Welcartの無料テーマWelcart Basicのデザインをカスタムする方法が知りたい
このようなご要望にお応えします。
極力お金をかけずにWelcartを導入したいけど、無料テーマのWelcart Basicだとデザインが微妙。
 HARU
HARU分かります。
せっかくなら、プロっぽくオシャレなデザインにしたいですよね。
この記事では、実際に私がWelcart Basicのデザインをカスタムした内容を、実際のECサイトをもとにご紹介します。
比較的簡単に導入できるものをご紹介しているので、ぜひ参考にしてみてくださいね。
1.Welcart Basicのデザインをカスタム


全部で14か所のデザインをカスタマイズしました。
お好みの個所のみでも導入が可能なので、参考にしてみて下さい。
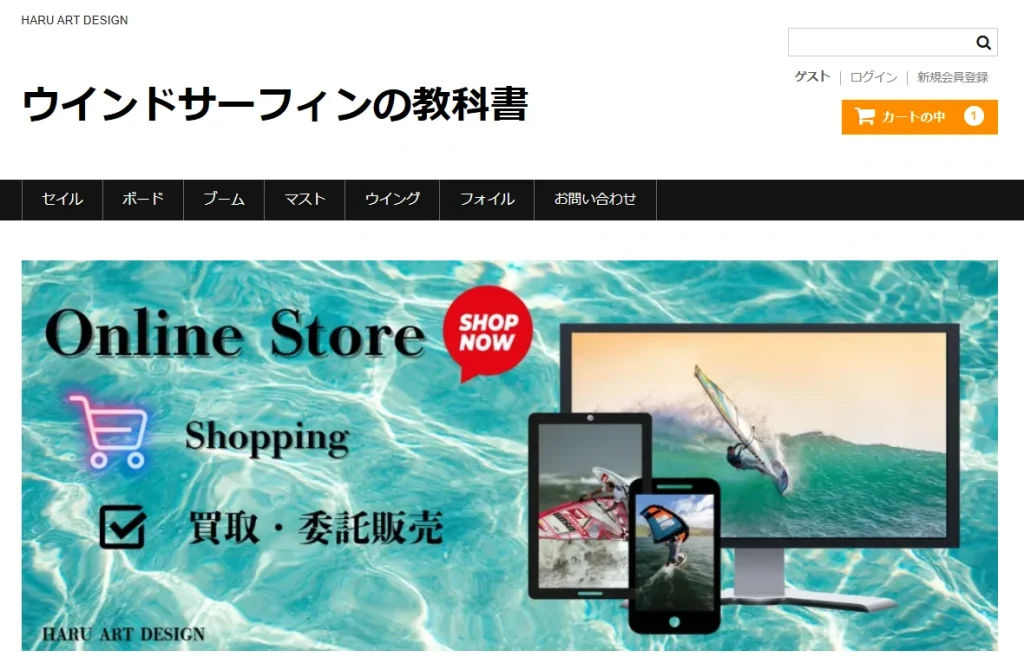
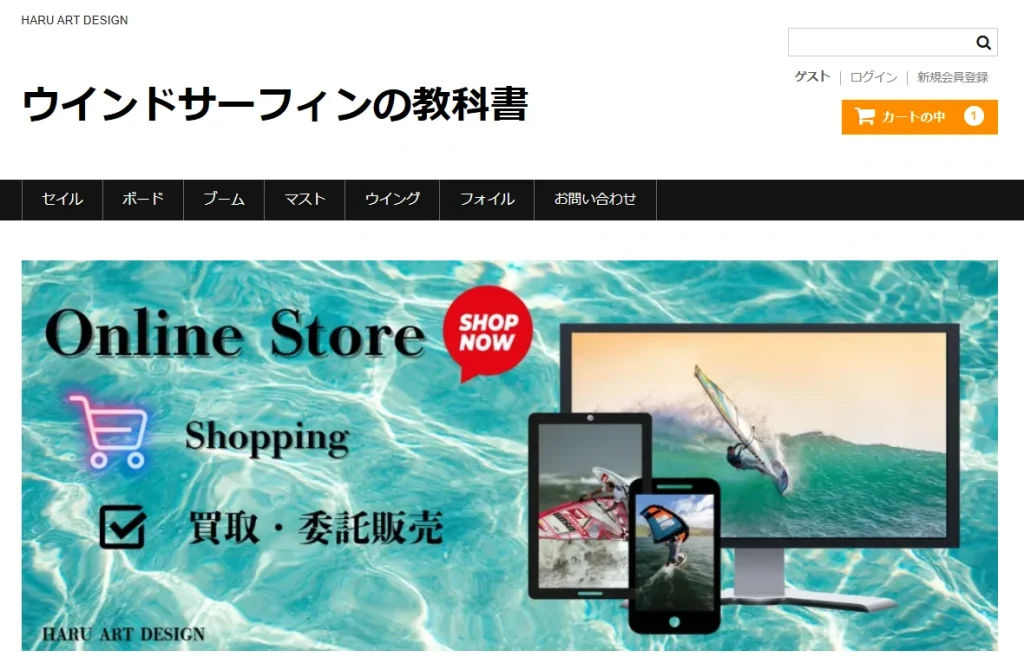
1-1.ナビゲーションメニューの横幅サイズ調整
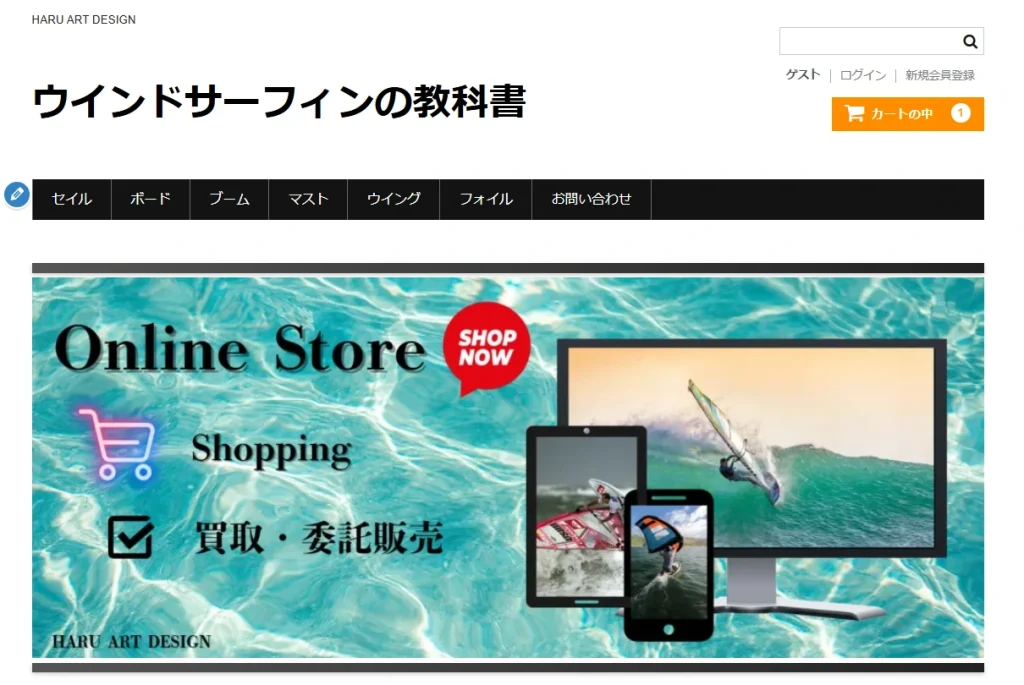
デフォルトでは、ナビゲーションメニューの横幅が画面いっぱいに広がっています。
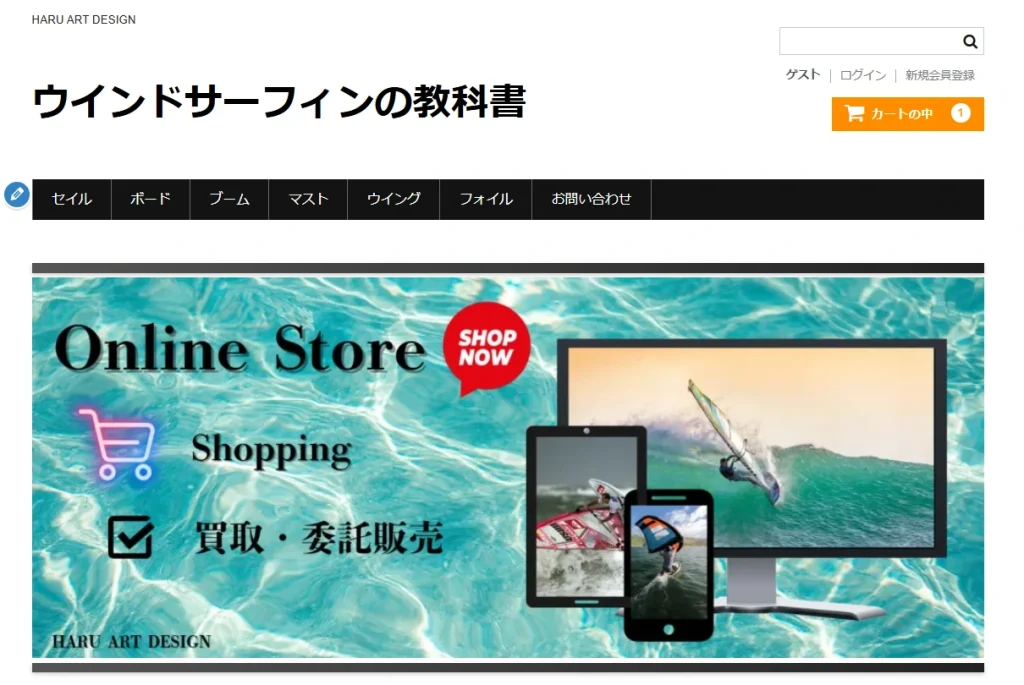
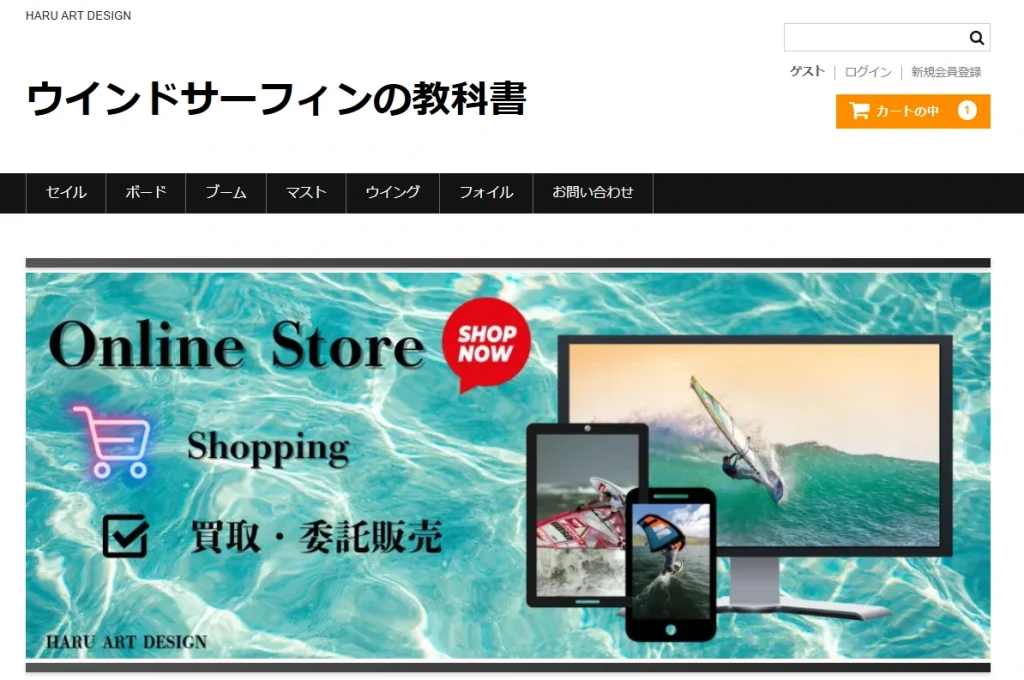
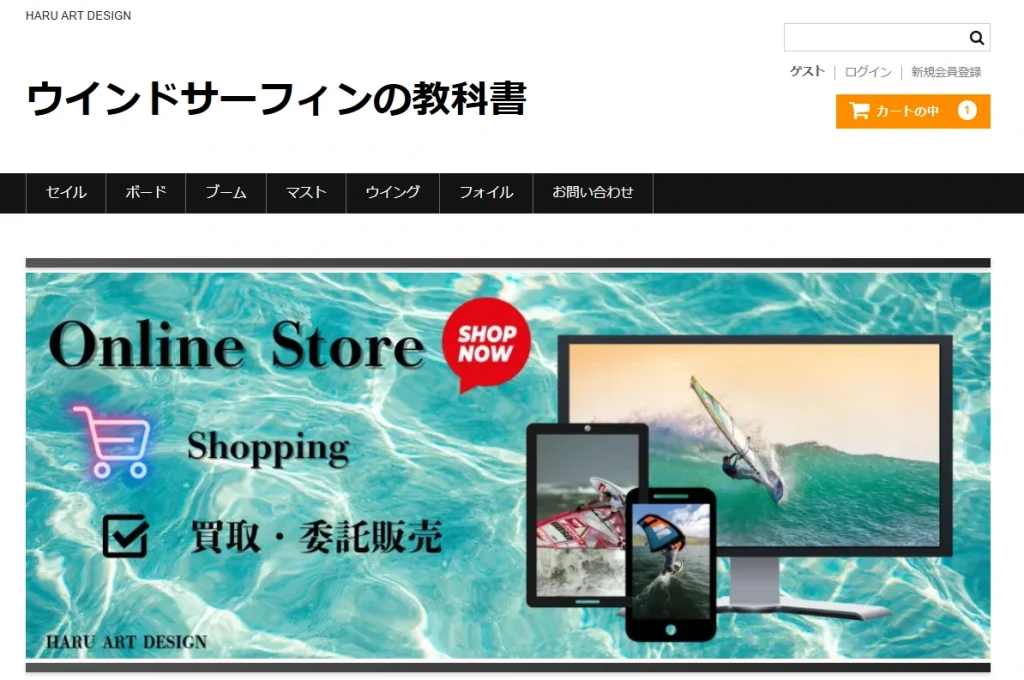
サイト全体のバランスが悪いので、画像サイズと同じ幅に調整します。
変更前


