を透明化するために求められています。
特定商取引法に基づく表示を正しく行わない場合、行政指導や罰則が科される可能性があります。適切に対応することで、消費者からの信頼を高め、トラブルを未然に防ぐことができます。
表示内容の基本項目
「特定商取引に関する法律の表示」に含めるべき基本的な内容は以下の通りです。
- 販売事業者の情報
- 事業者名または会社名
- 住所
- 電話番号
- 代表者名または責任者名
- メールアドレス(お問い合わせ対応用)
- 販売価格・送料
- 商品価格の明示(税抜き・税込みの表記方法)
- 送料、その他手数料(代金引換手数料など)
- 支払い方法と支払い時期
- クレジットカード、銀行振込、代金引換などの支払い手段
- 支払いのタイミング(注文時、発送時など)
- 商品の引き渡し時期
- 注文後の発送時期(例:注文から3営業日以内)
- 返品・キャンセル条件
- 返品の可否、返品可能期間、送料負担の条件など
- 不良品対応についての記載
- 資格・免許の記載
- 必要に応じて(例:酒類販売業、医薬品販売などの免許番号)
- 特別な販売条件
- 海外配送の可否、取り扱い地域の制限など
作成方法
特定商取引法に基づく表示ページを作成する方法は、主に以下の2種類があります。
- 専用プラグイン「Japanized for WooCommerce」を活用する方法
- 固定ページを作成し、フッターにリンクを貼る方法
おすすめなのは、固定ページを作成してフッターに貼り付ける方法です。
Japanized for WooCommerceが自動生成する特定商取引法ページはデザインや内容の自由度が低いです。
そのため、運営者独自のカスタマイズができる、「固定ページで作成する方法」をおすすめします。
固定ページを作成し、フッターにリンクを貼る方法
WooCommerce以外のサイトや、カスタマイズ性を重視する場合は、固定ページを作成してフッターにリンクを設置する方法が最適です。
- WordPressの管理画面から「固定ページ」を新規作成。
- ページタイトルを「特定商取引に関する法律に基づく表示」とする。
- 必要な項目を記載。
- サイトのフッター設定から、この固定ページへのリンクを追加。
7-5.プライバシーポリシーの設定
プライバシーポリシーの公開
①WordPressのダッシュボードにログインします。
②「固定ページ」>「プライバシーポリシー」>「設定」をクリックします。
③内容を最適化して公開をクリックします。


プライバシーポリシーをフッターに設定
①「外観」>「メニュー」をクリックします。


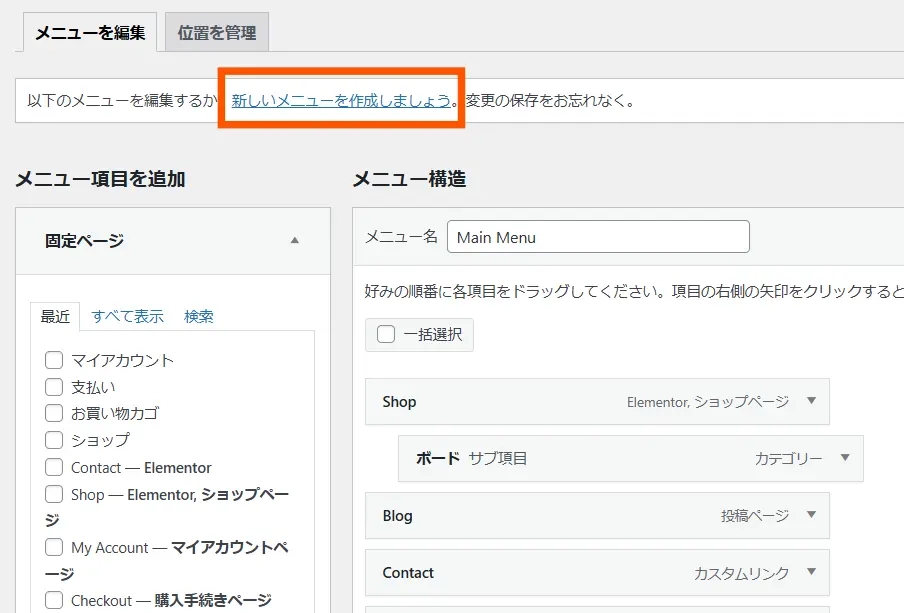
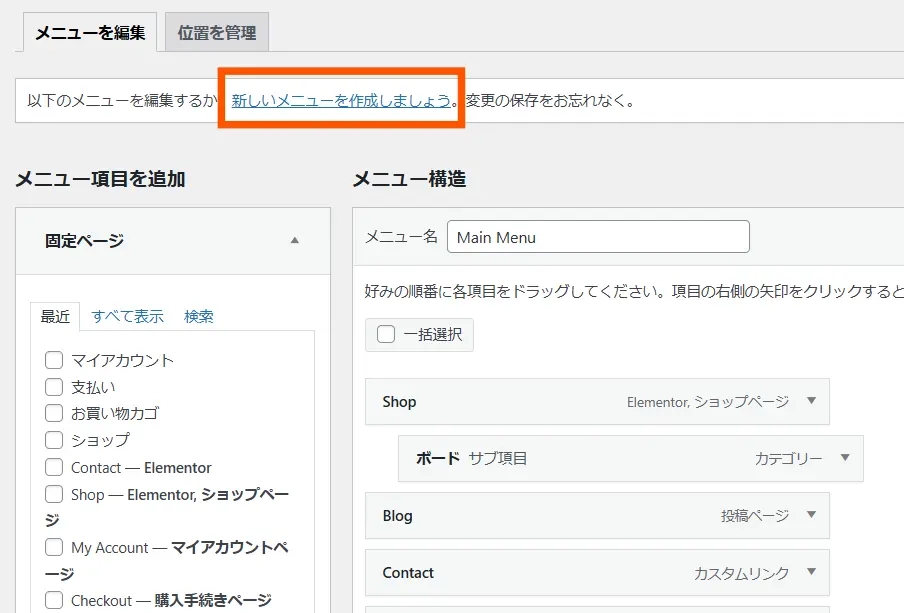
②「新しいメニューを追加しましょう。」をクリックします。


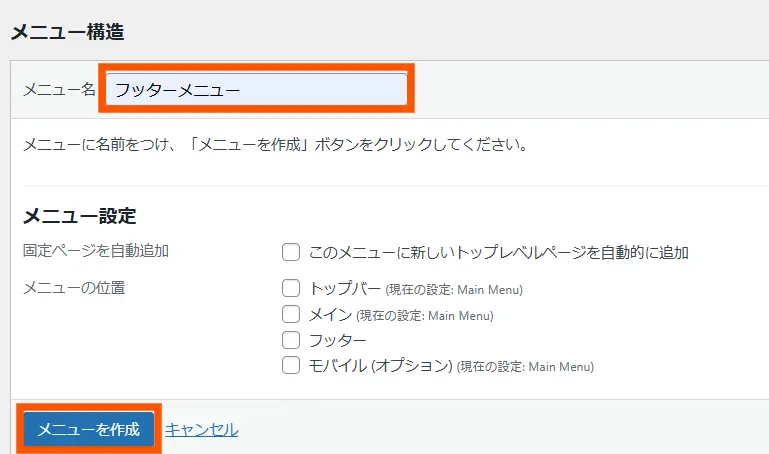
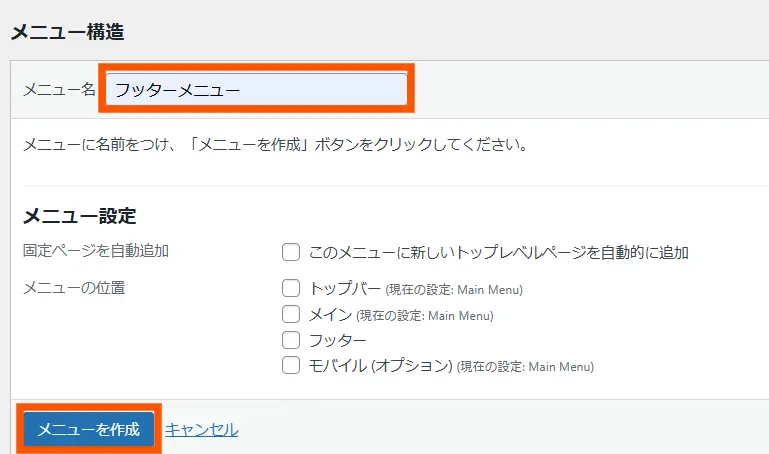
③メニュー名に「フッターメニュー」と入力し「メニューを作成」をクリックします。


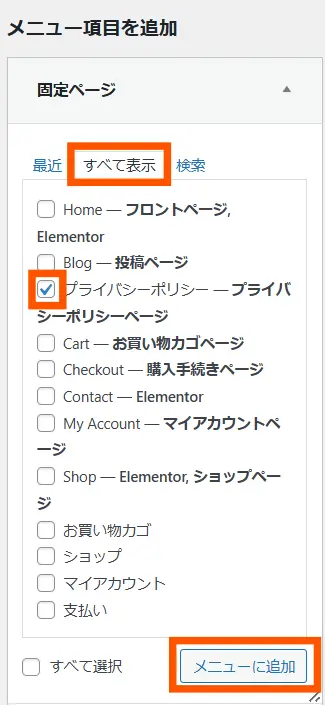
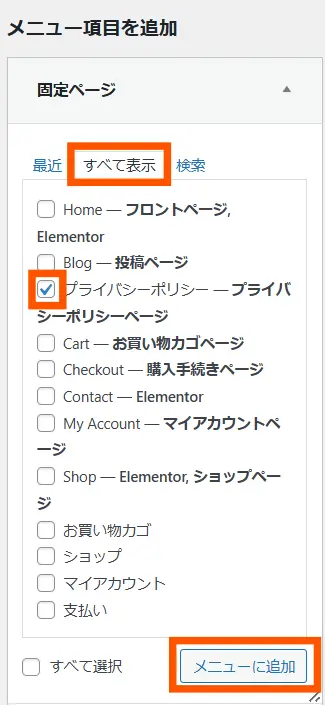
④「すべてを表示」>「プライバシーポリシーにチェック」>「メニューを追加」をクリックします。


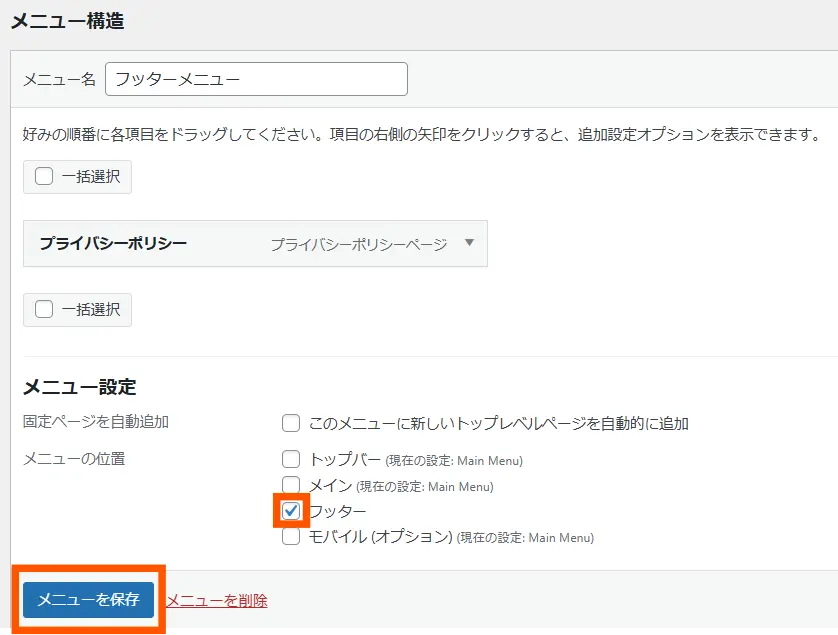
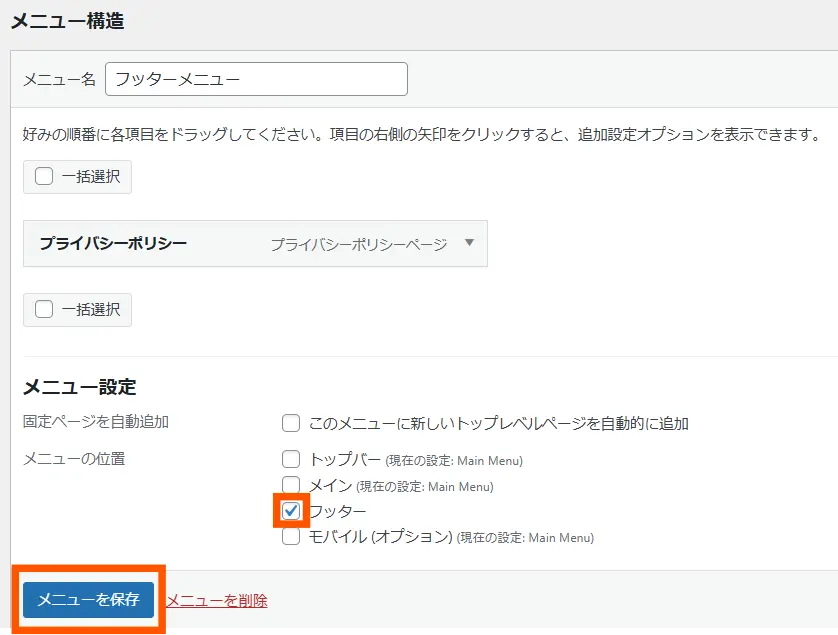
⑤フッターにチェックを入れ「メニューを保存」をクリックします。


プライバシーポリシーをメインメニューから削除
メインメニューにプライバシーポリシーは不要なので削除します。
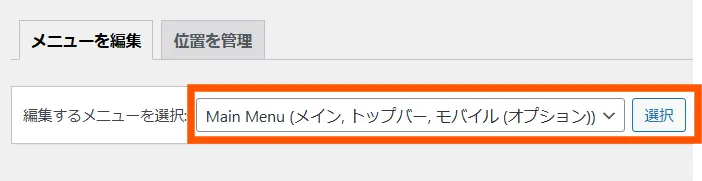
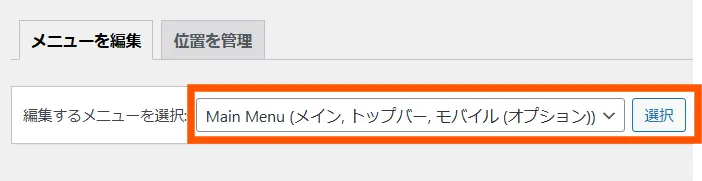
①「Mein Menu」を選択します。


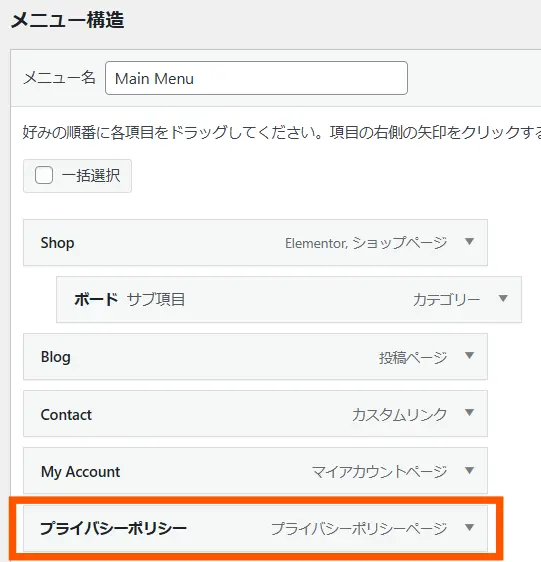
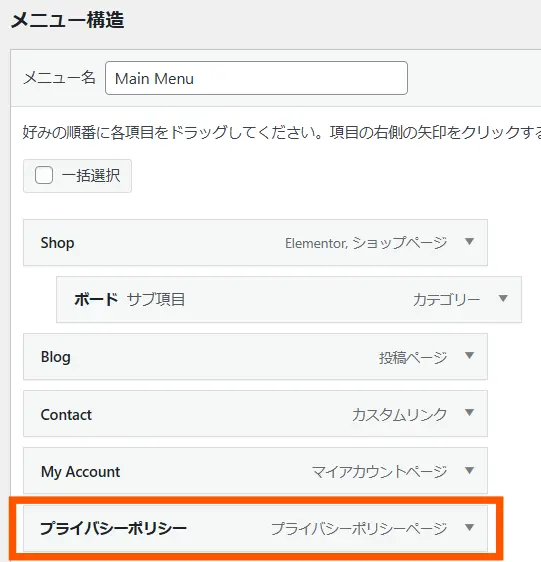
②プライバシーポリシーを削除してメニューを保存します。