変更後


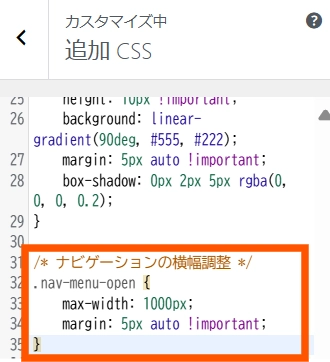
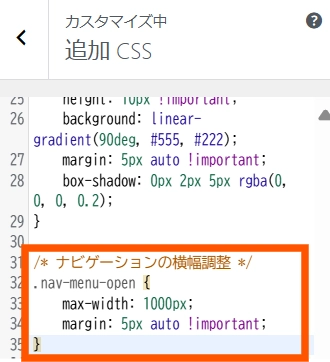
設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
③以下のコードを貼り付けます。
/* ナビゲーションの横幅調整 */
.nav-menu-open {
max-width: 1000px;
margin: 5px auto !important;
}

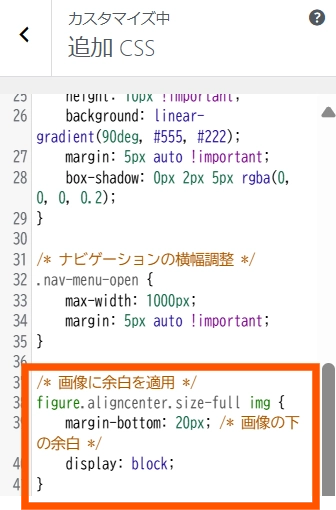
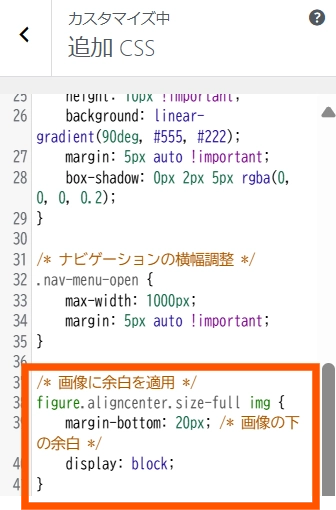
1-2.画像下に余白を入れる
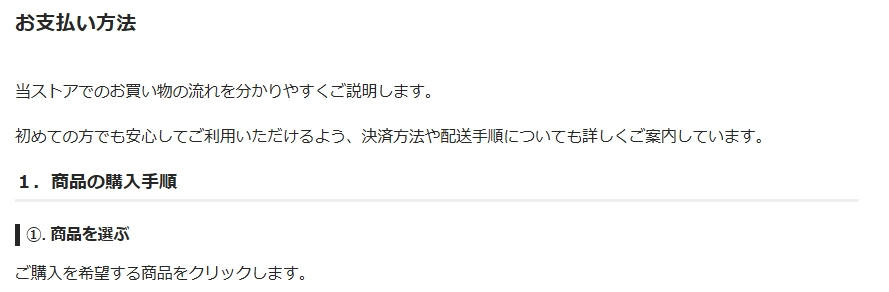
デフォルトでは、画像下に余白が少なく、画像下の見出しと重なりそうになります。
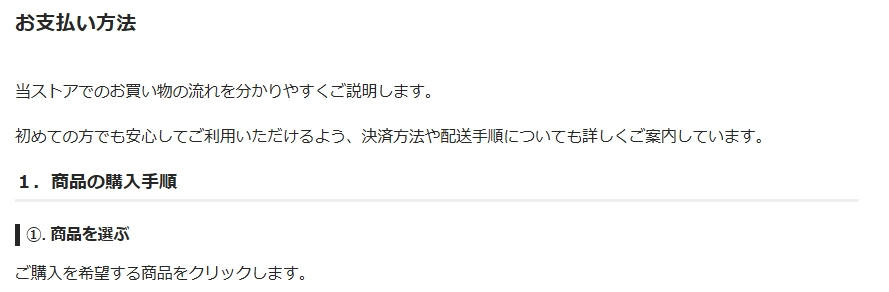
これを回避するために、画像下に余白を設定します。
これは私の推奨設定です。
変更前


変更後


設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
③以下のコードを貼り付けます。
/* 画像に余白を適用 */
figure.aligncenter.size-full img {
margin-bottom: 20px; /* 画像の下の余白 */
display: block;
}

1-3.見出し2のデザイン変更
Welcart Basicでは、見出しH2が他のテーマのH3のデザインになっています。
H2にふさわしいデザインに変更します。
変更前


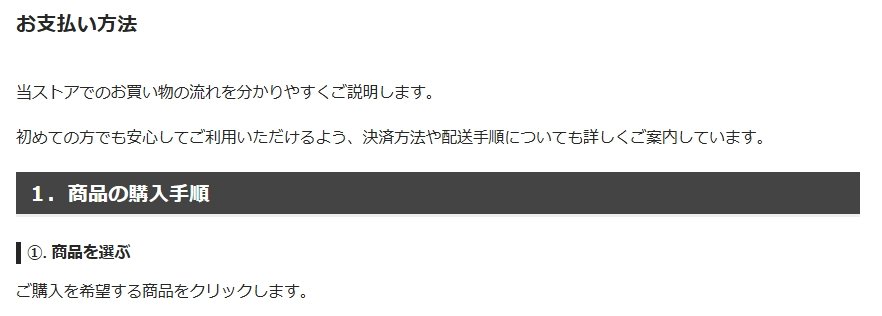
変更後


設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
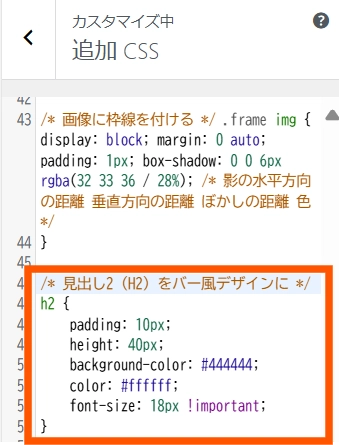
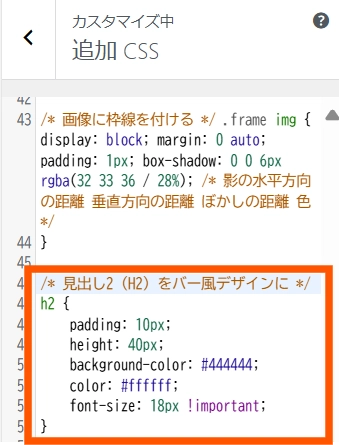
③以下のコードを貼り付けます。
/* 見出し2(H2)をバー風デザインに */
h2 {
padding: 10px;
height: 40px;
background-color: #444444;
color: #ffffff;
font-size: 18px !important;
}