8.WooCommerceでテスト注文する


ストアを公開する前に、テスト注文で決済が問題なく行えることを必ず確認しておきましょう。
クレジットカード決済と、銀行振り込みの場合でそれぞれテスト方法を解説します。
8-1.クレジットカードの場合
テスト注文の手順
①WordPressのダッシュボードにログインします。
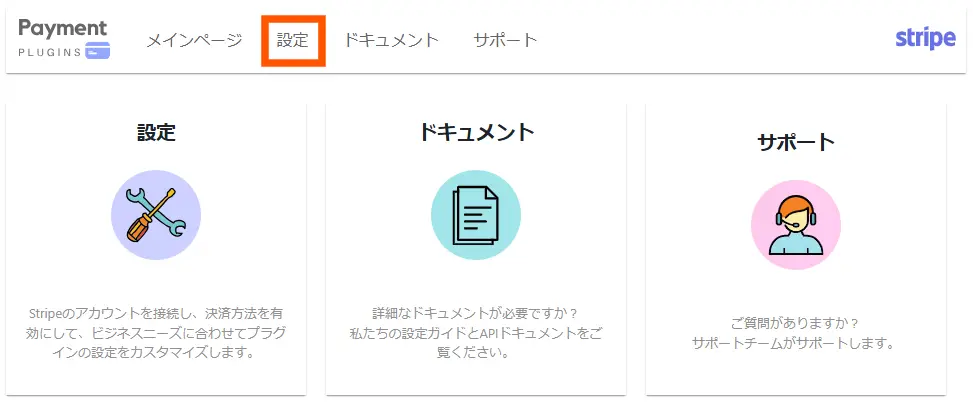
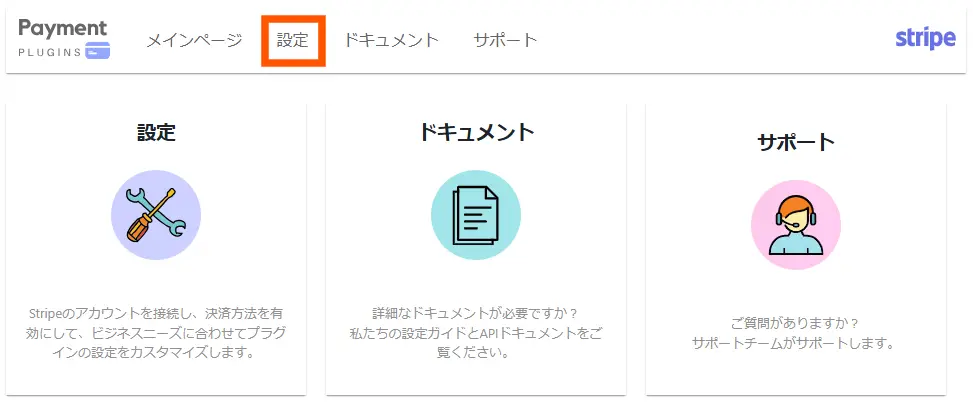
②「WooCommerce」>「Stripe by Payment Plugins」をクリックします。


③設定をクリックします。


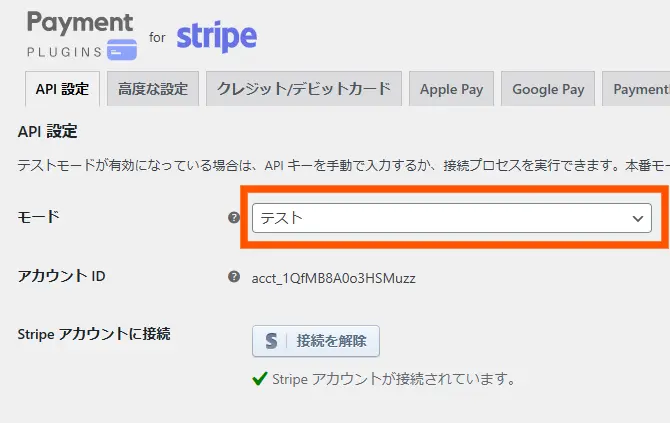
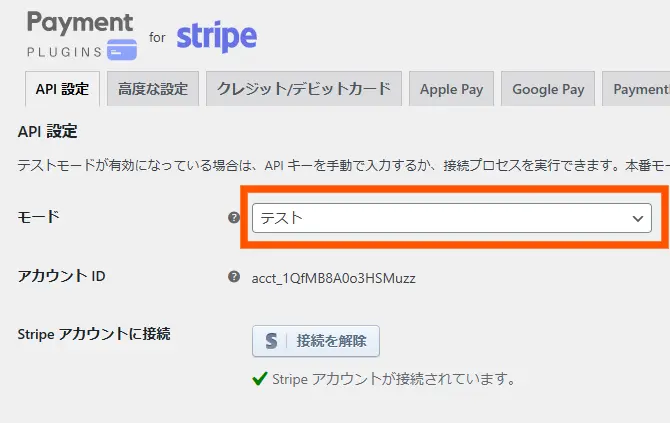
④API設定の項目にあるモードが「テスト」になっていることを確認します。


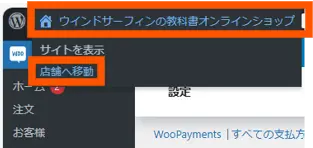
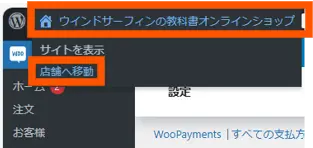
⑤「あなたのWEBサイト」>「店舗へ移動」をクリックします。


⑥「お買い物かごに追加」をクリックします。


⑦買い物かごのアイコンをクリックします。


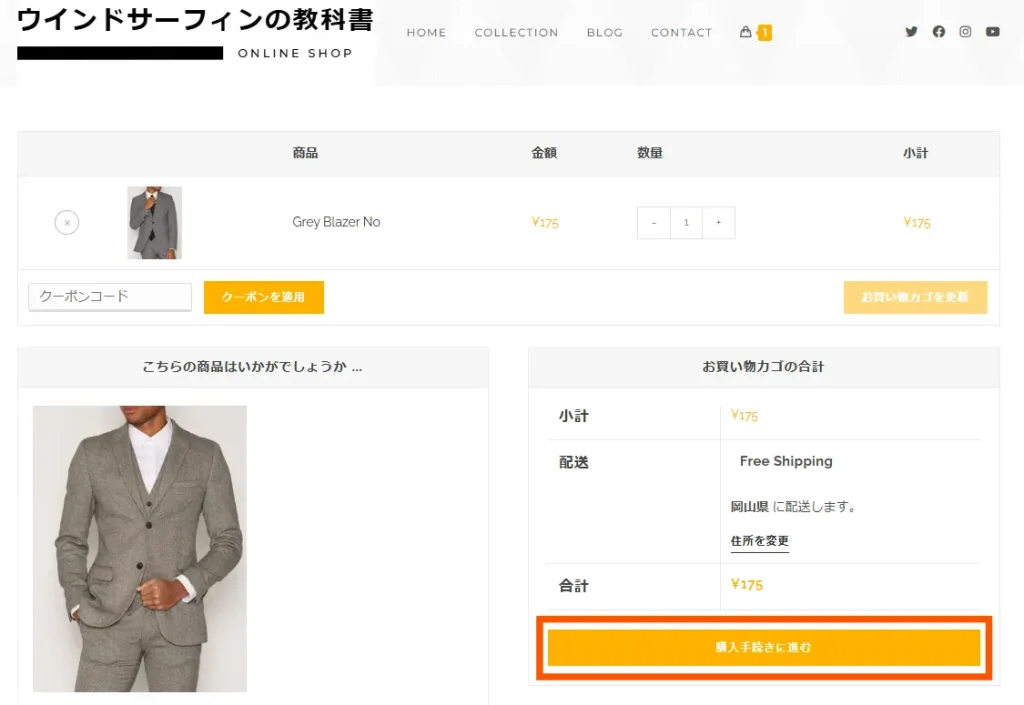
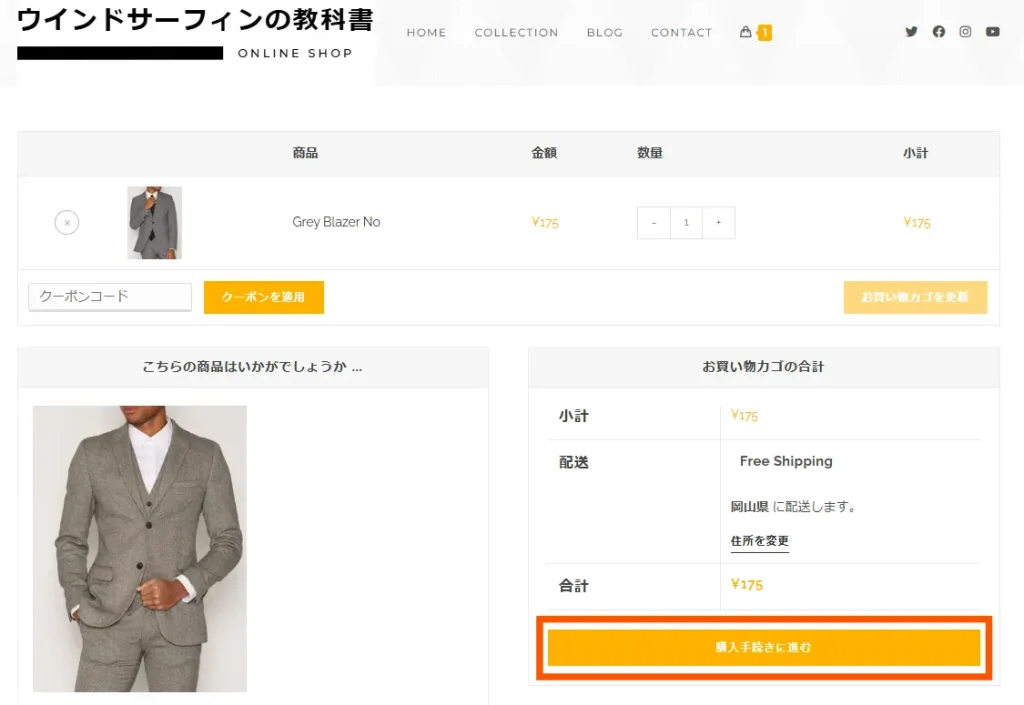
⑧「購入手続きに進む」をクリックします。


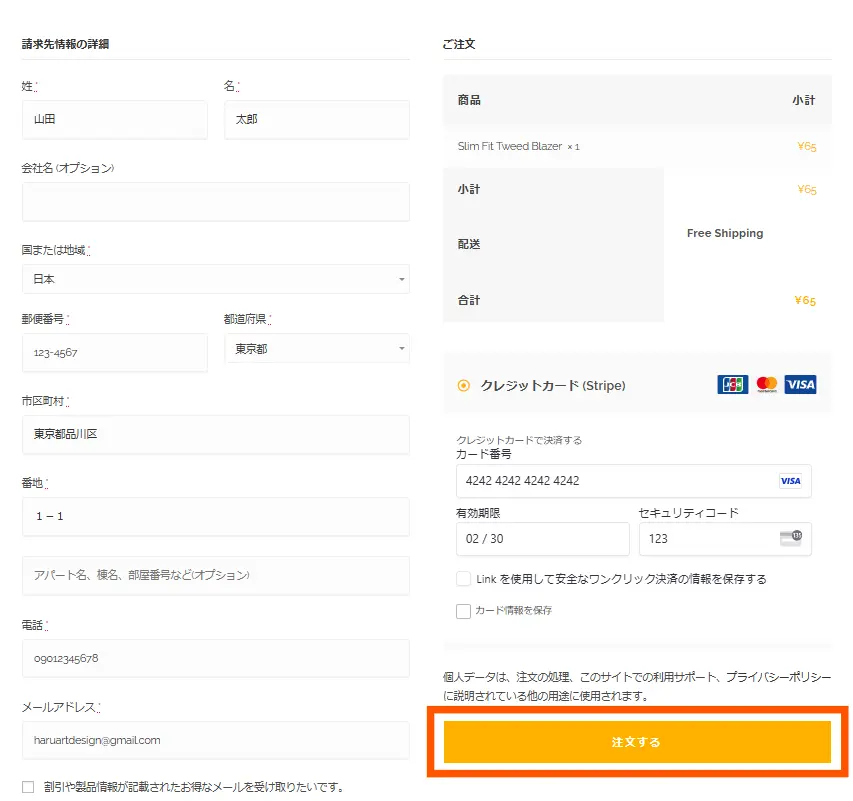
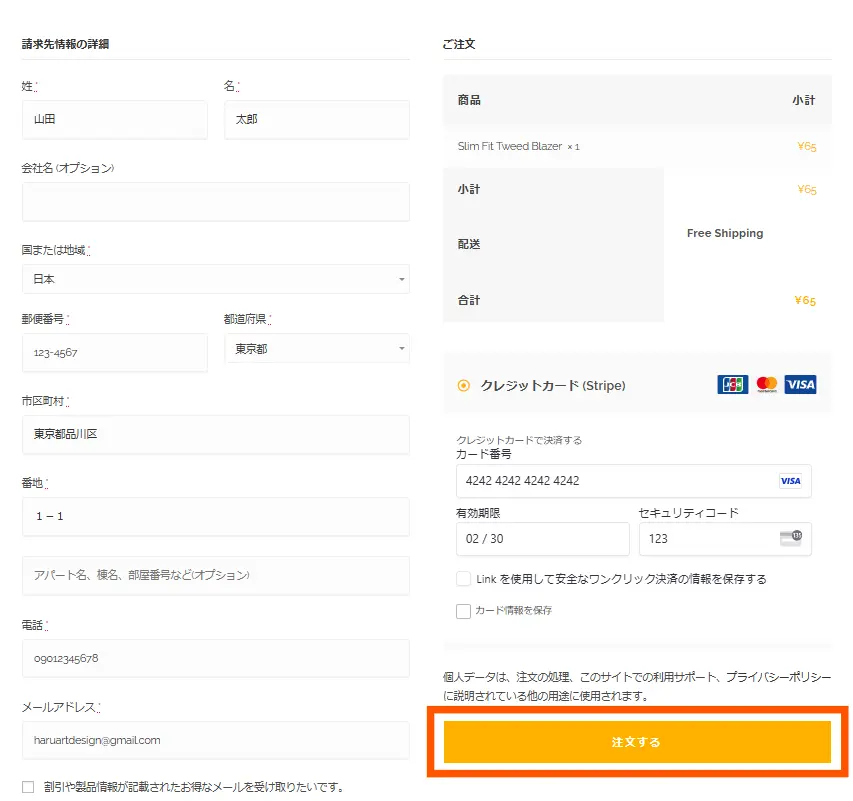
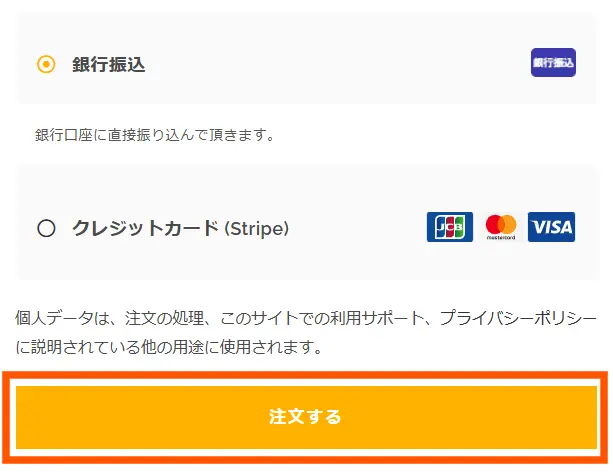
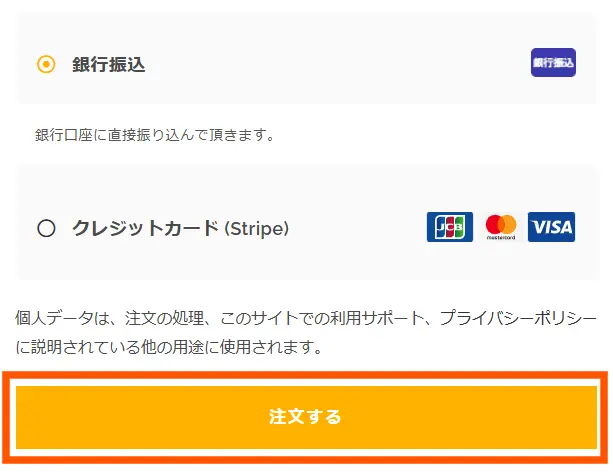
⑨必要事項をすべて入力し、「注文する」をクリックします。
※クレジットカード情報はテスト用番号の4242424242424242です。