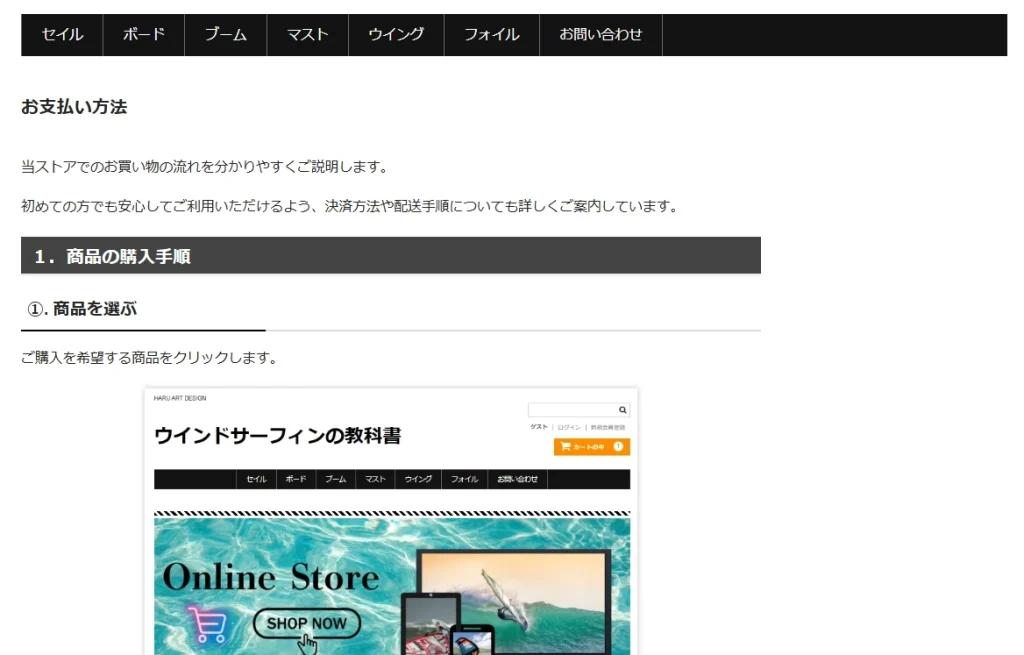
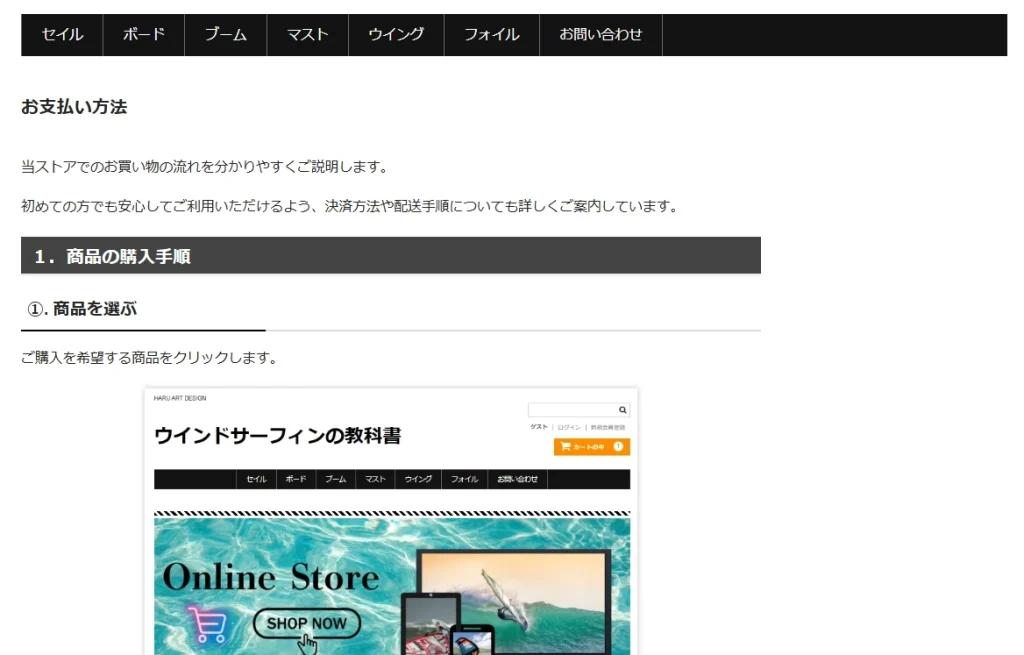
1-4.見出し3のデザイン変更
Welcart Basicでは、見出しH3が他のテーマのH4のデザインになっています。
H3にふさわしいデザインに変更します。
変更前


変更後


設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
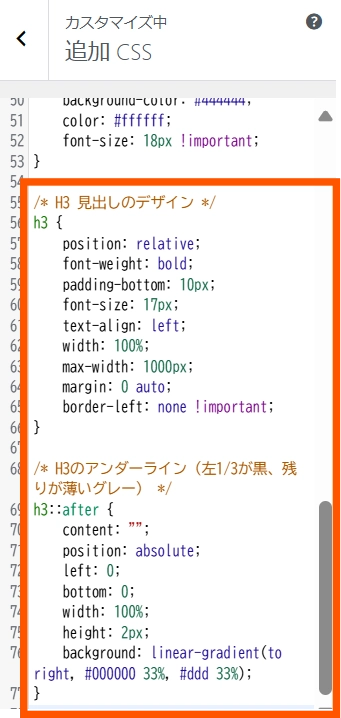
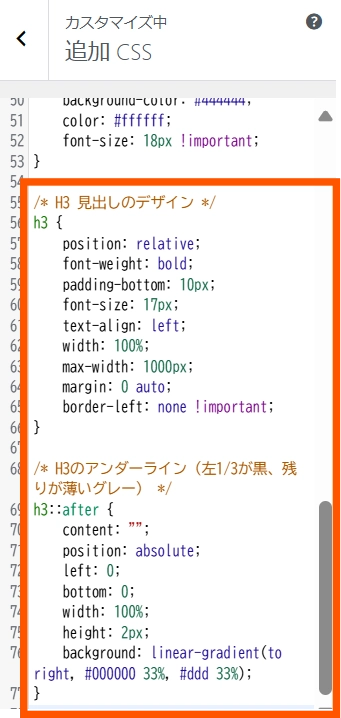
③以下のコードを貼り付けます。
/* H3 見出しのデザイン */
h3 {
position: relative;
font-weight: bold;
padding-bottom: 10px;
font-size: 17px;
text-align: left;
width: 100%;
max-width: 1000px;
margin: 0 auto;
border-left: none !important;
}
/* H3のアンダーライン(左1/3が黒、残りが薄いグレー) */
h3::after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background: linear-gradient(to right, #000000 33%, #ddd 33%);
}

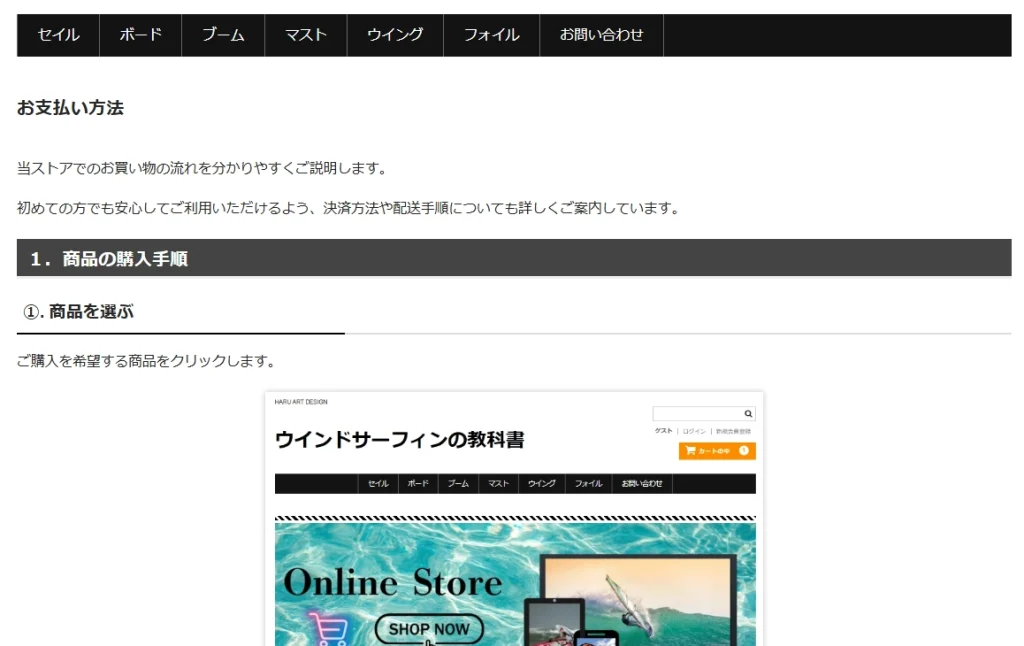
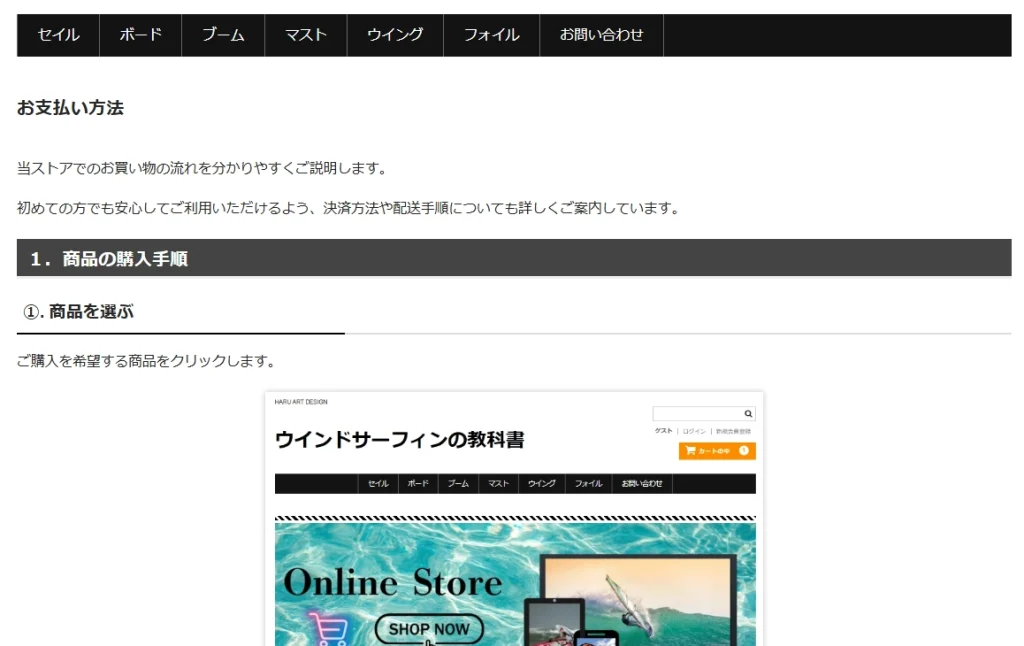
1-5.メインコンテンツの幅を最大化
Welcart Basicでは、固定ページや投稿ページなどのコンテンツの幅が狭く表示されます。
見栄えが悪いので、ナビゲーションと同じ幅に変更します。
変更前


変更後


設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
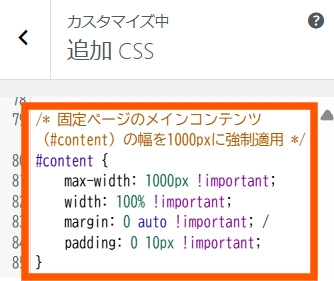
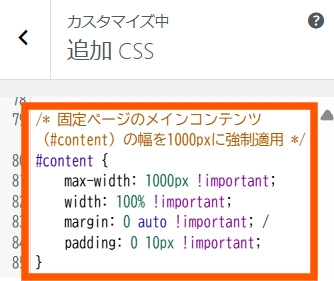
③以下のコードを貼り付けます。
/* 固定ページのメインコンテンツ(#content)の幅を1000pxに強制適用 */
#content {
max-width: 1000px !important;
width: 100% !important;
margin: 0 auto !important; /
padding: 0 10px !important;
}

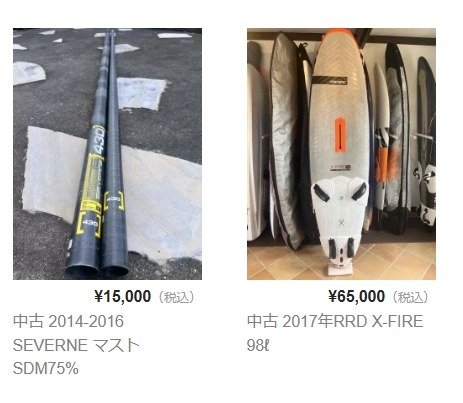
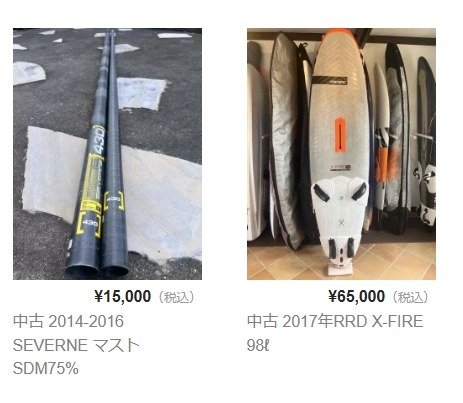
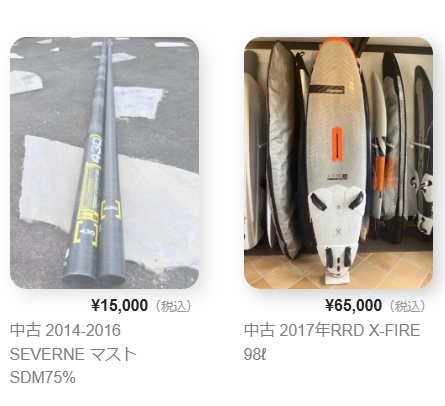
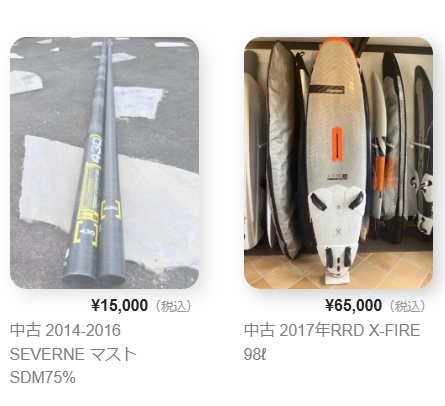
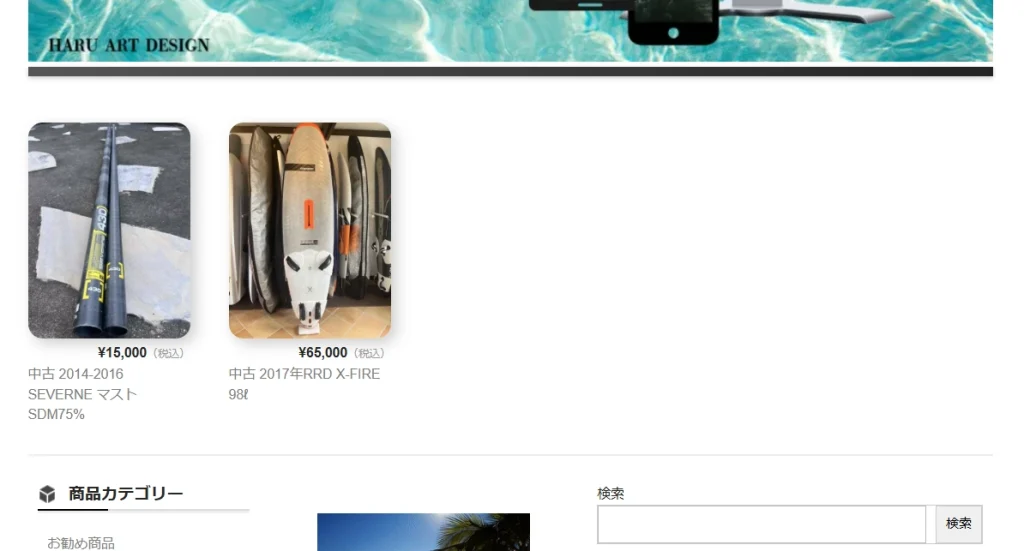
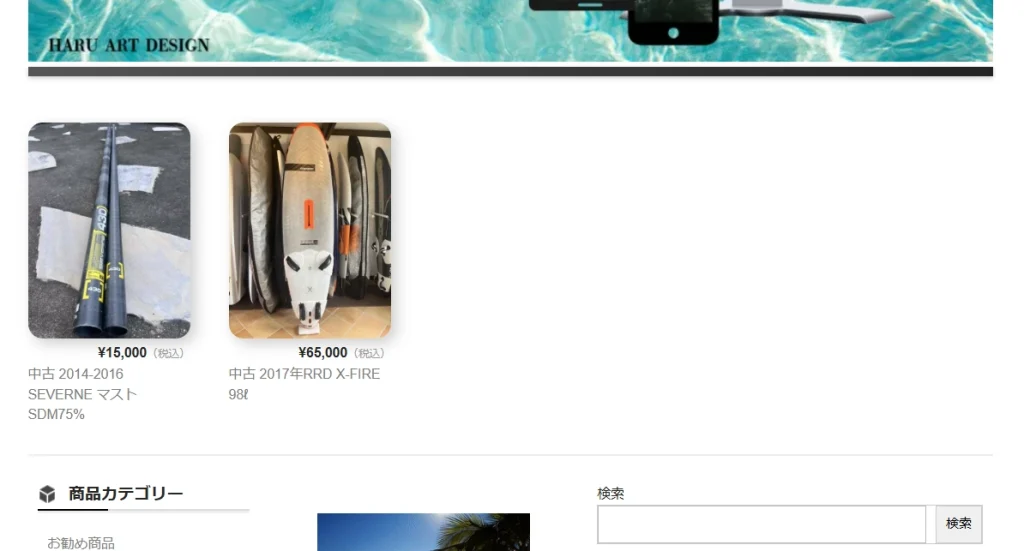
1-6.商品画像をスタイリッシュにする
デザインの好みにはなりますが、商品画像が味気ないので、角を丸くして影を付けてスタイリッシュにします。
私のお気に入りの設定です。
変更前


変更後


設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
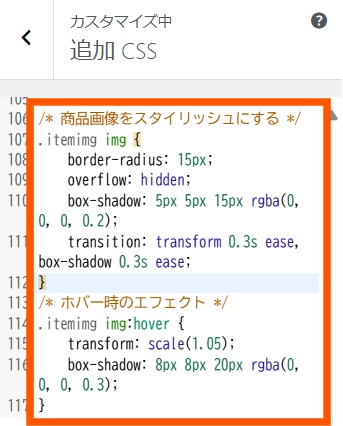
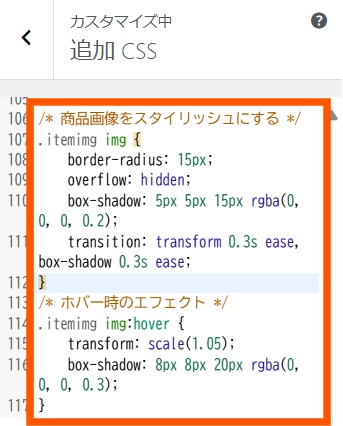
③以下のコードを貼り付けます。
/* 商品画像をスタイリッシュにする */
.itemimg img {
border-radius: 15px;
overflow: hidden;
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.2);
transition: transform 0.3s ease, box-shadow 0.3s ease;
}
/* ホバー時のエフェクト */
.itemimg img:hover {
transform: scale(1.05);
box-shadow: 8px 8px 20px rgba(0, 0, 0, 0.3);
}

1-7.商品エリアの色を変え角を丸くする
デザインの好みにはなりますが、商品エリアの色を変更し、角を丸くすることによりスタイリッシュになります。
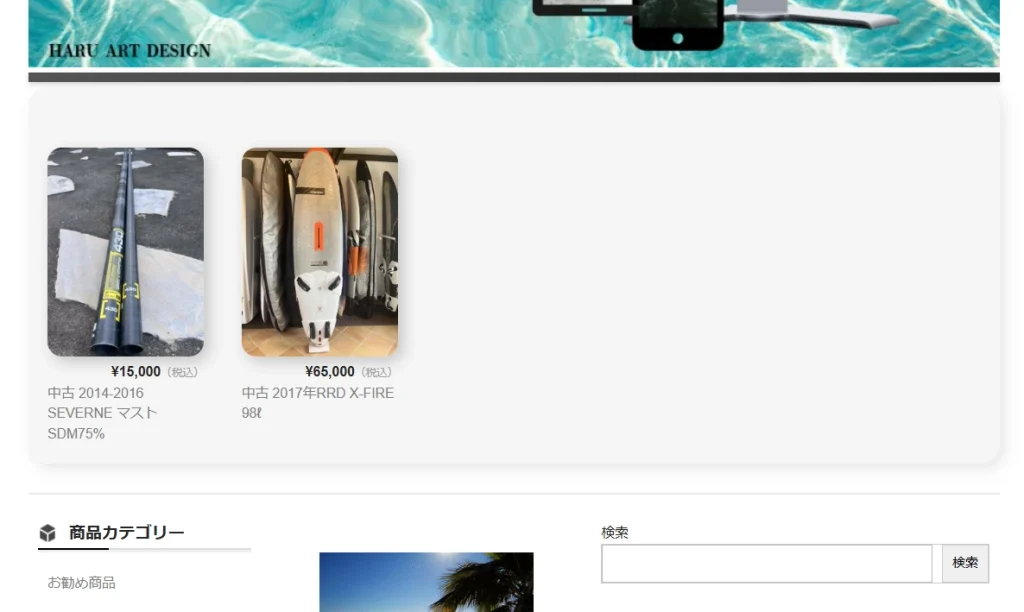
変更前