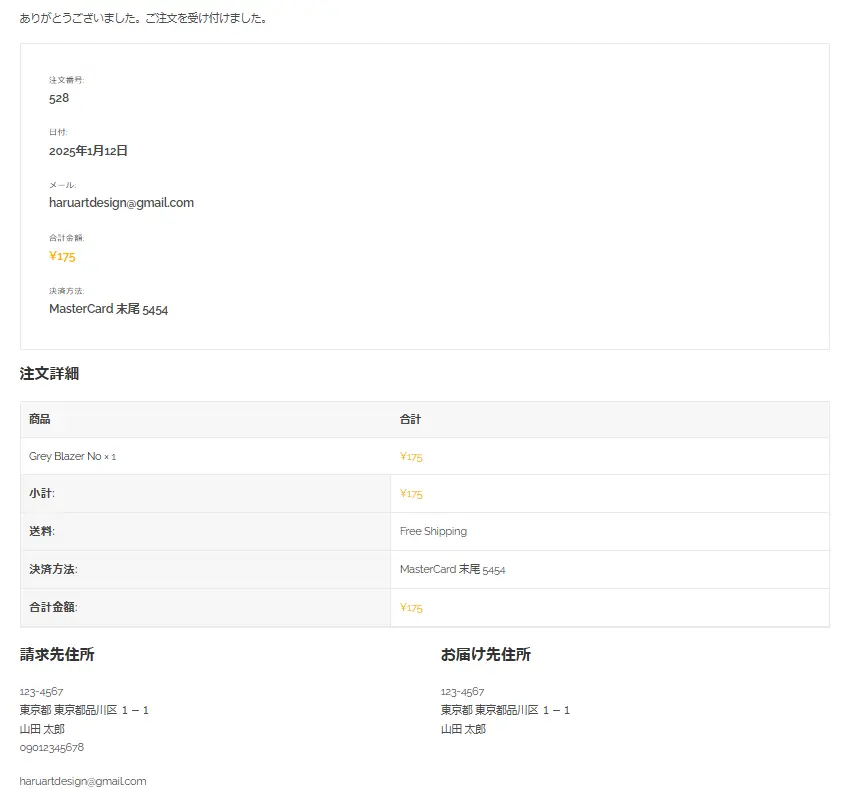
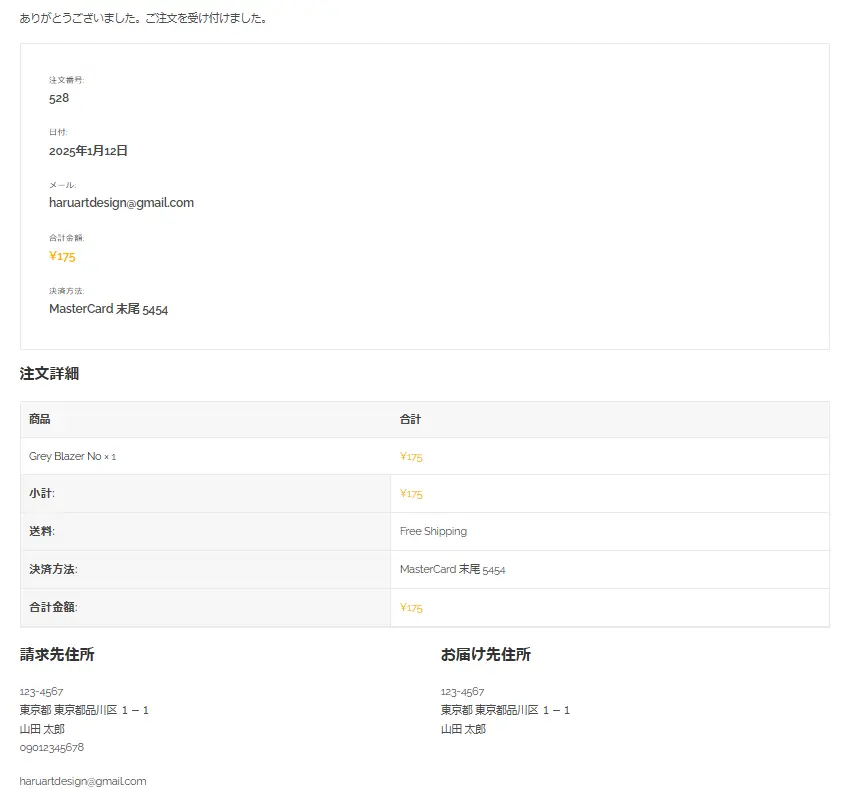
⑩注文が完了しました。


⑪Stripeを開き「テスト環境」に切り替えます。


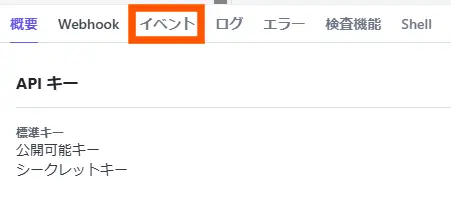
⑫イベントをクリックします。


⑬「支払いpi~成功しました」という表示が出れば成功です。


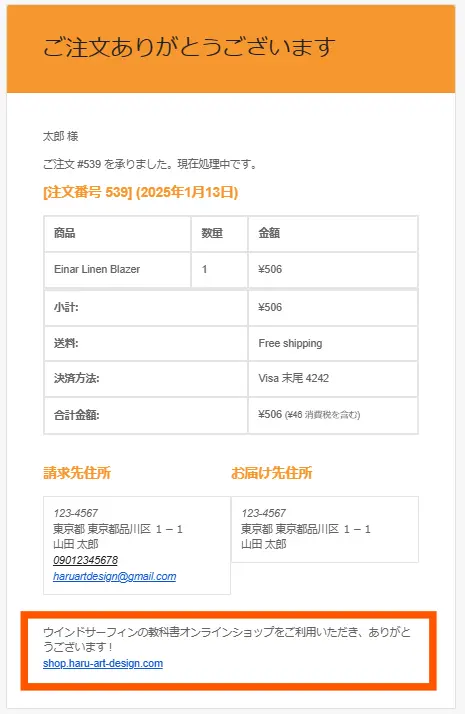
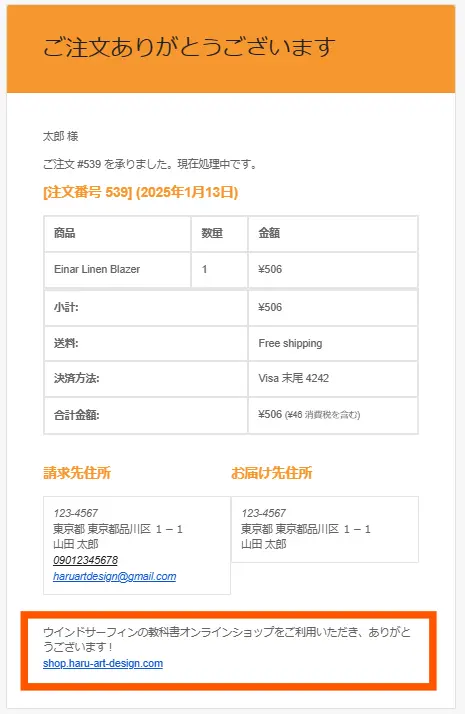
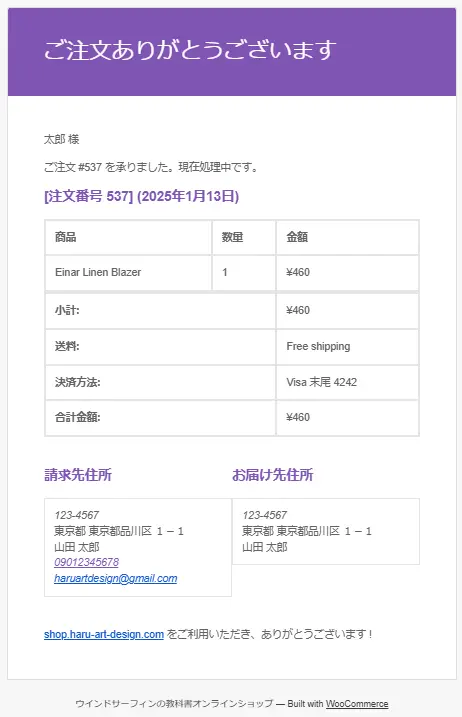
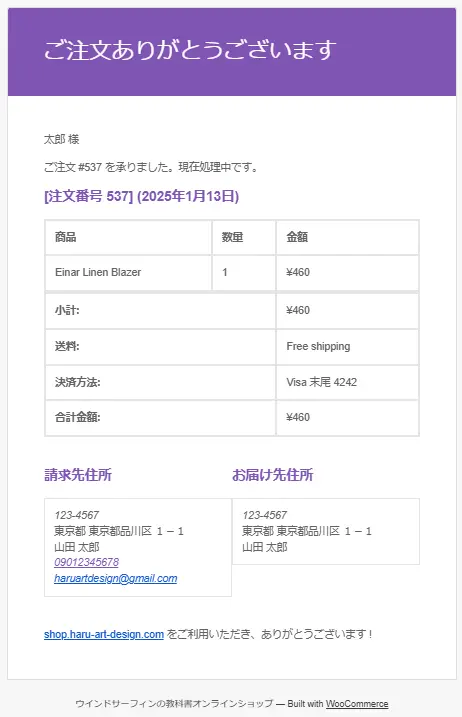
⑭注文が完了すると以下の処理が自動的に行われます:
- お客様宛てに確認メールの送信
- 販売者宛てに通知メールの送信
- WooCommerceに注文情報の登録
▼お客様宛てのメール