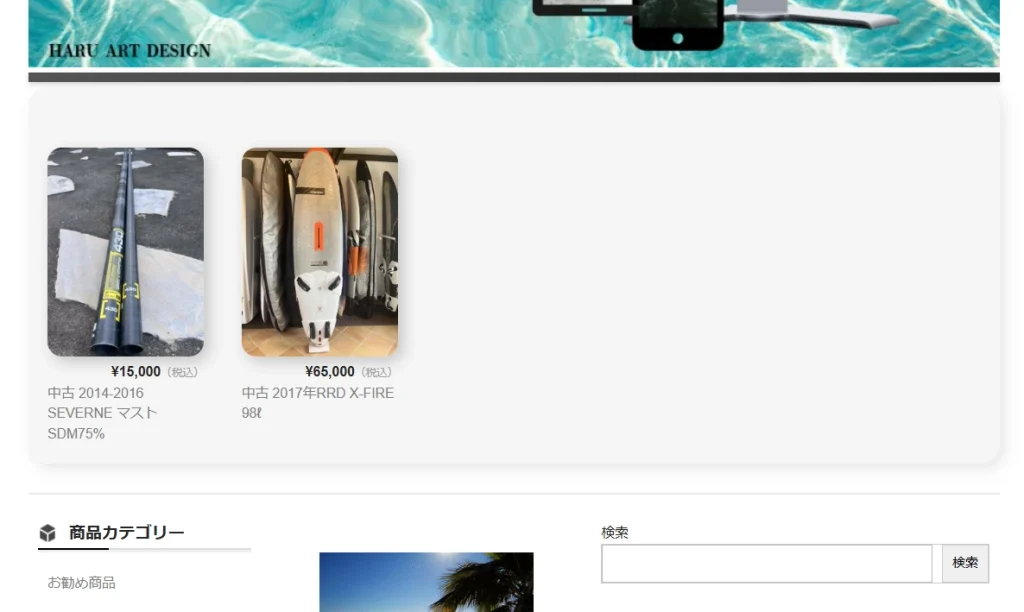
変更後


設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
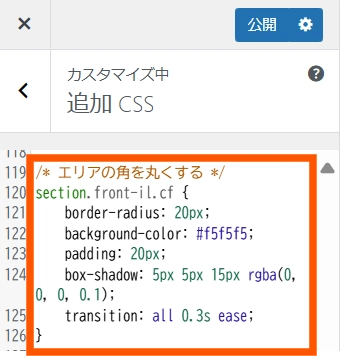
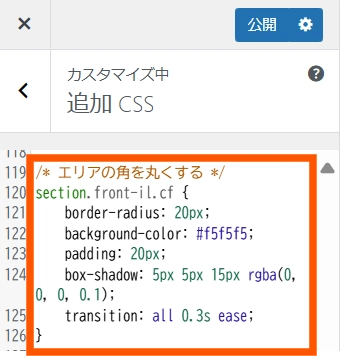
③以下のコードを貼り付けます。
/* エリアの角を丸くする */
section.front-il.cf {
border-radius: 20px;
background-color: #f5f5f5;
padding: 20px;
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.1);
transition: all 0.3s ease;
}

1-8.フッターをスタイリッシュに変更
デザインの好みですが、デフォルトではフッターが黒一色で味気ないです。
グラデーションと装飾を付けてスタイリッシュにします。
変更前


変更後


設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
③以下のコードを貼り付けます。
/* フッターをよりスタイリッシュな半透明グラデーションに */
footer {
background: linear-gradient(180deg, rgba(0, 0, 0, 0.85) 0%, rgba(0, 0, 0, 0.4) 100%);
color: #fff;
padding: 0px 20px;
border-top: 2px solid rgba(255, 255, 255, 0.2);
}

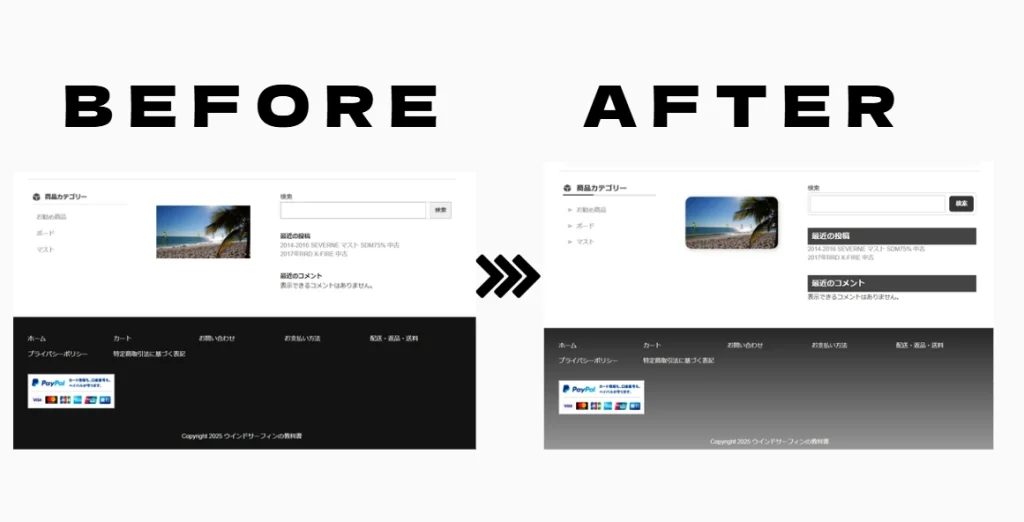
1-9.カテゴリのアイコンをスタイリッシュに
デフォルトでは、カテゴリにはアイコンがありませんが、アイコン表示を付けてスタイリッシュにします。
変更前


変更後


設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
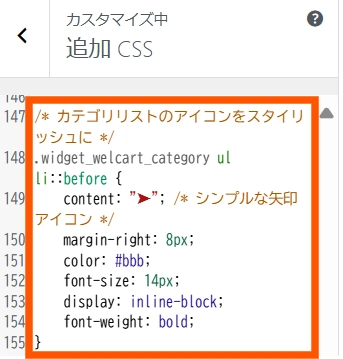
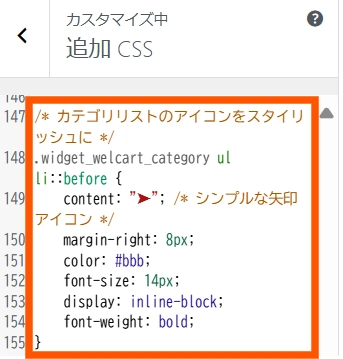
③以下のコードを貼り付けます。
/* カテゴリリストのアイコンをスタイリッシュに */
.widget_welcart_category ul li::before {
content: "➤"; /* シンプルな矢印アイコン */
margin-right: 8px;
color: #bbb;
font-size: 14px;
display: inline-block;
font-weight: bold;
}

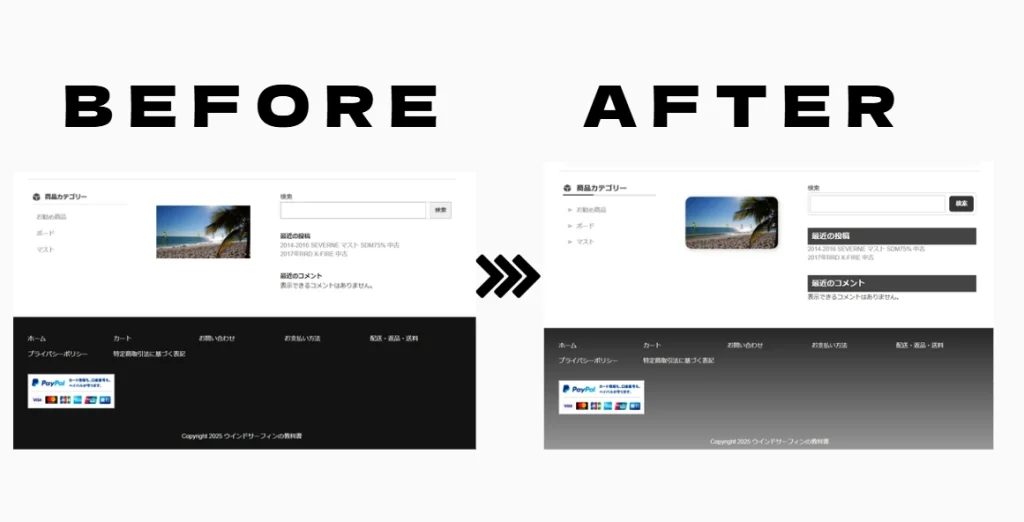
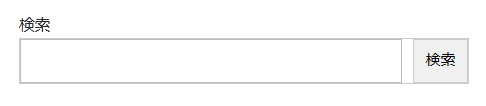
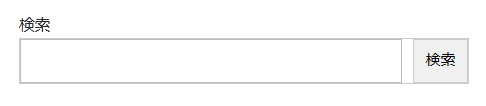
1-10.検索バーのデザイン変更
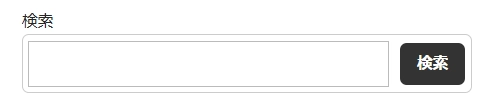
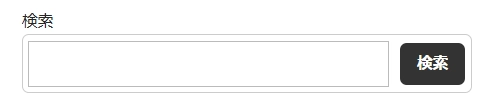
検索バーのデザインもデフォルトではイマイチなので、スタイリッシュに変更します。
変更前


変更後


設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
③以下のコードを貼り付けます。
/* 検索バーのデザイン変更 */
.wp-block-search__inside-wrapper {
display: flex;
align-items: center;
border: 1px solid #ddd;
border-radius: 6px;
padding: 5px;
background: #fff;
}
/* 検索入力エリア */
.wp-block-search__input {
flex: 1;
border: none;
font-size: 16px;
color: #333;
padding: 8px;
outline: none;
background: transparent;
}
/* 検索ボタン */
.wp-block-search__button {
background: #333;
color: #fff;
border: none;
border-radius: 6px;
padding: 8px 15px;
cursor: pointer;
font-size: 14px;
font-weight: bold;
transition: background 0.3s ease-in-out, box-shadow 0.3s ease-in-out;
}
/* ボタンのホバーエフェクト */
.wp-block-search__button:hover {
background: #555;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.2);
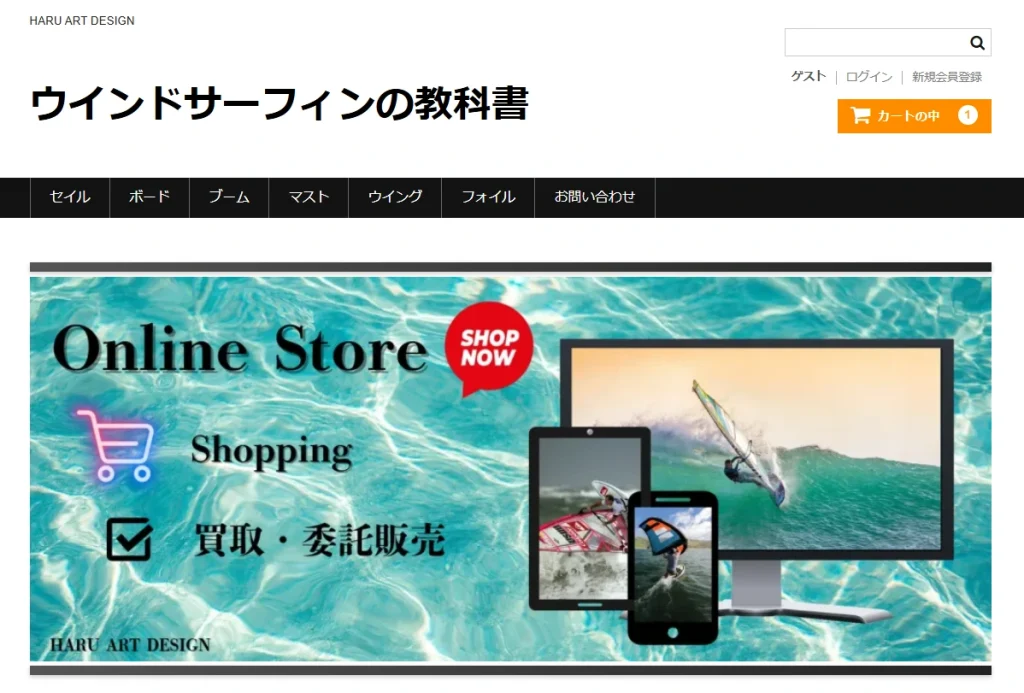
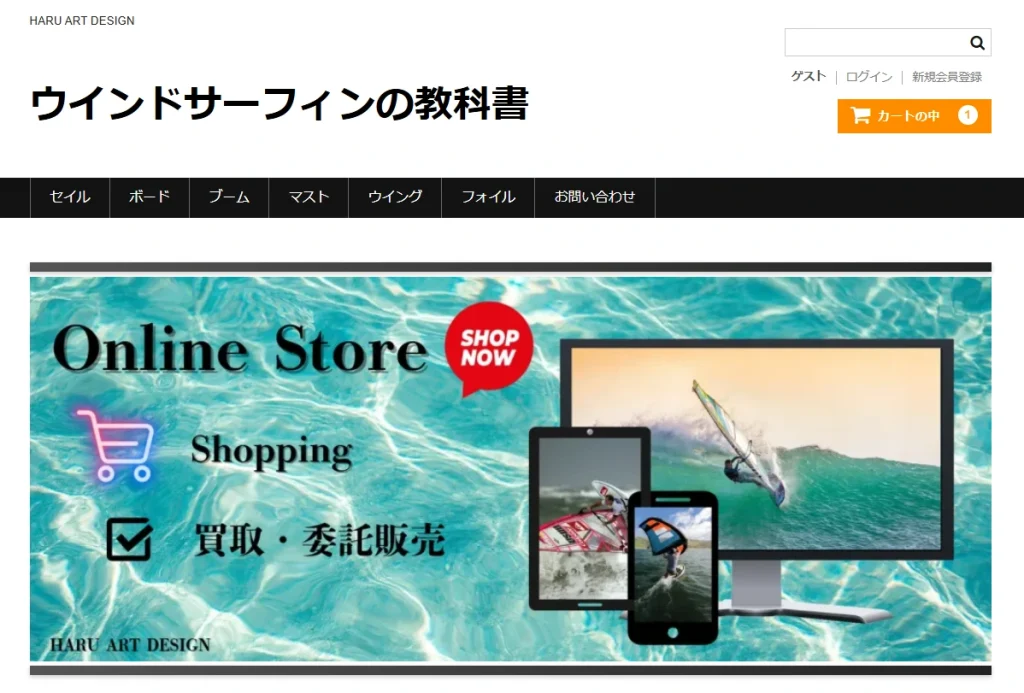
}1-11.サイトタイトルとサブタイトルのデザイン変更
サイトタイトルとサブタイトルに影を入れてデザインを変更します。
変更前