▼販売者宛てのメール


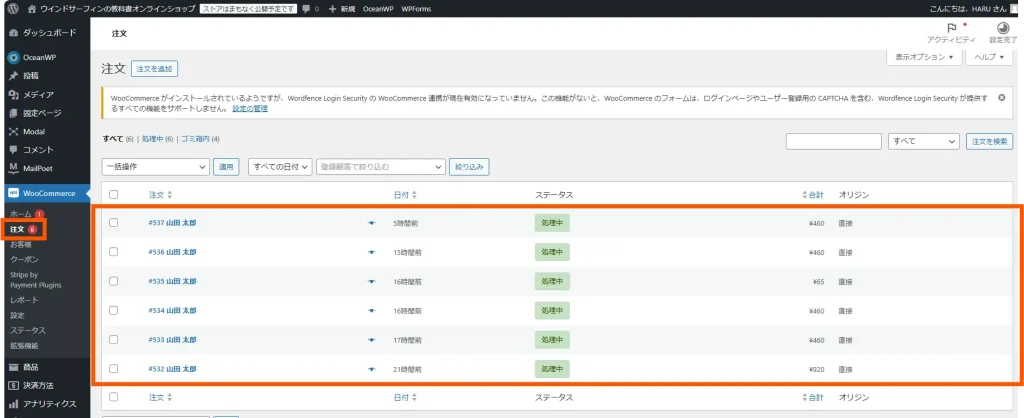
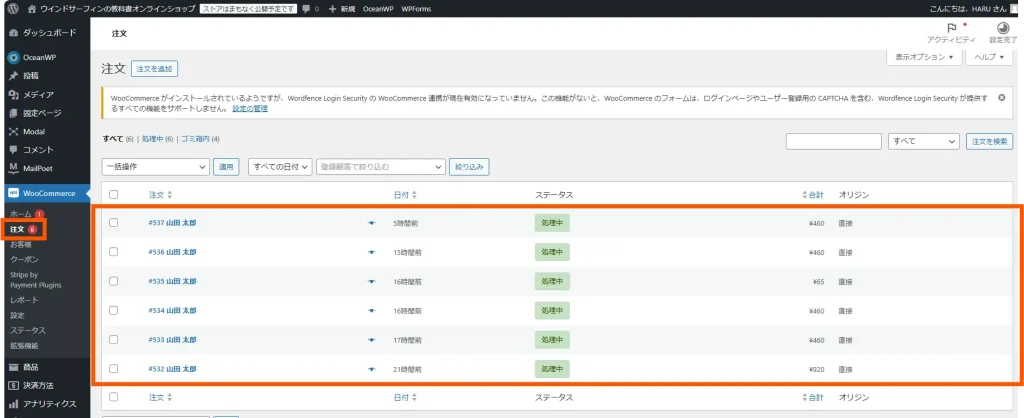
▼WooCommerce


注文後の処理
①注文後に発送を行ったと仮定して、ステータスを「処理中」→「完了」に変更します。
発送後商品の左にあるチェックボックスにレ点を入れ、「一括操作」を「注文状況を完了に変更」変更し「適用」をクリックします。


②ステータスが完了に変更され、お客様へ処理が完了したことの通知が行われます。


▼お客様宛のメール


③取引が完了しました。
注文横の数が消えたら、すべての取引が完了しています。


8-2.StripeからWooCommerceへの支払い完了通知のエラー確認
Stripeでの支払いが成功すると、「支払い成功」のイベントが発生し、Webhookを通じてWooCommerceに通知されます。
もし「403エラー」や「500エラー」などにより通知の配信が失敗した場合、WooCommerceは支払いの完了を認識できず、注文処理に遅れが生じることがあります。
エラーの原因は、Webhook URLの誤り、認証の失敗、またはサーバー側のブロックが原因である可能性があります。
エラーの確認方法
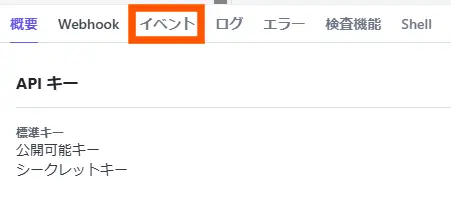
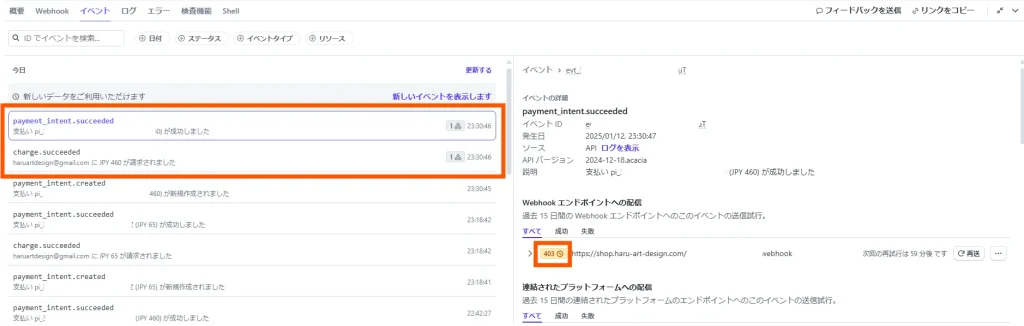
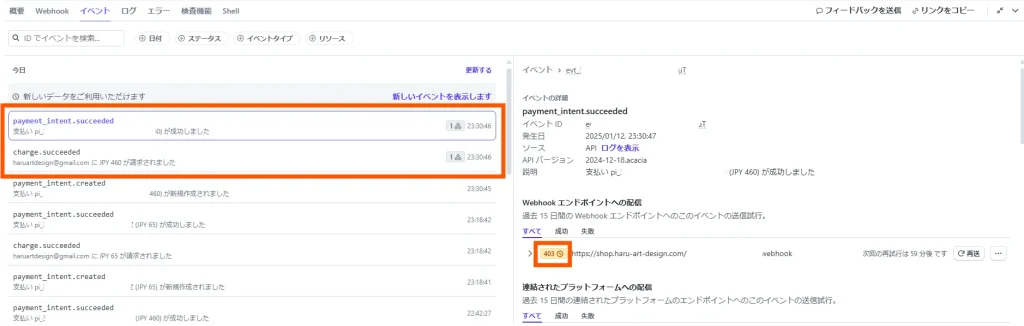
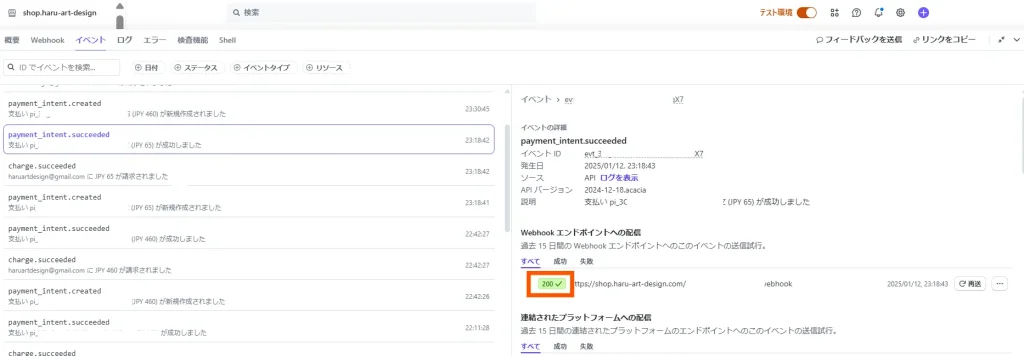
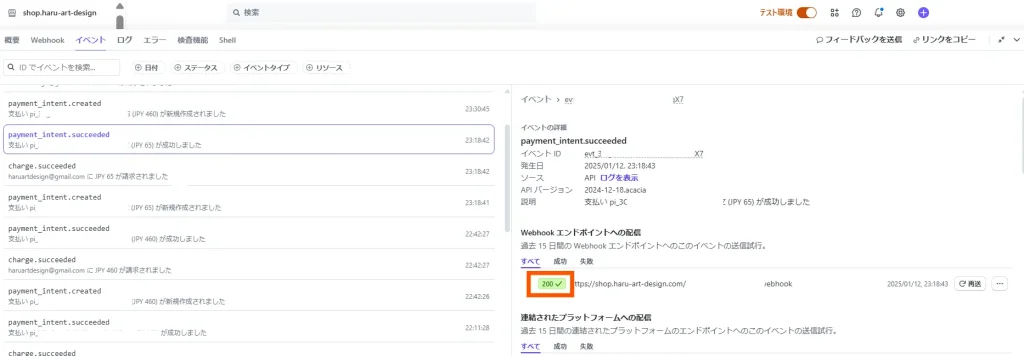
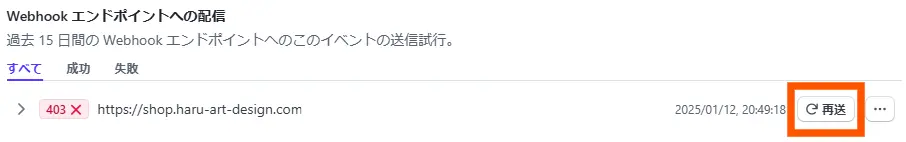
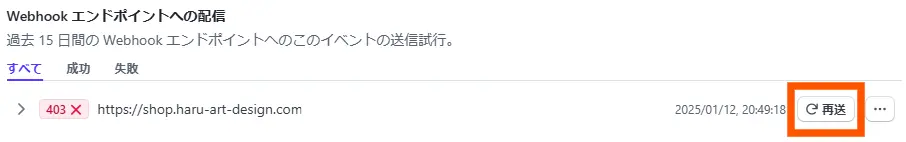
①Stripeの「開発者」>「イベント」をクリックします。
②以下の2か所で「403」エラーが出ていないか確認してください。
- payment_intent.succeeded
- charge.succeeded
異常▼