変更後


設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
③以下のコードを貼り付けます。
/* サイトタイトルのスタイル */
#masthead .site-title {
font-weight: bold;
text-transform: uppercase;
letter-spacing: 2px;
color: #fff; /* タイトルは白 */
text-shadow: 2px 2px 8px rgba(0, 0, 0, 0.3);
transition: all 0.3s ease-in-out;
}
#masthead .site-description {/* サブタイトル */
font-size: 14px;
color: #000;
letter-spacing: 1px;
font-style: italic;
}
@media screen and (max-width: 768px) {/* モバイル対応 */
#masthead .site-title {
font-size: 22px;
letter-spacing: 1px;
}
#masthead .site-description {
font-size: 12px;
color: rgba(255, 255, 255, 0.8);
}
}1-12.カートのデザインを変更
カートのデザインをスタイリッシュに変更します。
変更前


変更後


設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
③以下のコードを貼り付けます。
/* PCのカートボタンをスタイリッシュに(モバイルは変更なし) */
@media screen and (min-width: 1025px) {
div.incart-btn {
display: flex !important;
align-items: center !important;
justify-content: center !important;
padding: 5px 10px !important;
}
div.incart-btn a {
background: linear-gradient(90deg, #ffcc00, #ff9900) !important;
font-weight: bold !important;
padding: 8px 16px !important;
border-radius: 6px !important;
border: none !important;
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2) !important;
transition: all 0.3s ease-in-out !important;
display: flex !important;
align-items: center !important;
text-decoration: none !important;
font-size: 14px !important;
}
/* ホバー時のカートボタン */
div.incart-btn a:hover {
background: linear-gradient(90deg, #ff9900, #ff6600) !important;
box-shadow: 0px 6px 12px rgba(0, 0, 0, 0.3) !important;
transform: scale(1.02) !important;
}1-13.ナビゲーションメニューをスタイリッシュに変更
ナビゲーションメニューもスタイリッシュにデザインを変更します。
変更前


変更後


設定手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
③以下のコードを貼り付けます。
/* ナビゲーションメニューを均等配置 */
ul#menu-main-menu.header-nav-container.cf {
display: flex !important;
justify-content: space-around !important;
align-items: center !important;
width: 100% !important;
max-width: 1000px !important;
margin: 0 auto !important;
padding: 0 !important;
list-style: none !important;
}
/* メニュー項目 */
ul#menu-main-menu.header-nav-container.cf li {
flex: 1 !important;
text-align: center !important;
}
/* メニューリンク */
ul#menu-main-menu.header-nav-container.cf li a {
display: block !important;
padding: 12px 15px !important;
text-decoration: none !important;
color: #fff !important;
font-size: 16px !important;
font-weight: bold !important;
}1-14.ヘッダー画像上下にデザインを入れる
ヘッダー画像周辺のデザインが少し寂しいので、上下にラインを入れてデザインを整えます。
この設定はデザインの好みなので、良ければ参考にしてください。
変更前


変更後


設定手順1.Welcart Basicの子テーマをインストール
子テーマは、Welcart公式ページにて無料でダウンロードできます。
設定手順2.Welcart Basicの親テーマから子テーマに「header.php」をコピー
①レンタルサーバーのファイルサーバーにログインしたり、FileZilla FTPソフトなどを使用して、サーバー内に保存してある「header.php」をダウンロードします。
「header.php」ファイルは、デフォルトでは以下のディレクトリにあります。
②Welcart_basic-childに「header.php」をアップロードします。
デフォルトでは、Welcart_basic-childは以下のディレクトリにあります。
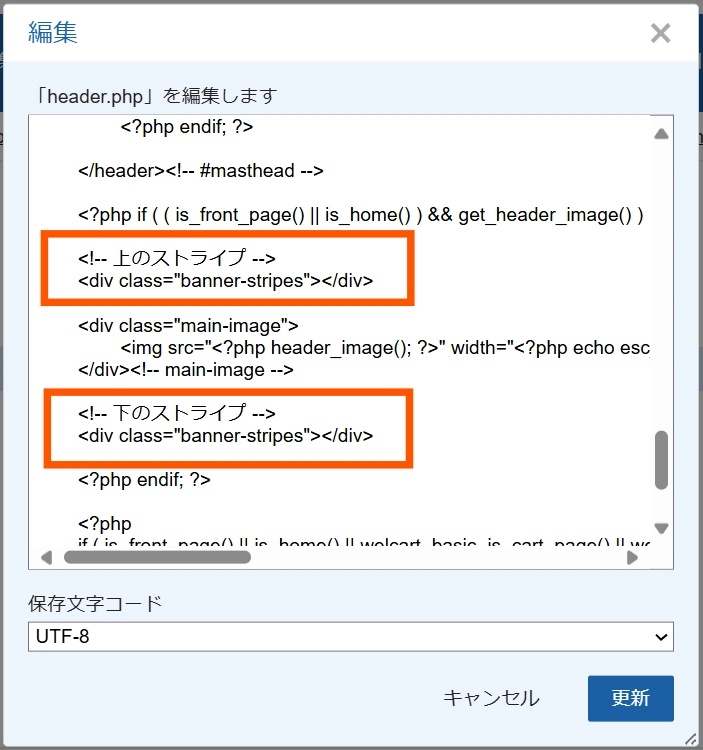
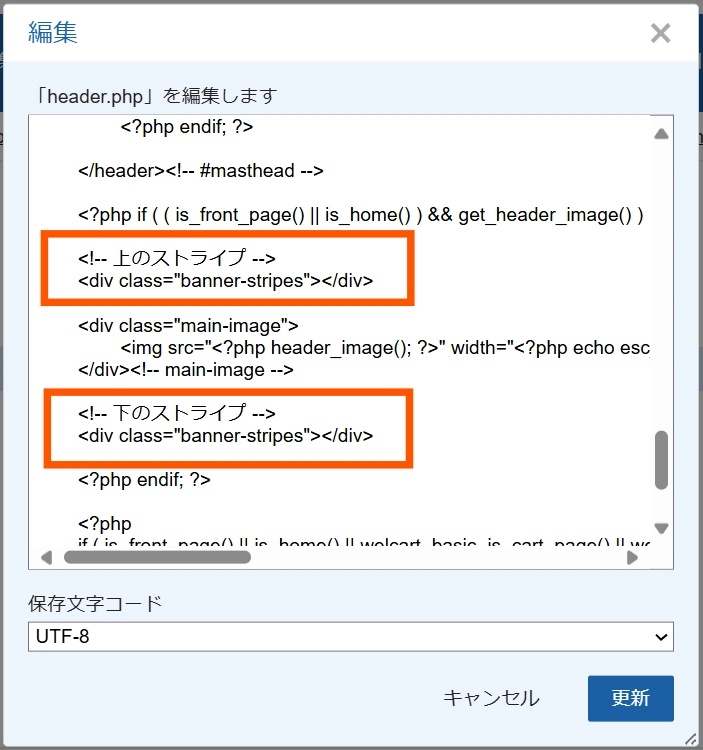
③Welcart_basic-childにアップロードした、「header.php」を編集します。
④「header.php」に、以下のコードを見つけてください。
これがヘッダー画像のコードです。
<div class="main-image">
<img src="<?php header_image(); ?>" width="<?php echo esc_attr( get_custom_header()->width ); ?>" height="<?php echo esc_attr( get_custom_header()->height ); ?>" alt="<?php bloginfo( 'name' ); ?>">
</div><!-- main-image -->⑤ヘッダー画像のコードの上下に以下のコードを追加します。
上側のライン
<!-- 上のストライプ -->
<div class="banner-stripes"></div>下側のライン
<!-- 下のストライプ -->
<div class="banner-stripes"></div>

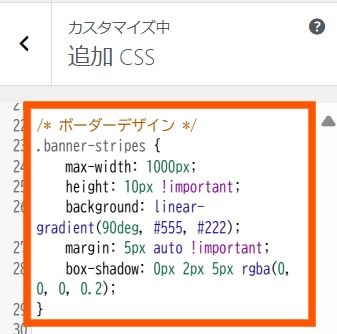
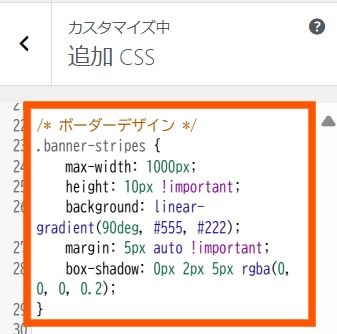
設定手順3.WordpressのCSSを追加
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
③以下のコードを貼り付けます。
/* ボーダーデザイン */
.banner-stripes {
max-width: 1000px;
height: 10px !important;
background: linear-gradient(90deg, #555, #222);
margin: 5px auto !important;
box-shadow: 0px 2px 5px rgba(0, 0, 0, 0.2);
}