正常▼


エラーの対応方法
サーバー側のブロック対処法について、シンレンタルサーバーをもとに解説します。
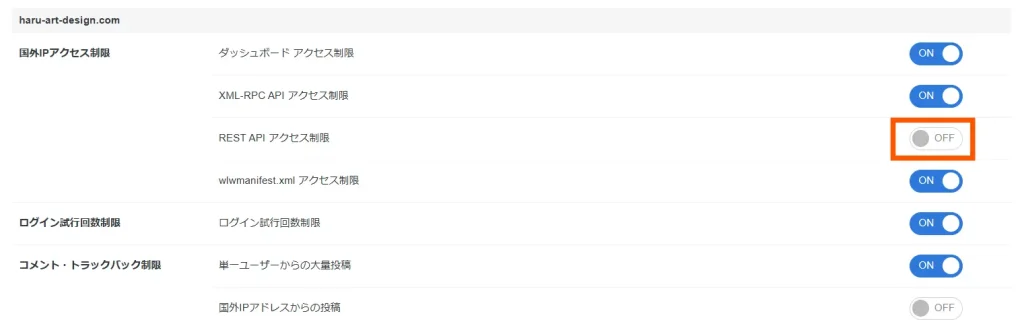
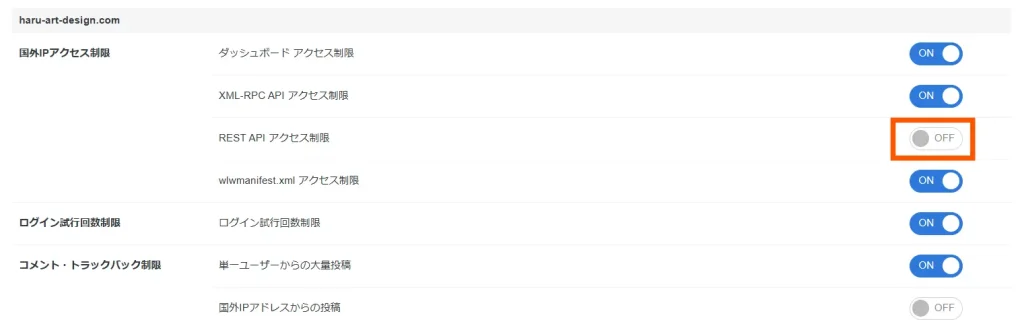
①シンレンタルサーバーのサーバーパネルにログインします。
②シンレンタルサーバーの「WordPressセキュリティ設定」>「REST API アクセス制限」のスライドをOFFにします。


③Stripeに戻り「再送」をクリックします。


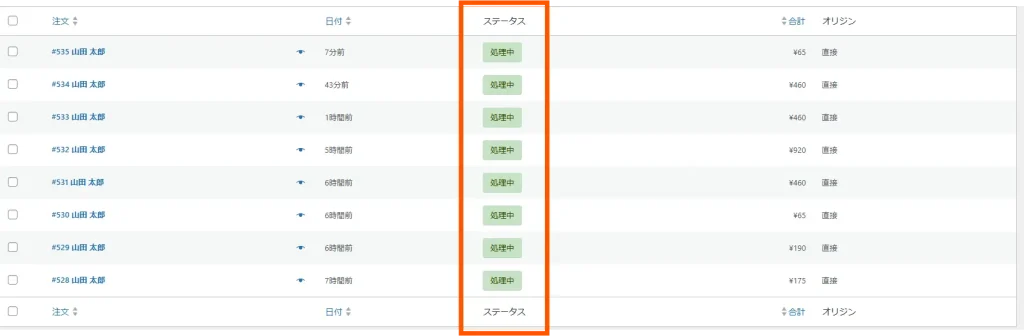
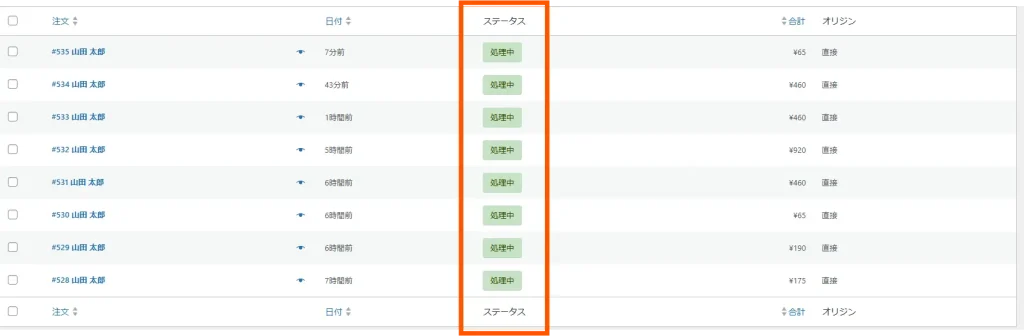
④WooCommerce注文画面のステータスが「処理中」になっていれば成功です。


8-3.銀行振り込みの場合
続いて銀行振り込みもテストしておきましょう。
テスト注文の手順
①店舗へ移動します。


②商品を買い物かごに入れ「購入手続きに進む」をクリックします。


③銀行振込を選択し、注文するをクリックします。


④注文完了画面に切り替わり、販売者とお客様にメールが届きます。




注文後の処理
①お客様からの入金を確認します。
今回はテストなので、銀行口座に入金されたと仮定します。
②入金が確認できたら、「処理中の連絡」を行います。
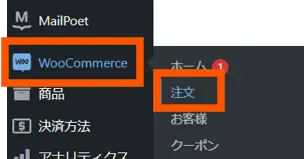
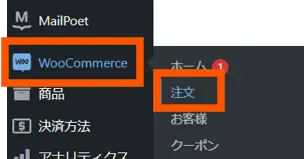
「WordPress管理画面」>「WooCommerce」>「注文」をクリックします。