2.Welcart Basicのモバイルトップページをカスタム


デスクトップの表示では問題ないけれど、モバイル表示だとデザインが微妙だったりすることがあります。
これからご紹介するカスタムで、気に入ったものがあれば、あなたのECサイトにも導入してはいかがでしょうか。
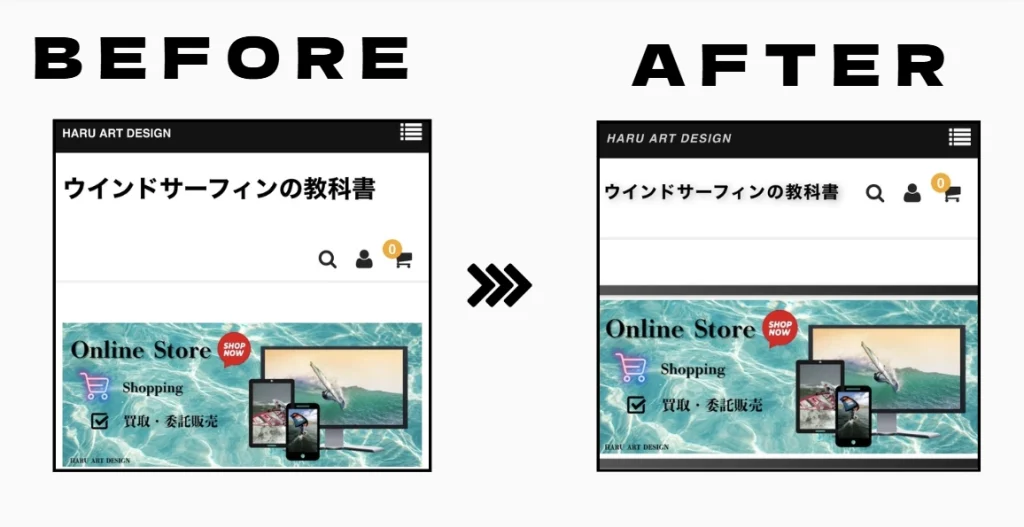
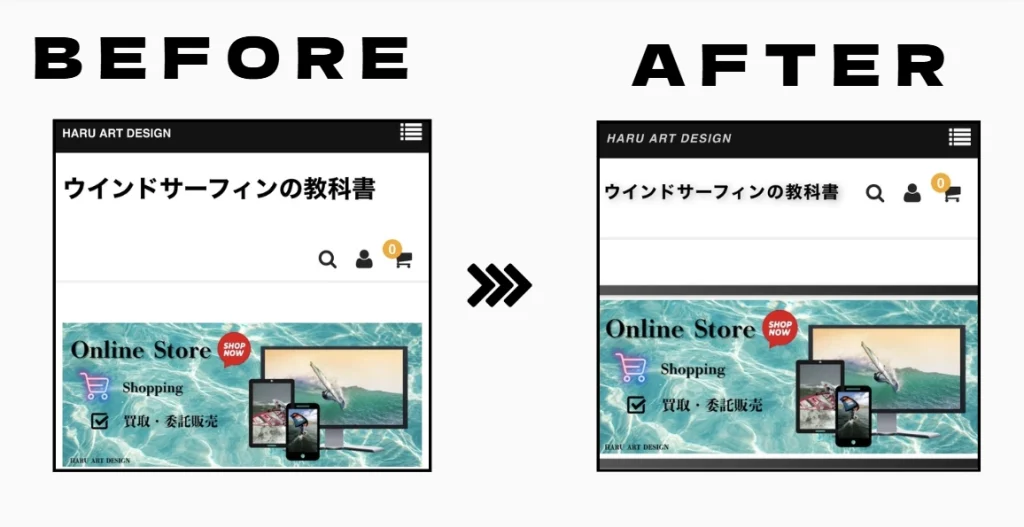
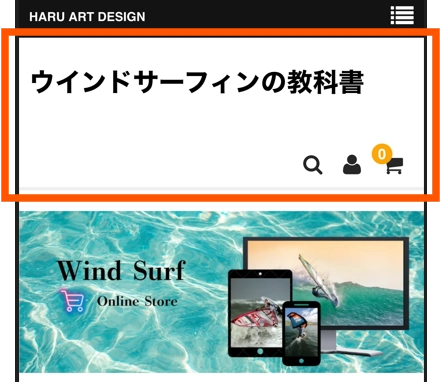
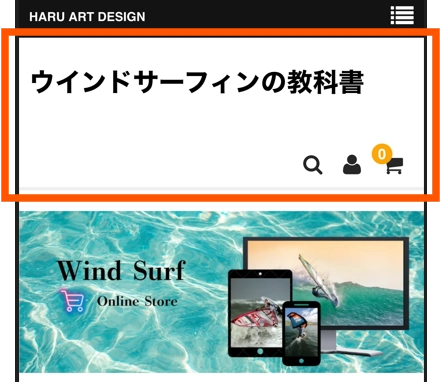
2-1.タイトルサイズの文字サイズ最適化
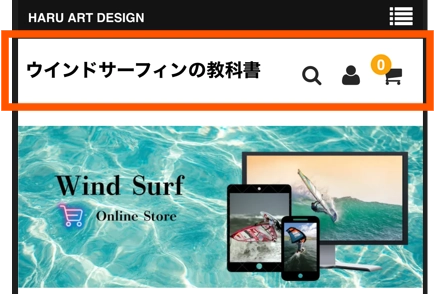
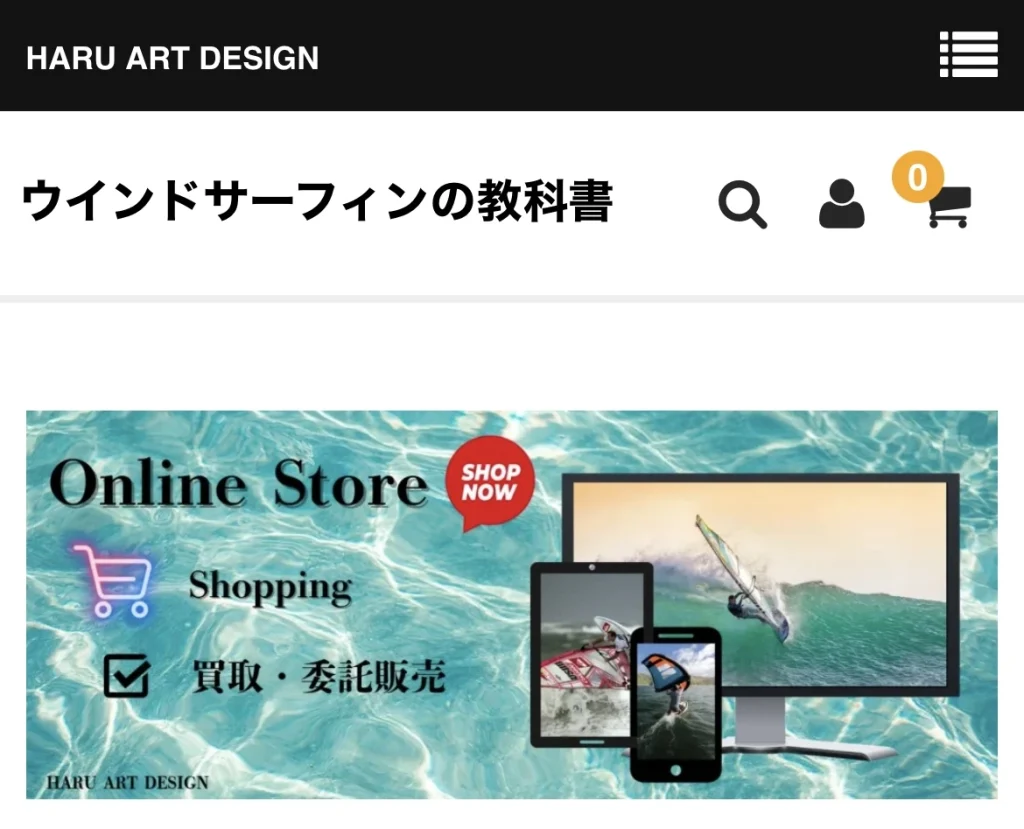
デフォルトでは、長いサイト名だと、モバイルのヘッダー部分の余白が大きくなります。
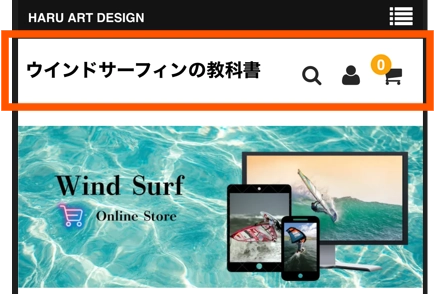
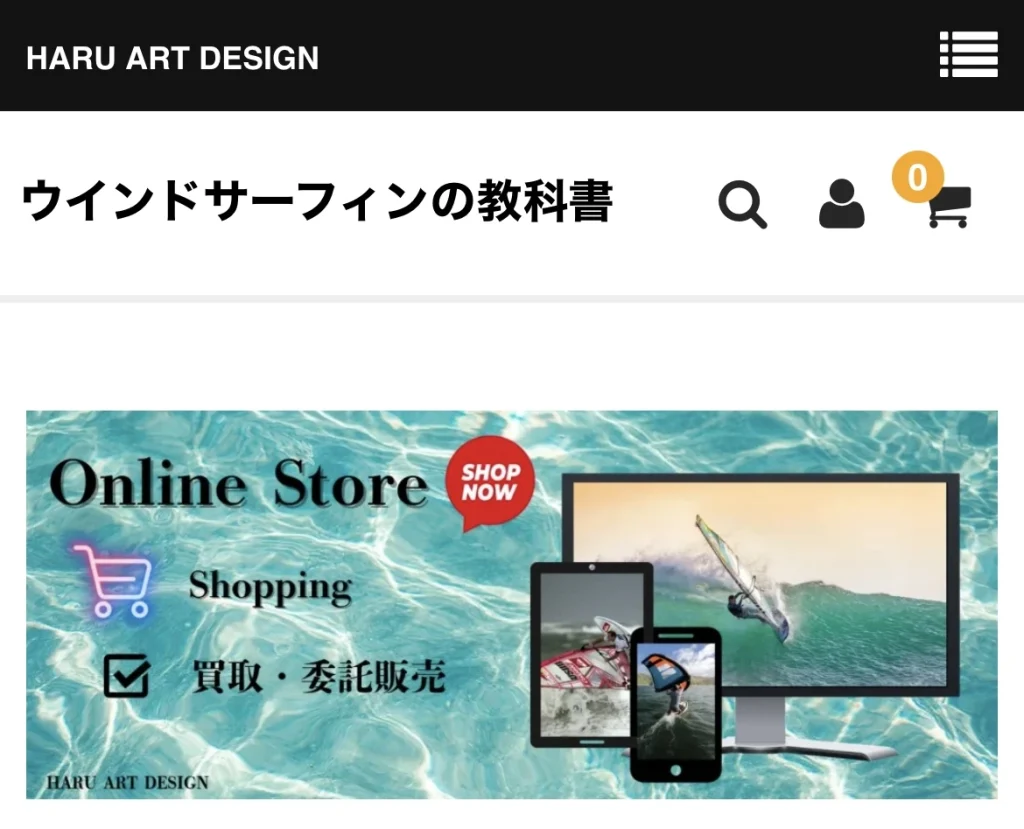
無駄な余白が発生しないように、文字サイズを小さくします。
【変更前】