③お客様の名前をクリックします。


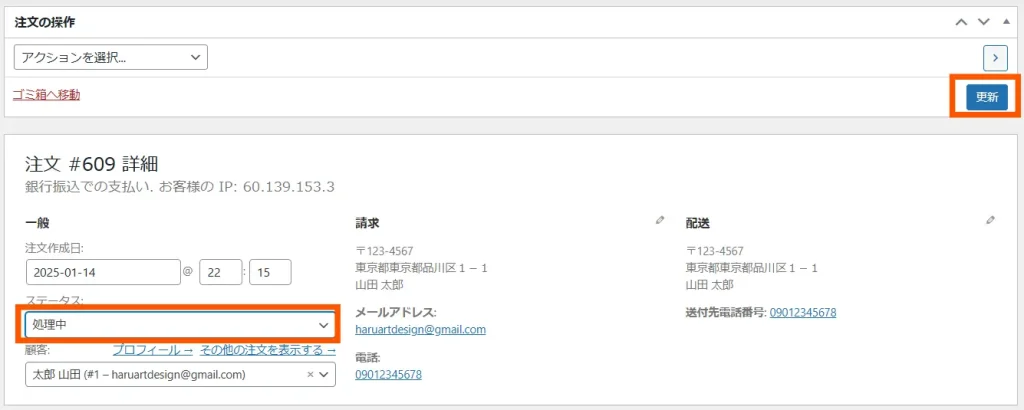
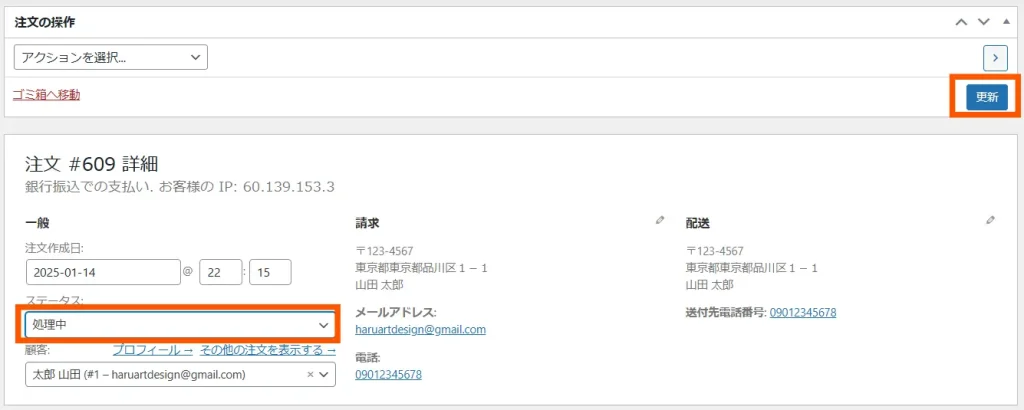
④ステータスを「処理中」に変更し「更新」をクリックします。


⑤ステータスを処理中に変更すると、お客様にメールが送信されます。


⑥お客様に商品を発送します。
今回はテストなので、商品を発送したと仮定します。
⑦ステータスを「完了」に変更して更新をクリックします。


⑧お客様に連絡メールが送信されます。


8-4.エンターキーによる誤注文を防ぐ方法
購入手続き中にエンターキーを押すと、意図せず注文が確定することがあります。
通常、お客様は「注文する」ボタンをクリックして注文を確定させるべきですが、入力中にエンターキーが押されると誤って注文が完了してしまう可能性があります。
このような誤注文を防ぐための対策を、以下でシンレンタルサーバーを使用して説明します。
①シンレンタルサーバーのファイルマネージャーにログインします。
②functions.phpをバックアップします。
デフォルトでは以下の場所にファイルがあります。
/wp-content/themes/あなたの使用中のテーマ名/functions.php
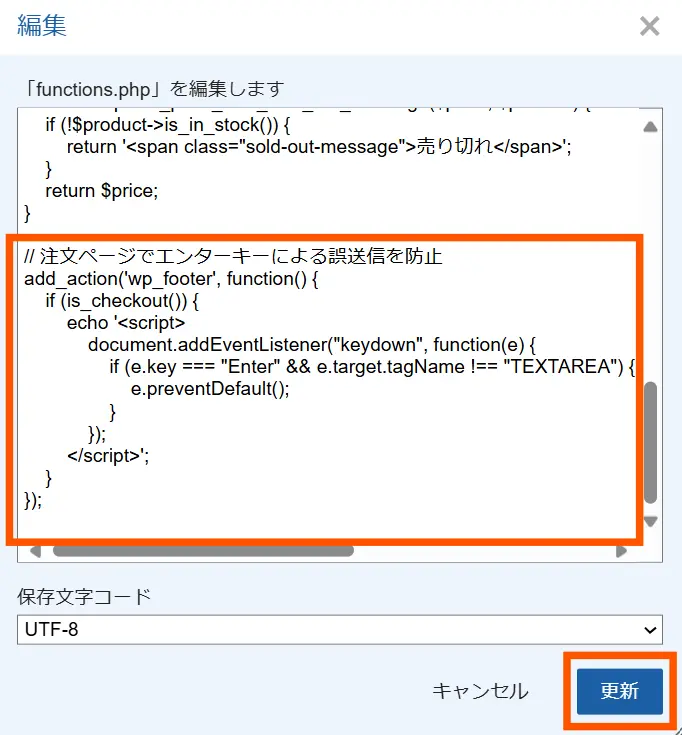
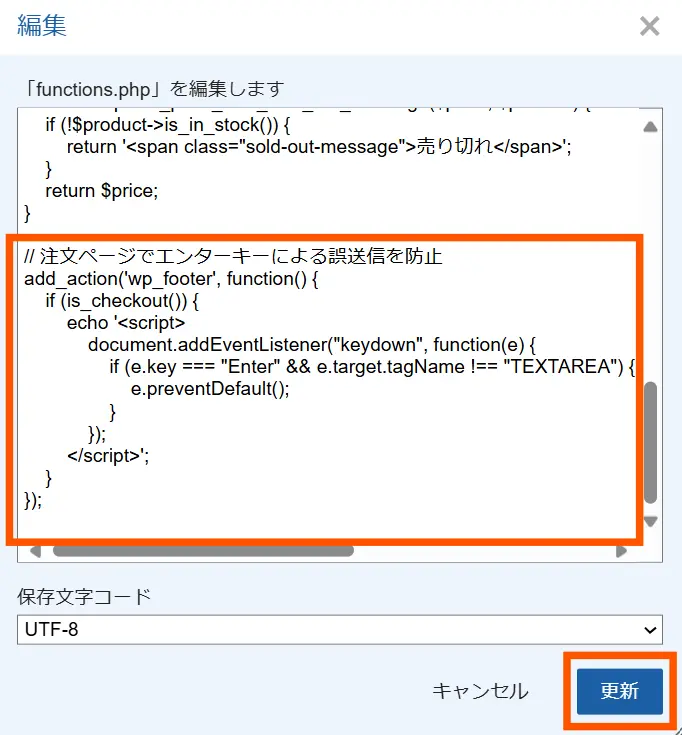
③functions.phpを編集します。
④下のコードを追加します。
// 注文ページでエンターキーによる誤送信を防止add_action('wp_footer', function() {
if (is_checkout()) {
echo '<script>
document.addEventListener("keydown", function(e) {
if (e.key === "Enter" && e.target.tagName !== "TEXTAREA") {
e.preventDefault();
}
});
</script>';
}
});


⑤エンターキーを押しても注文が実行されなくなることを確認してください。
8-5.注文の確認が画面を追加
WooCommerceは海外で開発されたプラグインであり、デフォルトでは注文確認画面が設けられていません。
一方で、日本では2022年6月の改正特定商取引法により、注文確定前に消費者が契約内容を十分に確認できる「最終確認画面」の設置が義務付けられています。
そのため、日本国内でWooCommerceを使用してECサイトを運営する場合は、法規制に準拠するために確認画面を追加し、注文内容や契約条件を明確に表示する必要があります。
これに対応した無料プラグインは2025年1月時点ではありません。
別途、有料プラグイン「Cart Checkout Confirmation Pro」を追加する必要があります。
価格は5000円程度ですが、更新が2年間行われていないため注意が必要です。
ここまでがWooCommerceの使い方の解説でした。
この後のですが、セキュリティ対策で問題なければ、ストアを公開といった流れになります。
WooCommerceのセキュリティ対策については以下の記事を参考にしてみて下さい。


【第1回】ネットショップの作り方


【第2回】ネットショップの作り方


【第3回】ネットショップの作り方


【第4回】ネットショップの作り方


【第5回】ネットショップの作り方


【第7回】ネットショップの作り方


【第8回】ネットショップの作り方





コメント