【変更後】


変更手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
③以下のコードを貼り付けます。
/* タイトルサイズ最適化 */
.site-title a {
display: block;
line-height: 2.0; /
}
@media screen and (max-width: 768px) {
.site-title {
font-size: 1.1rem !important;
}
}

2-2.ヘッダー画像左右の余白を削除
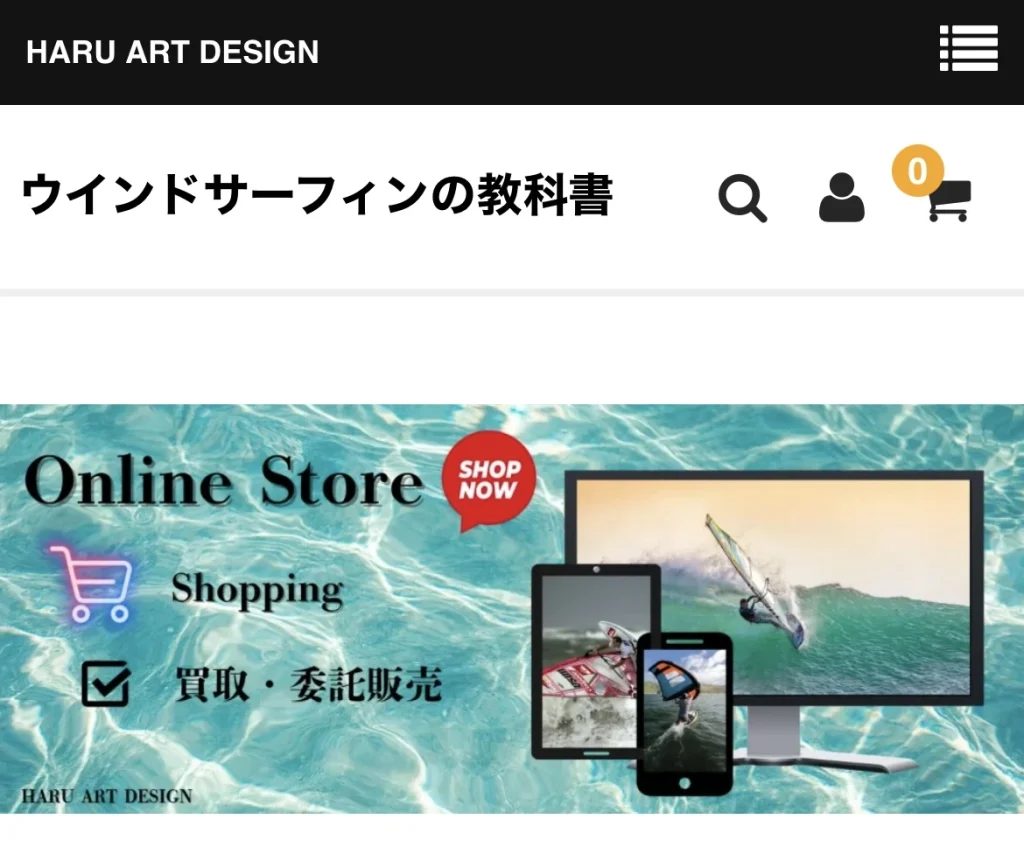
モバイルでは、ヘッダー画像に余白があり、端から端まで画像がありません。
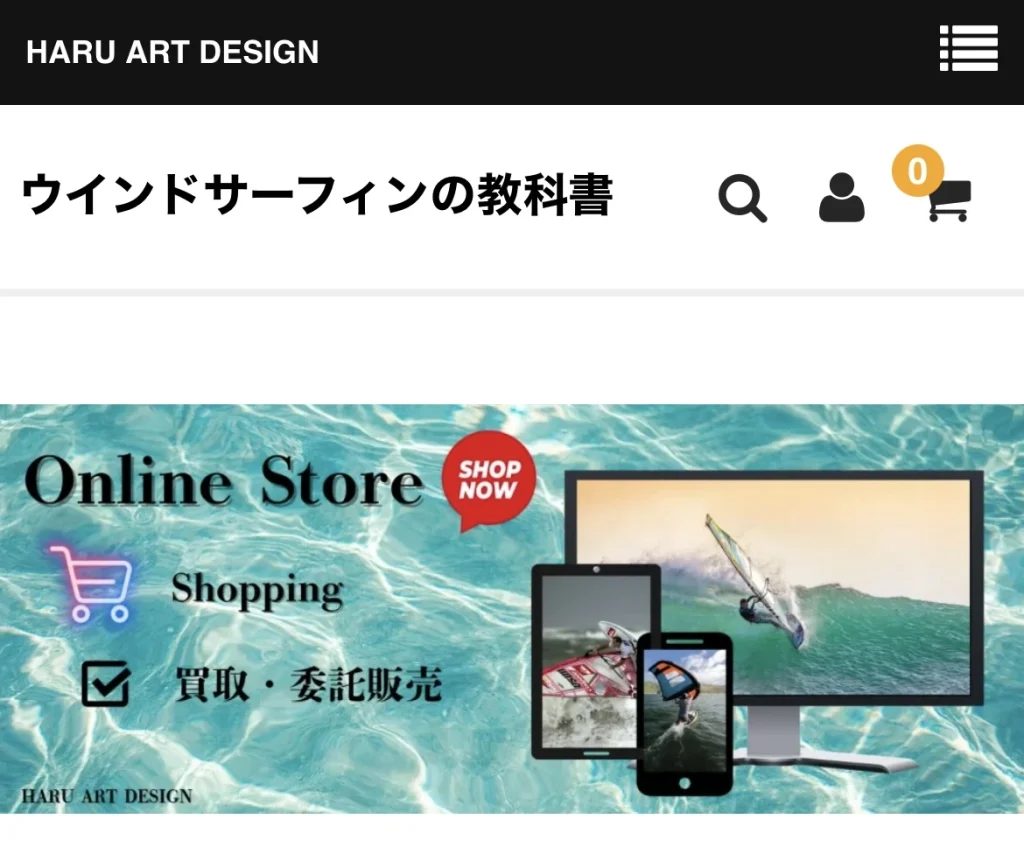
一般的なサイトはヘッダー画像は、端から端まで画像があるものが多いのでカスタムします。
変更前


変更後


変更手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
③以下のコードを貼り付けます。
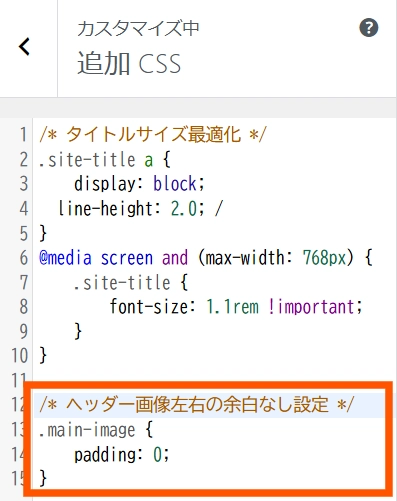
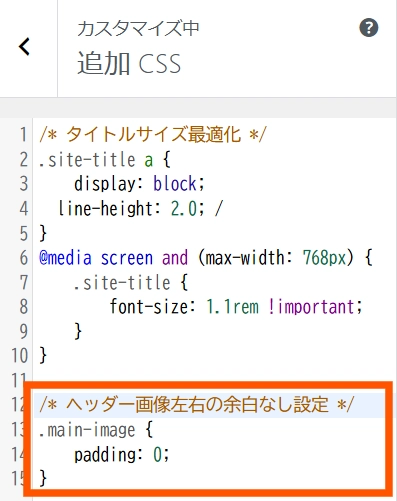
/* ヘッダー画像左右の余白なし設定 */
.main-image {
padding: 0;
}

2-3.画面の横スクロール禁止
モバイルの商品ージでは、画面を左右にスワイプすると、画面がはみ出て表示されます。
スクロール中に意図せずスワイプして操作性が悪いので、横スクロール自体禁止にします。
この設定は推奨します。
変更手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
③以下のコードを貼り付けます。
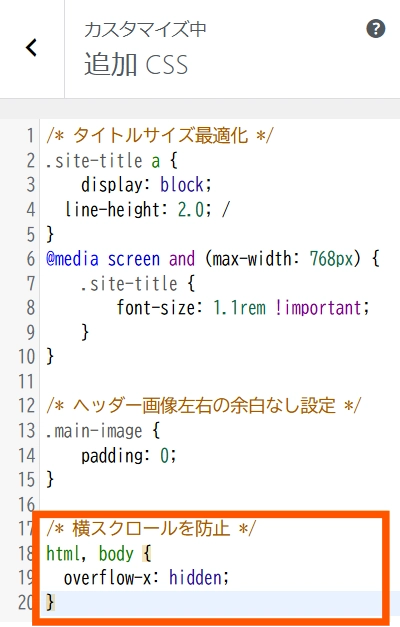
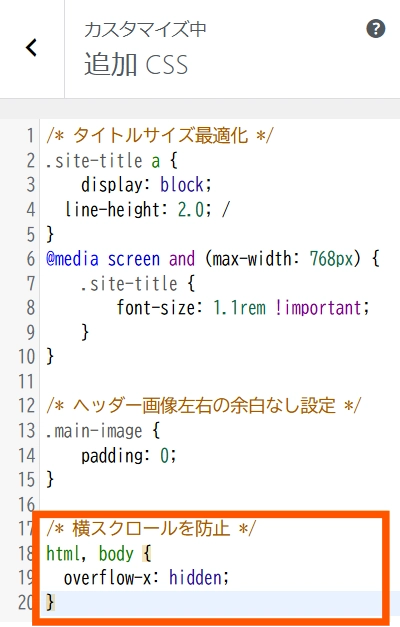
/* 横スクロールを防止 */
html, body {
overflow-x: hidden;
}

2-4.モバイルのフォントサイズ最適化
H2とH3のデザインを変更してきましたが、モバイルにも影響がでるので、モバイル用に最適なフォントを設定します。
変更手順
①Wordpressにログインします。
②「外観」>「カスタマイズ」>「追加CSS」
③以下のコードを貼り付けます。
/* モバイル(768px以下)用のフォントサイズ調整 */
@media screen and (max-width: 768px) {
h1 {
font-size: 20px !important; /* H1のモバイル用サイズ */
}
h2 {
font-size: 16px !important; /* H2のモバイル用サイズ */
}
h3 {
font-size: 15px !important; /* H3のモバイル用サイズ */
}
h4 {
font-size: 15px !important; /* H4のモバイル用サイズ */
}
h5 {
font-size: 15px !important; /* H5のモバイル用サイズ */
}
}














コメント